所属分类:php教程
本文实例讲述了微信小程序使用checkbox显示多项选择框功能。分享给大家供大家参考,具体如下:
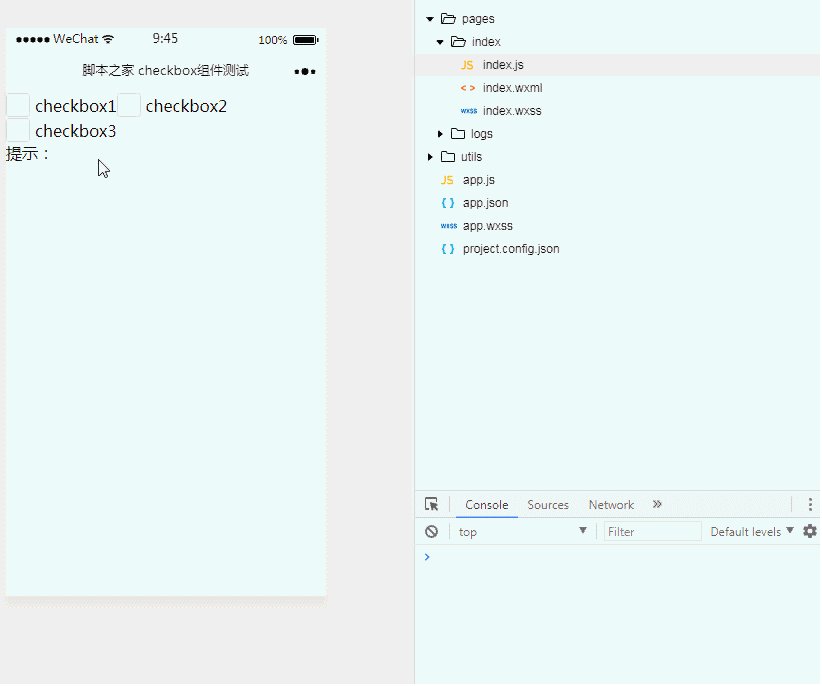
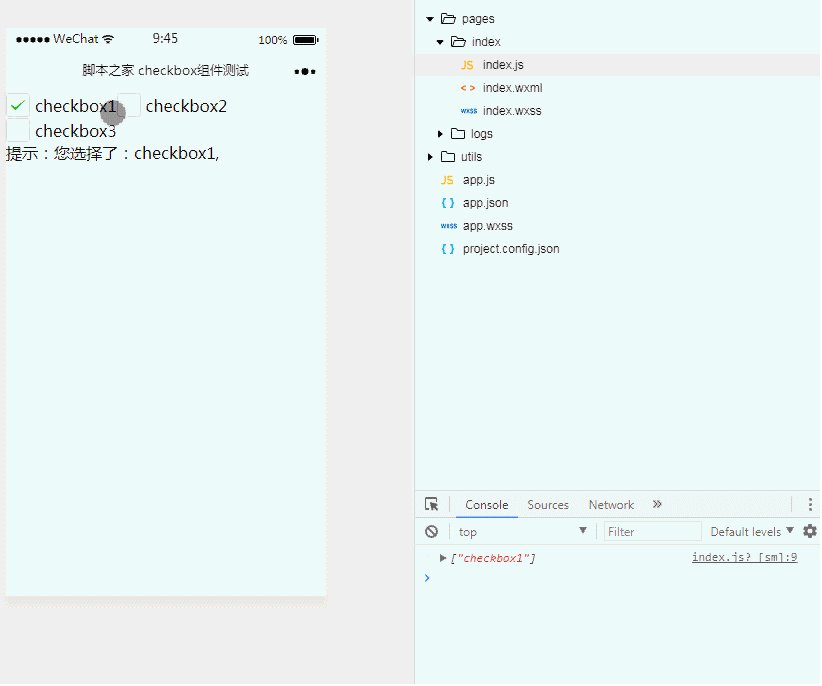
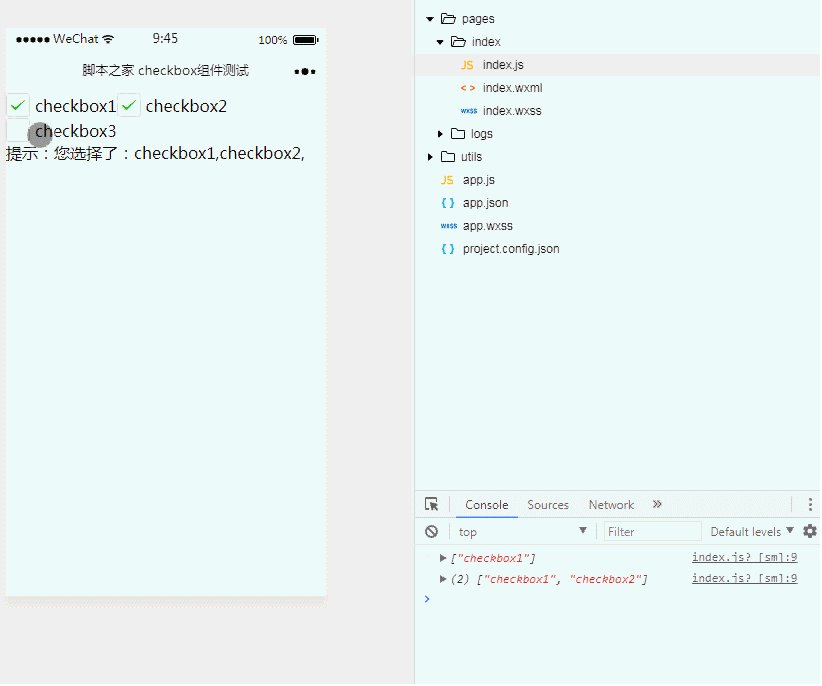
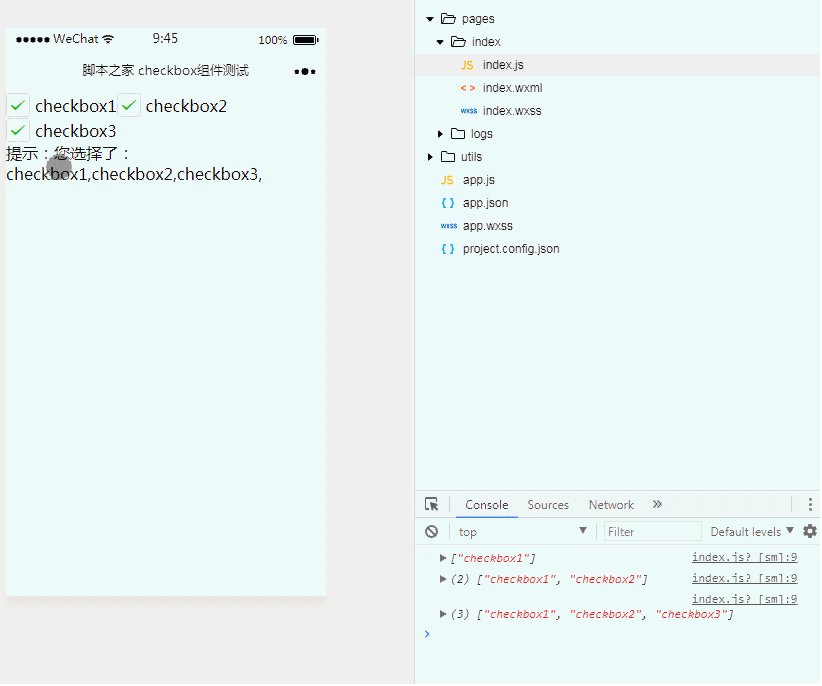
1、效果展示

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
2、关键代码
① index.wxml
checkbox1
checkbox2
checkbox3
提示:{{text}}
登录后复制② index.js
Page({
data:{
// text:"这是一个页面"
text:''
},
checkboxgroupBindchange:function(e){
var temp1=e.detail.value
var temp2=''
console.log(temp1)
if(temp1.length!=0){
for(var i=0,len=temp1.length;i登录后复制 3、源代码
关于checkbox组件的详细用法说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/checkbox.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序使用radio显示单选项功能【附源码】
以上就是微信小程序使用checkbox显示多项选择框功能【附源码】的详细内容,更多请关注zzsucai.com其它相关文章!
