所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的
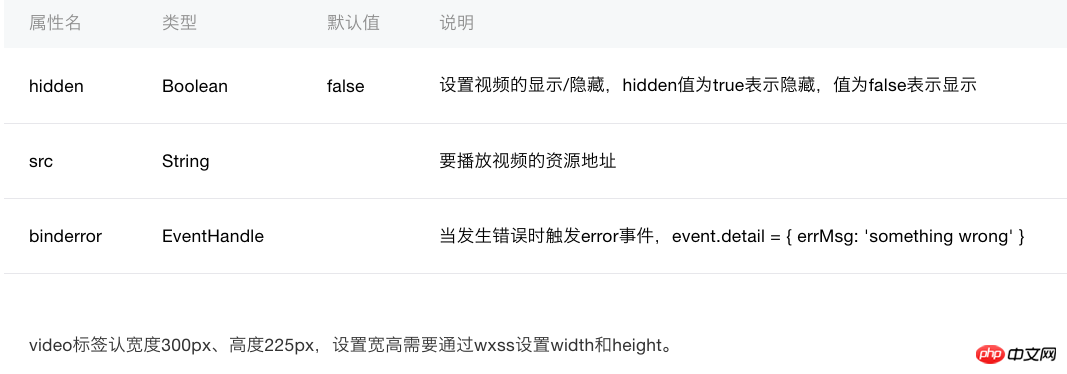
重要属性:

wxml
登录后复制js
Page({
data:{
// text:"这是一个页面"
hiddenVideo: true
},
/**
* 监听视频加载错误状态
*/
listenerVideo:function(e) {
console.log(e.detail.errMsg);
},
/**
* 监听button点击事件
*/
listenerButton:function() {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
})登录后复制相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序使用radio显示单选项功能【附源码】
微信小程序之form组件的介绍
以上就是微信小程序中video组件的介绍的详细内容,更多请关注zzsucai.com其它相关文章!
