所属分类:php教程
本文实例讲述了微信小程序获取手机网络状态的方法。分享给大家供大家参考,具体如下:
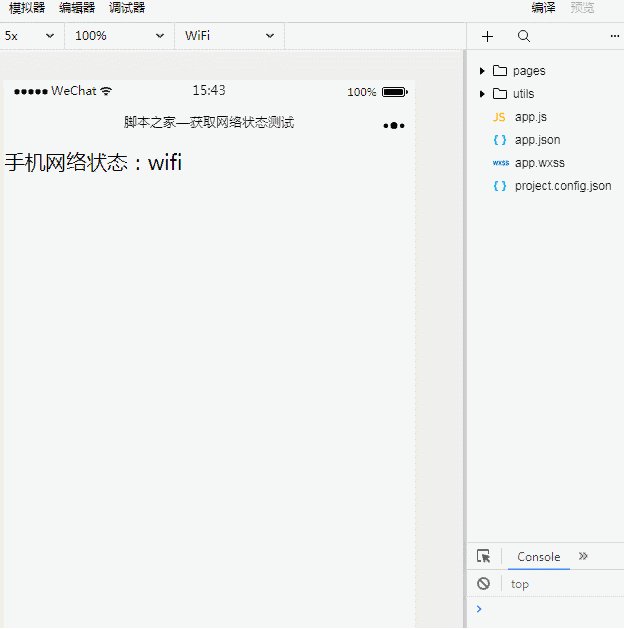
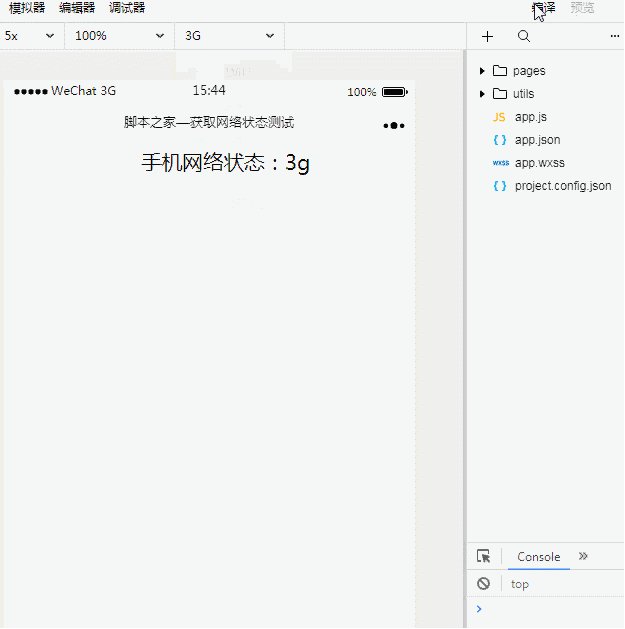
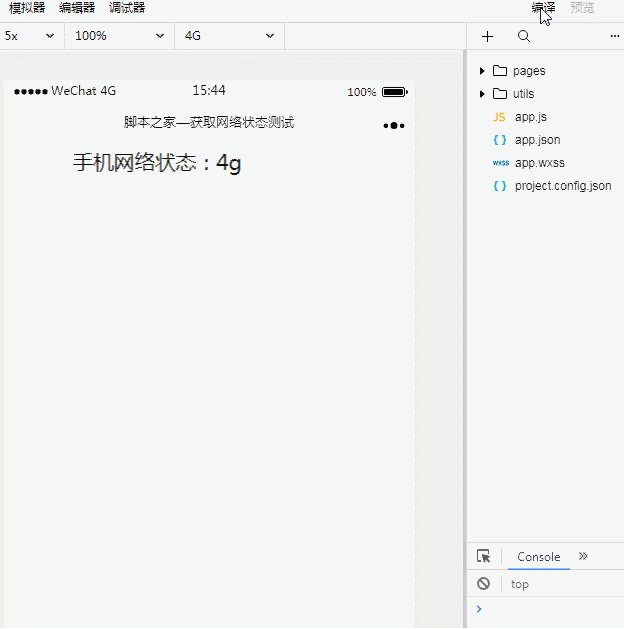
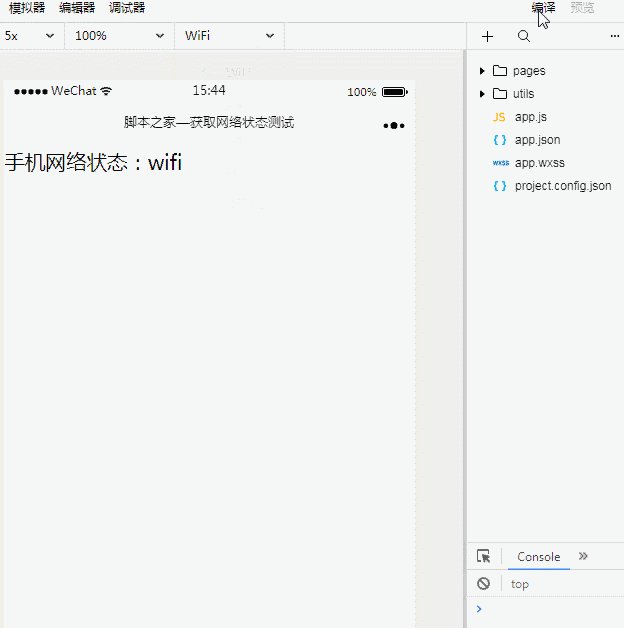
1、效果展示

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
2、关键代码
index.wxml布局文件代码
手机网络状态:{{netWorkType}}
登录后复制index.js逻辑文件代码
Page({
data: {
netWorkType:''
},
onLoad: function () {
var that=this
wx.getNetworkType({
success: function(res) {
that.setData({
netWorkType:res.networkType
})
}
})
}
})登录后复制这里使用了wx.getNetworkType函数获取网络连接状态。详细参数与用法说明可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxgetnetworktypeobject
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何解决微信小程序没有模糊搜索功能
微信小程序开发之好友列表字母列表跳转对应位置
关于微信小程序
欢迎界面开发的介绍
以上就是微信小程序获取手机网络状态的方法【附源码】的详细内容,更多请关注zzsucai.com其它相关文章!
