所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
微信小程序如何调用API实现数据请求-wx.request()?微信小程序不存在ajax,那么它是如何实现数据请求功能的呢?微在信中提供了API的调用wx.request(OBJECT),这个是很不错的。下面就讲一下如何请求数据,简单到不行。
看文档时,提供了示例模板如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})登录后复制如何调取数据这是个难题,但是要模拟调用是有可能的。因为有个网址:https://easy-mock.com/ ,提供了模拟数据的请求。那么我们先来模拟一下数据吧,到时,复制链接给模板中的网址即可。
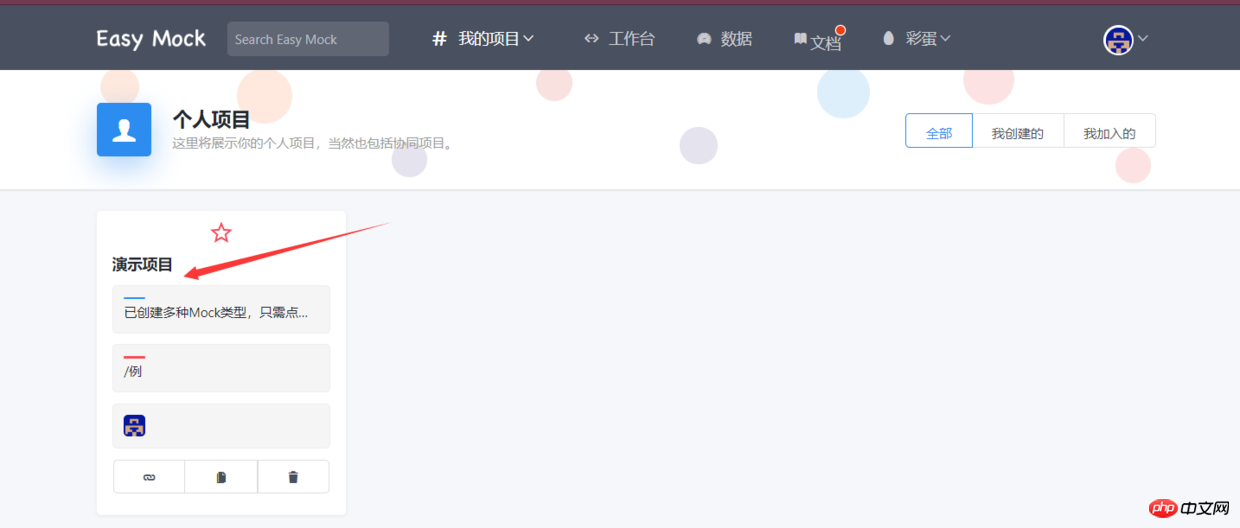
如图登录官网,登录,接着点击箭头,进入下一页面。

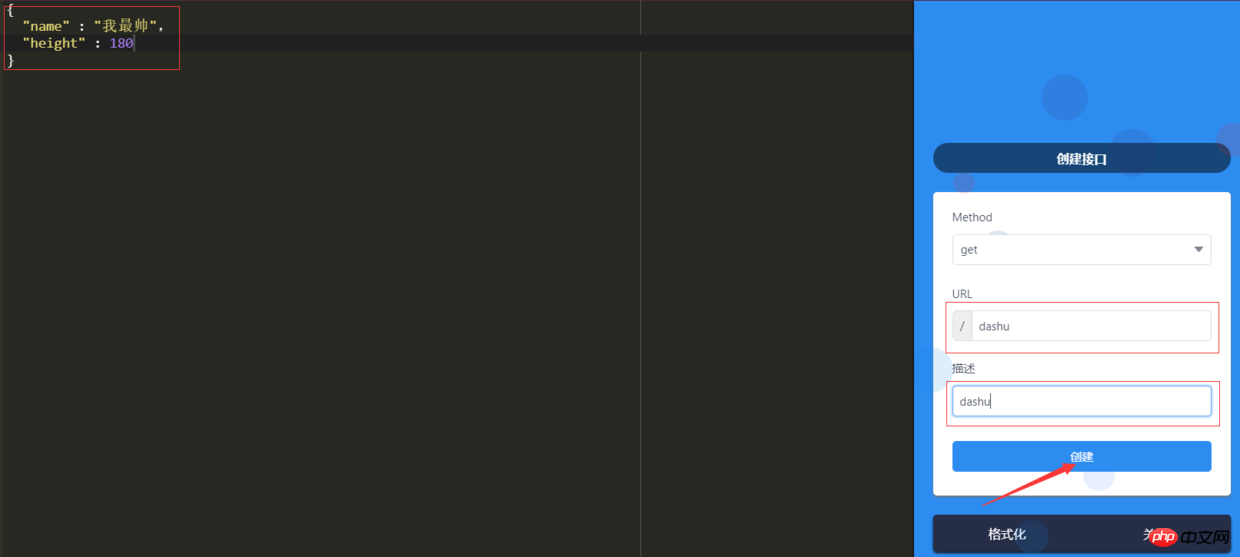
点击创建接口。

更新数据,创建属于自己的数据即可。

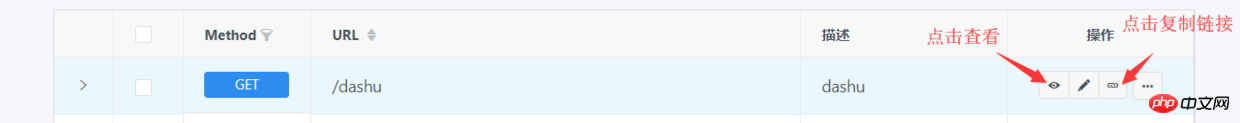
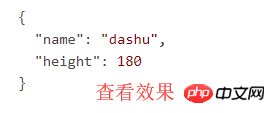
一可预览效果,链接复制到url模板中。


接着我们打开微信小程序的开发工具,在界面中添加按钮请求即可。
登录后复制在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
}登录后复制点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

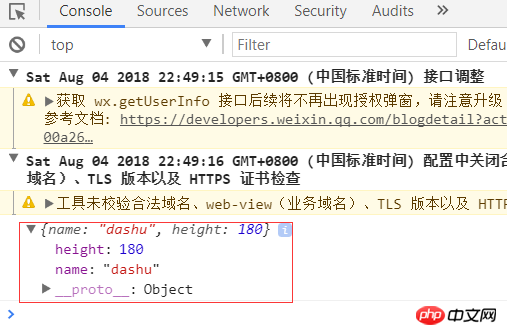
点击按钮,即可查看,请求数据效果出现了。

你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
微信小程序的ajax数据请求wx.request的实例介绍
怎么玩转微信小程序的ajax数据请求
以上就是微信小程序API调用wx.request实现数据请求实例讲解的详细内容,更多请关注zzsucai.com其它相关文章!
