所属分类:php教程
微信小程序 弹框和模态框实现代码
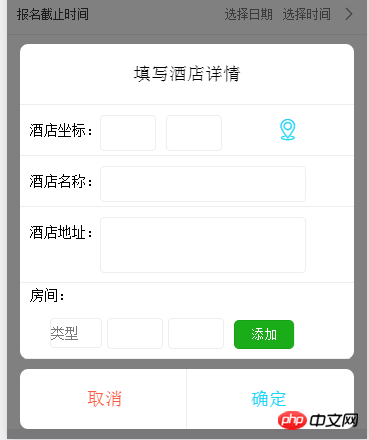
实现效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
实现代码:
登录后复制/*模态框*/
.wxapp-modal{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
z-index:999;
}
.wxapp-modal .content{
width: 100%;
bottom: 10px;
text-align: center;
position: absolute;
}
.wxapp-modal .content .header{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom: 1px #eee solid;
}
.wxapp-modal .content .body{
margin: auto;
width: 93%;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
overflow: hidden;
}
.wxapp-modal .content .footer{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
position: relative;
z-index: 9999;
border-radius: 8px;
margin-top: 10px;
text-align: center;
}
.wxapp-modal .content .footer button{
display: inline-block;
width: 49%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
margin-left: 0px;
}
.wxapp-modal .content .footer button:active{
background-color: #eee;
}
.wxapp-modal .content .footer button::after{
content:none;
}
.wxapp-modal .content .footer .cancel{
color: #fa5b43;
border-right: 1px #eee solid;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.wxapp-modal .content .footer .confirm{
color: #1ed3fa;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.wxapp-modal .mask{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
background-color:rgba(0,0,0,0.5);
}登录后复制以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现MUI数字输入框效果
微信小程序 image组件binderror使用例子与js中onerror的区别分析
微信小程序实现验证码获取倒计时的效果
以上就是关于微信小程序中弹框和模态框的实现的详细内容,更多请关注zzsucai.com其它相关文章!
