所属分类:php教程
详解微信小程序Radio选中样式切换
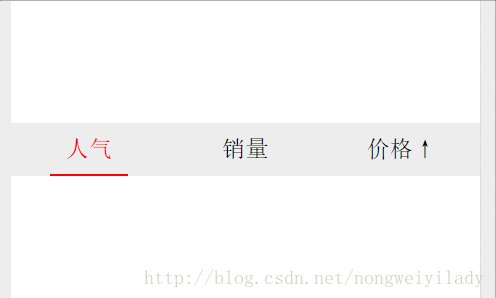
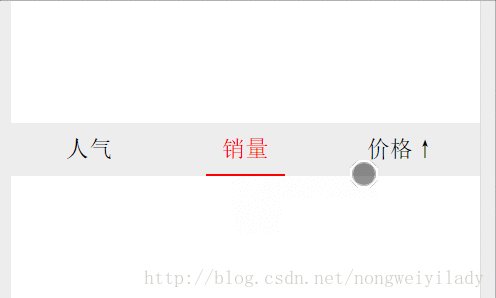
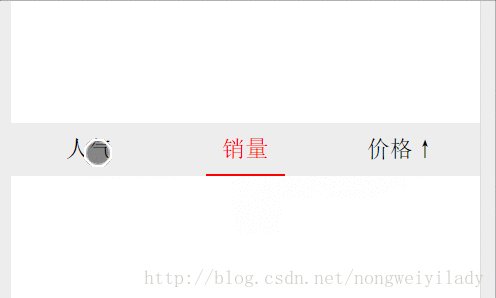
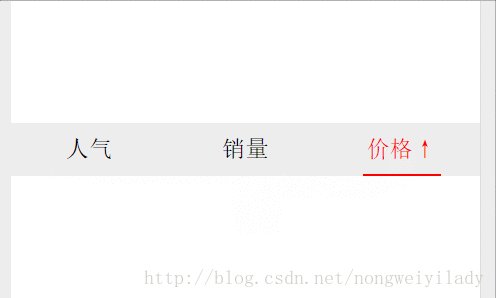
本篇文章主要讲解在微信小程序中如何根据Radio选中来切换样式。效果如下:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
原理主要是通过判断一个radio-group中哪个被选中,就让它加上一个“active”的样式。
代码如下:
登录后复制index.wxml代码中可以看到,首先隐藏radio的原始样式,利用lable点击来触发radioCheckedChange事件监听函数。
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}登录后复制index.wxss中,使用flex布局让它们平分,并定义“active”样式。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})登录后复制index.js中,定义一个接收radio选中值的变量radioCheckVal,当监听事件被触发时,记录下被选中的radio value。
最重要的一点是这一句:
登录后复制利用简单的判断表达式,取data中被选中的radio,判断当==当前radio value值时,为lable添加上“active”选中样式。
以上就是微信小程序关于Radio选中样式切换的实例详解的详细内容,更多请关注zzsucai.com其它相关文章!
