所属分类:php教程
微信小程序 向左滑动删除功能的实现
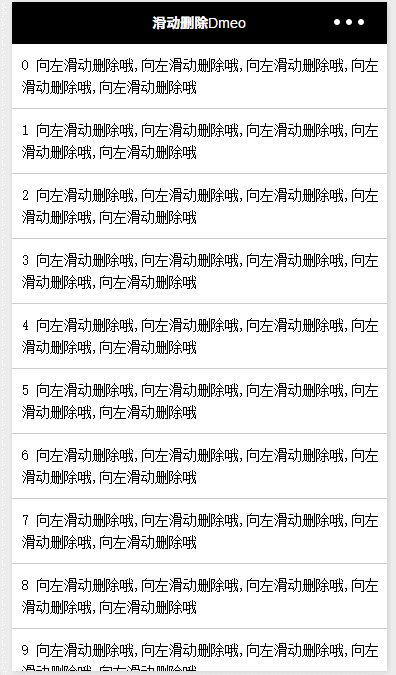
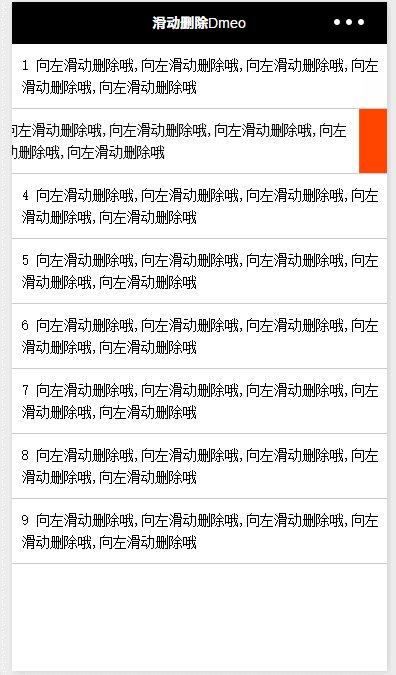
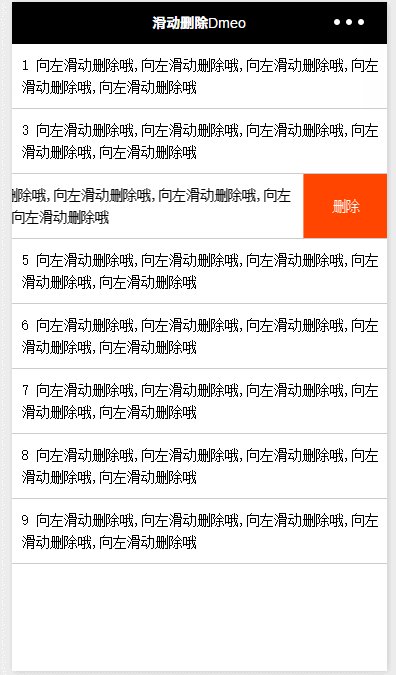
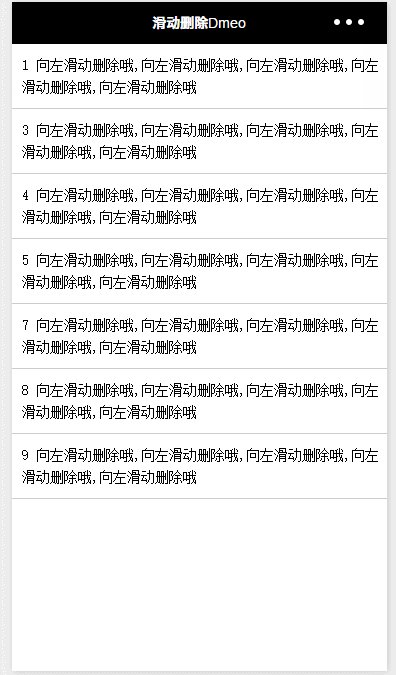
实现效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
实现代码:
1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件
{{item.content}}
删除
登录后复制2、wxss flex布局、css3动画
.touch-item {
font-size: 14px;
display: flex;
justify-content: space-between;
border-bottom:1px solid #ccc;
width: 100%;
overflow: hidden
}
.content {
width: 100%;
padding: 10px;
line-height: 22px;
margin-right:0;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(90px);
transform: translateX(90px);
margin-left: -90px
}
.del {
background-color: orangered;
width: 90px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(90px);
transform: translateX(90px);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.touch-move-active .content,
.touch-move-active .del {
-webkit-transform: translateX(0);
transform: translateX(0);
}登录后复制3、js 注释很详细
var app = getApp()
Page({
data: {
items: [],
startX: 0, //开始坐标
startY: 0
},
onLoad: function () {
for (var i = 0; i < 10; i++) {
this.data.items.push({
content: i + " 向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦",
isTouchMove: false //默认全隐藏删除
})
}
this.setData({
items: this.data.items
})
},
//手指触摸动作开始 记录起点X坐标
touchstart: function (e) {
//开始触摸时 重置所有删除
this.data.items.forEach(function (v, i) {
if (v.isTouchMove)//只操作为true的
v.isTouchMove = false;
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
items: this.data.items
})
},
//滑动事件处理
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,//当前索引
startX = that.data.startX,//开始X坐标
startY = that.data.startY,//开始Y坐标
touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标
touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标
//获取滑动角度
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.items.forEach(function (v, i) {
v.isTouchMove = false
//滑动超过30度角 return
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX) //右滑
v.isTouchMove = false
else //左滑
v.isTouchMove = true
}
})
//更新数据
that.setData({
items: that.data.items
})
},
/**
* 计算滑动角度
* @param {Object} start 起点坐标
* @param {Object} end 终点坐标
*/
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回数字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
//删除事件
del: function (e) {
this.data.items.splice(e.currentTarget.dataset.index, 1)
this.setData({
items: this.data.items
})
}
})登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现实时圆形进度条的方法
微信小程序
监听手势滑动切换页面的实现
微信小程序中的onLoad的解析
以上就是微信小程序 向左滑动删除功能的实现的详细内容,更多请关注zzsucai.com其它相关文章!
