所属分类:php教程
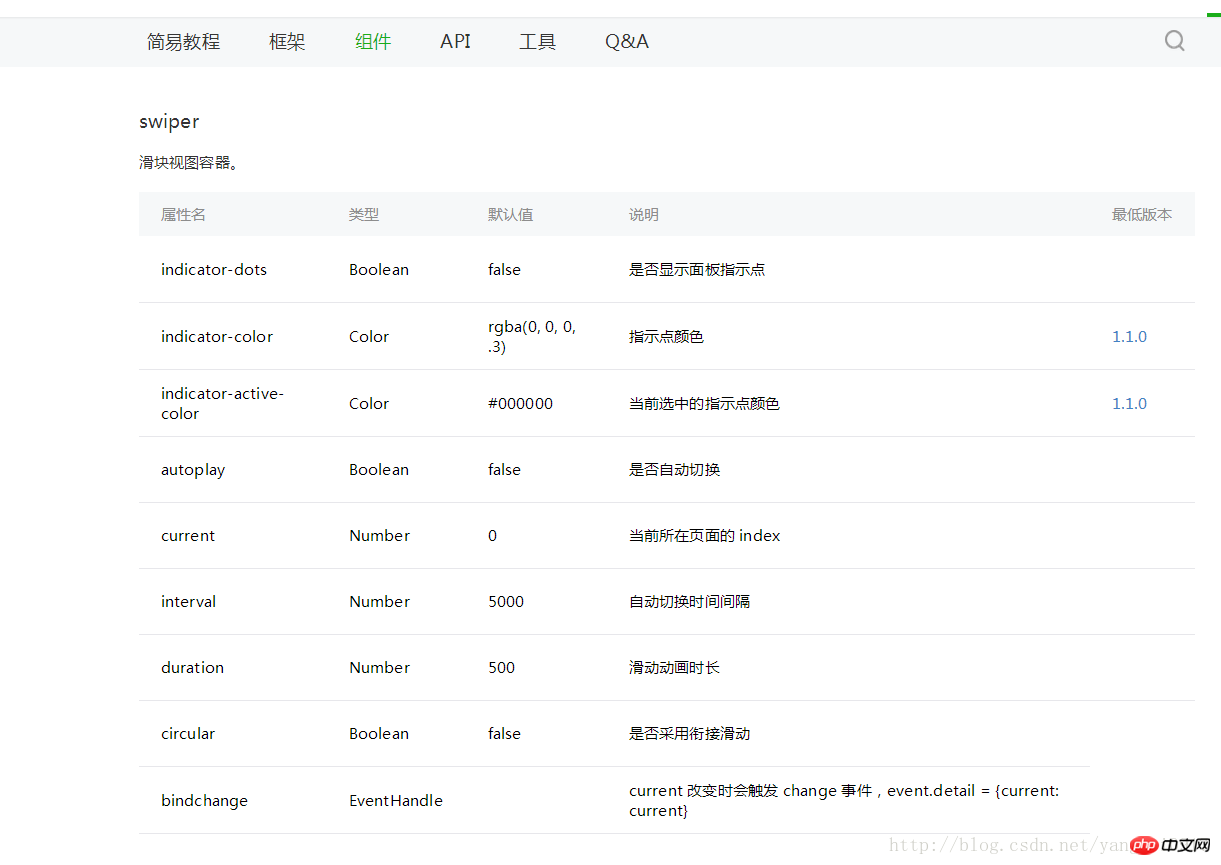
微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 都列出来了 我们用的时候直接用就可以了 接下来,再看一下网络请求的API,这里我们用到的是GET 请求,我们开一下微信小程序官方给我们的API


接下来就是开启我们小程序轮播图之旅了,附上一张效果图
首先,我们看一下我们的index.wxml文件
登录后复制index.js文件
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})登录后复制index.wxss 这里就是简单的控制了一下显示的样式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现弹出菜单功能
微信小程序图表插件(wx-charts)的介绍
微信小程序图片选择区域裁剪实现方法
以上就是微信小程序联网请求的轮播图的详细内容,更多请关注zzsucai.com其它相关文章!
