所属分类:php教程
本文为大家分享了微信小程序progress组件的使用方法,供大家参考,具体内容如下
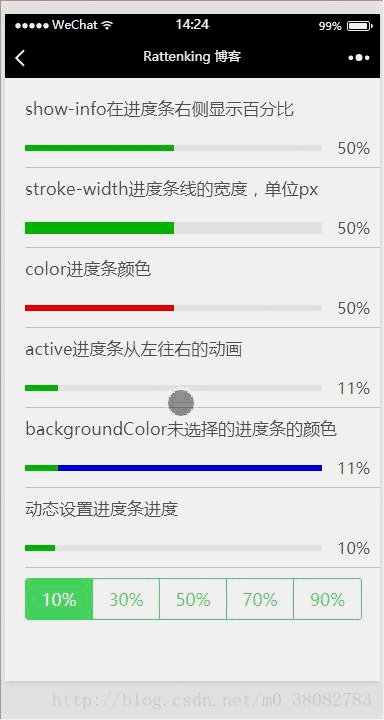
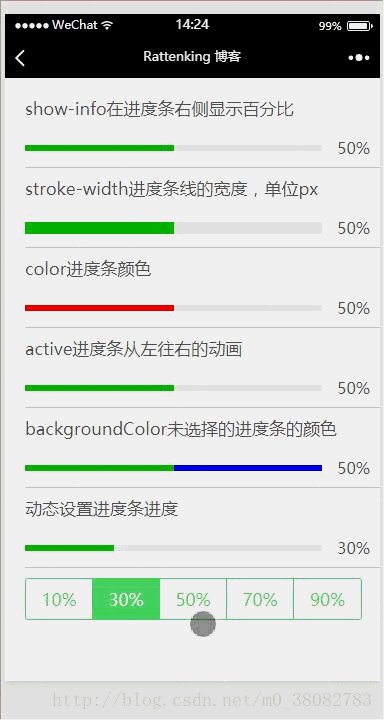
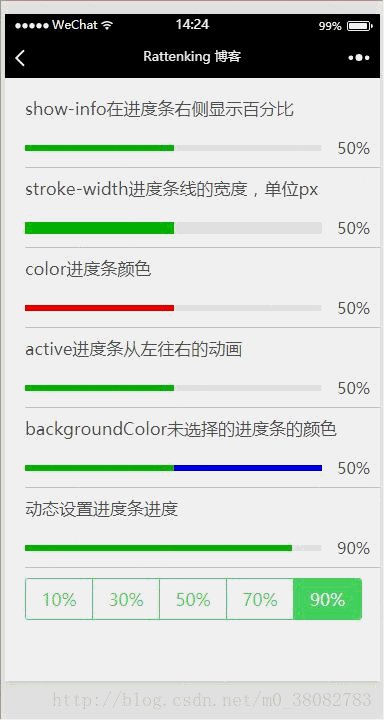
效果图

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
WXML
show-info在进度条右侧显示百分比
stroke-width进度条线的宽度,单位px
color进度条颜色
active进度条从左往右的动画
backgroundColor未选择的进度条的颜色
动态设置进度条进度
10%
30%
50%
70%
90%
登录后复制JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})登录后复制progress属性
percent:初始化所占百分比
show-info:进度条右侧是否显示进度条百分比
stroke-width:进度条宽度,单位px,默认为6
color:进度条颜色
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画
active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序新增的拖动组件movable-view的使用介绍
微信小程序中picker组件的简单用法
微信小程序button组件的使用介绍
以上就是微信小程序progress组件的使用介绍的详细内容,更多请关注zzsucai.com其它相关文章!
