所属分类:php教程
实现流程:
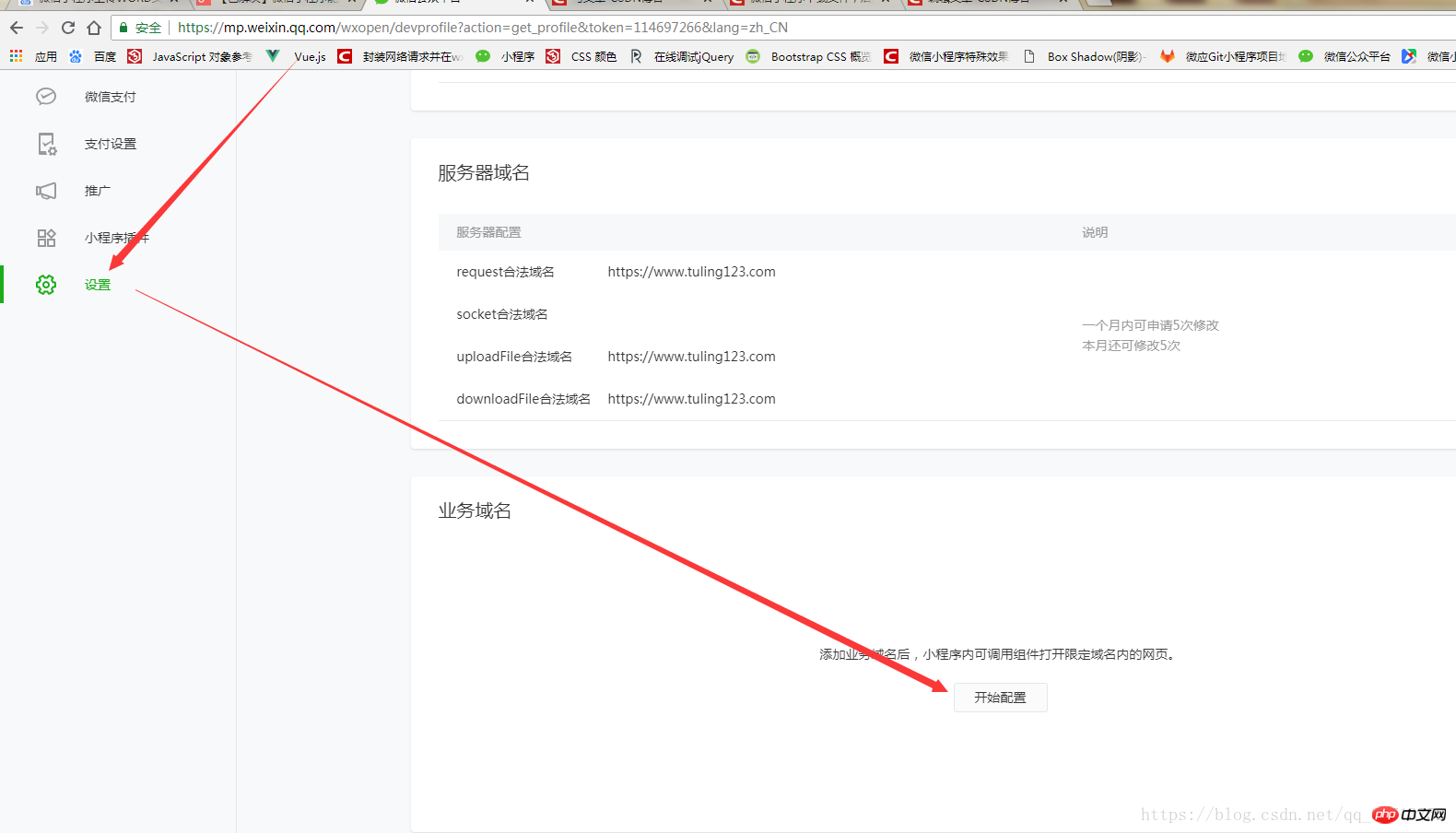
1. 在小程序后台配置业务域名
2. 在服务器写一个html,实现表单上传文件
3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
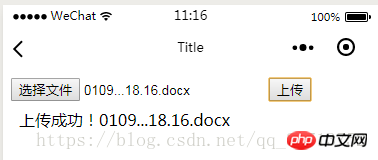
效果图:

php入门到就业线上直播课:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
具体实现:
1. 在小程序后台配置业务域名
地址:https://mp.weixin.qq.com/wxopen/appdatacount

2. 在服务器写一个html,实现表单上传文件
index.html文件
Title
登录后复制3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
up_file.php 文件:
0)
{
echo "错误: " . $_FILES["file"]["error"] . "
";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "
";
// echo "类型: " . $_FILES["file"]["type"] . "
";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb
";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?>登录后复制4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
web.wxml文件
登录后复制注:微信小程序web-view标签使用如上,无需多余代码。
本文详解了关于微信小程序上传word、txt、Excel、PPT等文件的内容,更多相关内容请关注zzsucai.com。
相关推荐:
关于冒泡,二分法插入,快速排序算法的介绍
讲解php 支持断点续传的文件下载类的相关内容
如何通过php 过滤html标记属性类
以上就是关于微信小程序上传word、txt、Excel、PPT等文件的详解的详细内容,更多请关注zzsucai.com其它相关文章!
