所属分类:php教程
首先来看下WeUI的官方介绍:
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。
WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。
1、在GitHub上https://github.com/weui/weui-wxss/下载程序代码,解压后可以看到如下目录:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
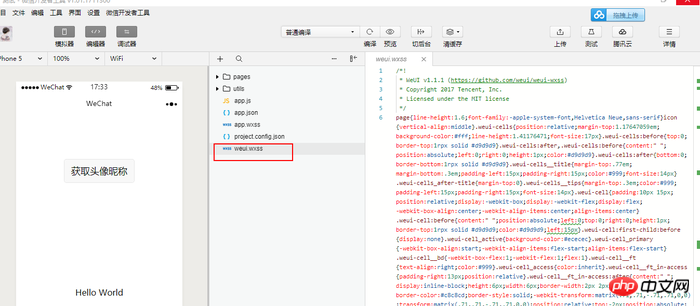
2、我们只需要将weui-wxss-master\dist\style\weui.wxss文件导入到小程序项目的根目录下:

3、新建微信小程序项目,将weui.wxss文件导入到小程序项目的根目录下:


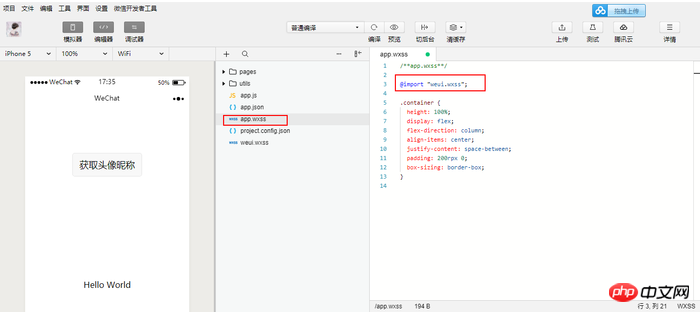
4、在项目中引用:在全局app.wxss中加入weui.wxss的引用- @import "weui.wxss";

5 根组件使用class=”page”
登录后复制6 页面骨架
登录后复制7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”
我是页脚
登录后复制8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
上海物联网科技有限公司
Copyright © 程序媛专用
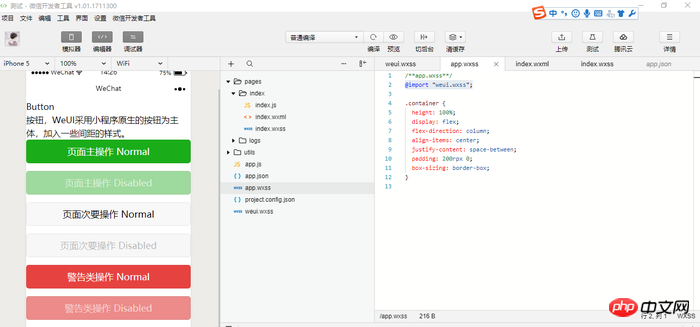
登录后复制9、具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴了,或者导入从github上下载代码中的实例使用,在项目中使用weui的样式如下:

示例代码:
Button
按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。
登录后复制相关推荐:
小程序之基础样式库--WeUI
微信小程序组件化开发Labrador框架的介绍
以上就是微信小程序实例:引入框架WeUI的代码实现的详细内容,更多请关注zzsucai.com其它相关文章!
