所属分类:php教程
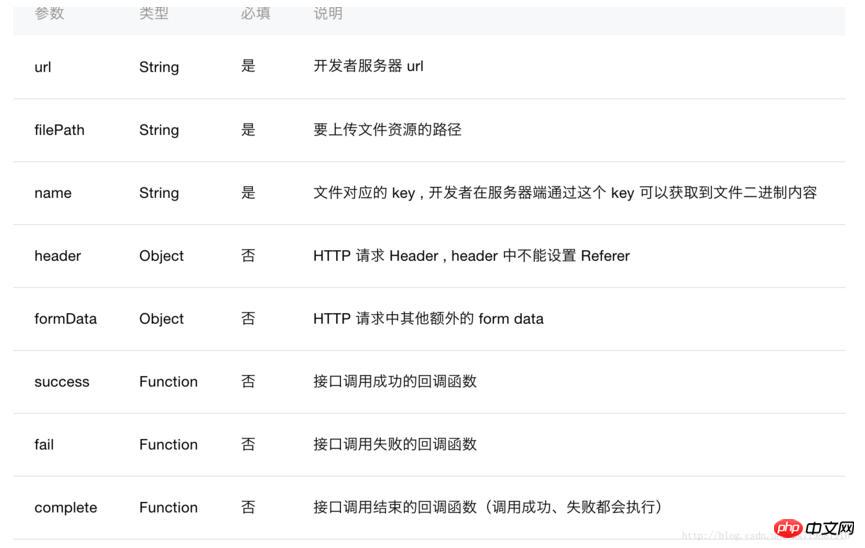
先来看一下微信小程序的api

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
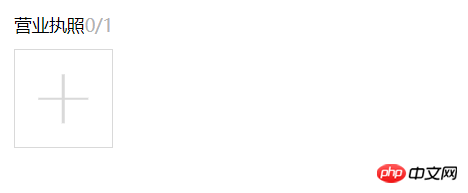
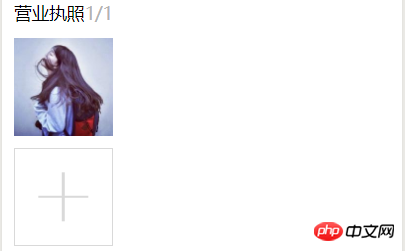
来看一下页面效果



查看大图

wxml文件代码:
营业执照
{{imageList.length}}/{{count[countIndex]}}
登录后复制js文件代码
chooseImage: function () {
var that = this;
console.log('aaaaaaaaaaaaaaaaaaaa')
wx.chooseImage({
count: this.data.count[this.data.countIndex],
success: function (res) {
console.log('ssssssssssssssssssssssssss')
//缓存下
wx.showToast({
title: '正在上传...',
icon: 'loading',
mask: true,
duration: 2000,
success: function (ress) {
console.log('成功加载动画');
}
})
console.log(res)
that.setData({
imageList: res.tempFilePaths
})
//获取第一张图片地址
var filep = res.tempFilePaths[0]
//向服务器端上传图片
// getApp().data.servsers,这是在app.js文件里定义的后端服务器地址
wx.uploadFile({
url: getApp().data.servsers + '/weixin/wx_upload.do',
filePath: filep,
name: 'file',
formData: {
'user': 'test'
},
success: function (res) {
console.log(res)
console.log(res.data)
var sss= JSON.parse(res.data)
var dizhi = sss.dizhi;
//输出图片地址
console.log(dizhi);
that.setData({
"dizhi": dizhi
})
//do something
}, fail: function (err) {
console.log(err)
}
});
}
})
},
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.imageList
})
}登录后复制java 后端代码:
//获取当前日期时间的string类型用于文件名防重复
public String dates(){
Date currentTime = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
String dateString = formatter.format(currentTime);
return dateString;
}
@RequestMapping("wx_upload.do")
public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception {
System.out.println("进入get方法!");
//获取从前台传过来得图片
MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;
MultipartFile multipartFile = req.getFile("file");
//获取图片的文件类型
String houzhu=multipartFile.getContentType();
int one = houzhu.lastIndexOf("/");
System.out.println(houzhu.substring((one+1),houzhu.length()));
System.out.println(multipartFile.getName());
//根据获取到的文件类型截取出图片后缀
String type=houzhu.substring((one+1),houzhu.length());
System.out.println(multipartFile.getContentType());
String filename;
// request.getRealPath获取我们项目的根地址在加上我们要保存的地址
String realPath = request.getRealPath("/upload/wximg/");
try {
File dir = new File(realPath);
if (!dir.exists()) {
dir.mkdir();
}
//获取到当前的日期时间用户生成文件名防止文件名重复
String filedata=this.dates();
//生成一个随机数来防止文件名重复
int x=(int)(Math.random()*1000);
filename="zhongshang"+x+filedata;
System.out.println(x);
将文件的地址和生成的文件名拼在一起
File file = new File(realPath,filename+"."+type);
multipartFile.transferTo(file);
//将图片在项目中的地址和isok状态储存为json格式返回给前台,由于公司项目中没有fastjson只能用这个
JSONObject jsonObject=new JSONObject();
jsonObject.put("isok",1);
jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);
writer.write(jsonObject.toString());
} catch (IOException e) {
e.printStackTrace();
} catch (IllegalStateException e) {
e.printStackTrace();
}
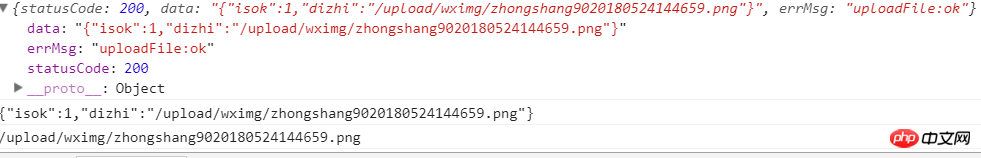
}登录后复制来看一下之前在前端js输出的内容:

