所属分类:php教程
本文实例讲述了微信小程序loading组件显示载入动画用法。分享给大家供大家参考,具体如下:
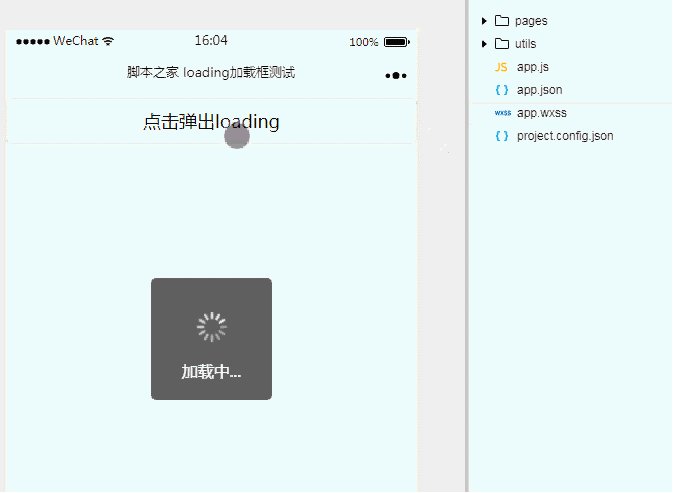
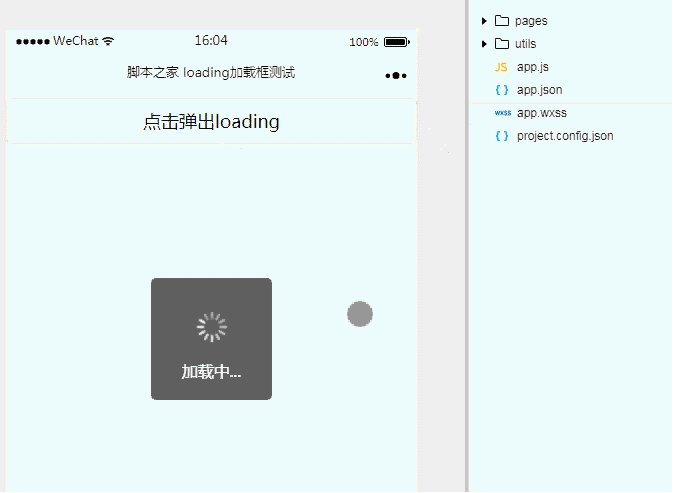
1、效果展示

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
2、关键代码
① index.wxml
加载中...
登录后复制② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序button组件的使用介绍
微信小程序中video组件的介绍
微信小程序使用checkbox显示多项选择框功能【附源码】
以上就是微信小程序loading组件显示载入动画的用法介绍的详细内容,更多请关注zzsucai.com其它相关文章!
