所属分类:php教程
前言
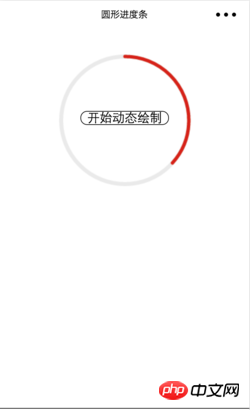
最近工作中为了做一个录制按钮,研究了下小程序的实时圆形进度条实现,下面这篇文章就来给大家详细的介绍了实现的方法示例,废话不多说,先来看看效果图吧。
效果图如下

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步

点击中间按钮开始绘制

绘制过程

绘制结束
实现思路
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
WXML代码
开始动态绘制
登录后复制WXSS代码
特别注意:底层的canvas最好使用
z-index:-5;放置于底层
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}登录后复制JS代码
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})登录后复制注意的要点
1、关于小程序canvas绘制,请观看微信小程序官方文档绘制
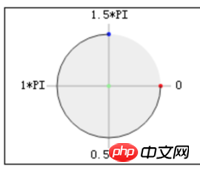
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序
监听手势滑动切换页面的实现
微信小程序
图片等比例缩放
微信小程序开发之跑步微信小程序
以上就是微信小程序实现实时圆形进度条的方法的详细内容,更多请关注zzsucai.com其它相关文章!
