所属分类:php教程
点我点我
{{motto}}
登录后复制然后在index.wxss文件中设计控件位置和属性样式,注意:
/**rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。开发建议:
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。UI设计图建议:使用
设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出
来的尺寸是多少px就是多少rpx**/
具体代码如下:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}登录后复制对应页面的交互功能逻辑写在index.js文件中,如下所示:
data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
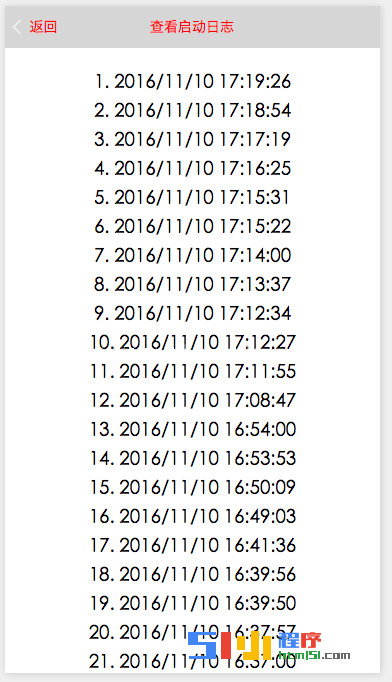
wx.navigateTo({
url: '../logs/logs'
})
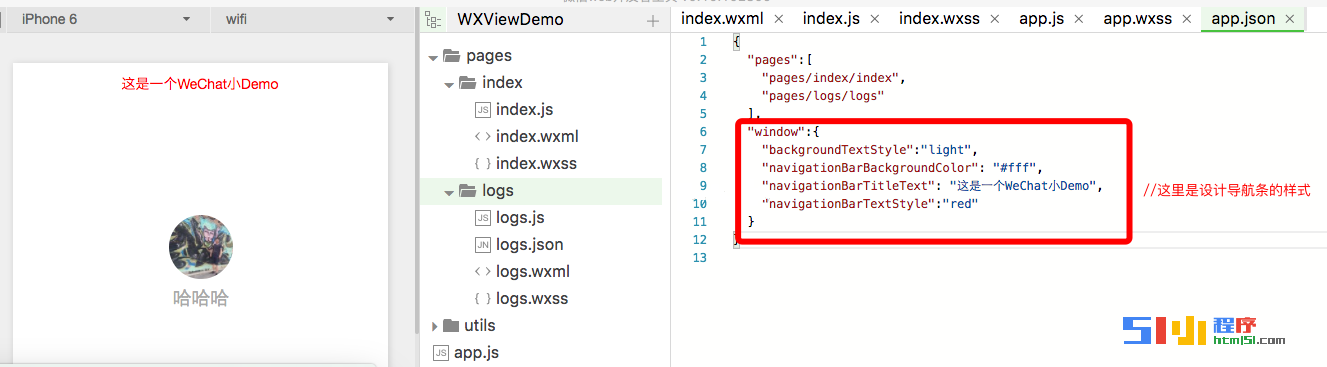
},登录后复制设置导航样式,需要在app.json中进行设置
程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
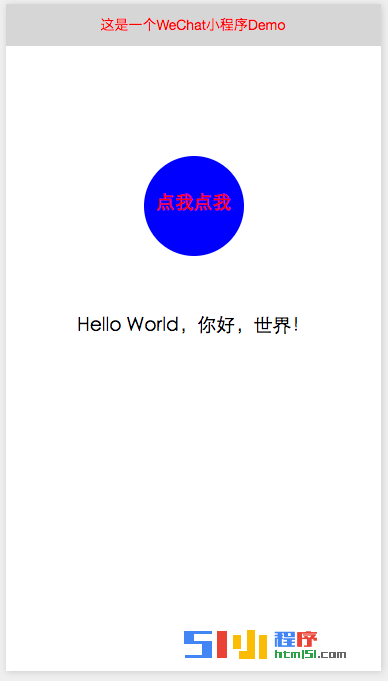
效果展示:

打击可以看到,当我们点击蓝色区域的【点我点我】,在其下方会出现'Hello World,你好,世界!'这些文字。这就是最简单的触碰事件及其处理效果的示例。
更多最简单的微信小程序Demo相关文章请关注PHP中文网!