打开浏览器用我们的服务器的地址加上后台返回json的dizhi字段去访问这张图片

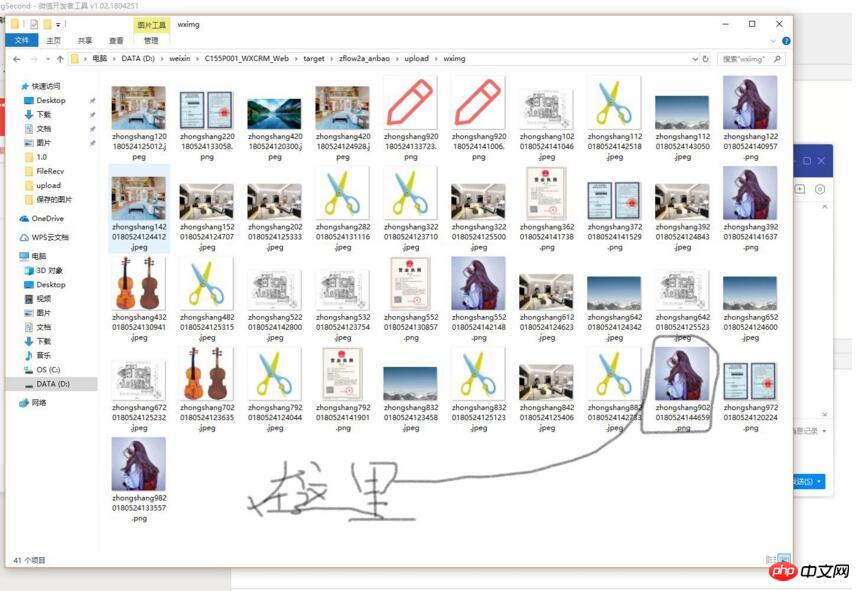
我们可以看到图片已经填入我们的服务器端里了,然后在打开我们服务器端项目根地址下面的/upload/wximg

到这里就大功告成了如果是多张图片上传可以在js里面根据要上传的数量循环上传。
相信看了本文案例你已经掌握了方法,更多精彩请关注zzsucai.com其它相关文章!
推荐阅读:
关于js的三种使用方式案例详解(附代码)
JS加载方式使用汇总
以上就是如何使用微信小程序做出图片上传的详细内容,更多请关注zzsucai.com其它相关文章!
