所属分类:php教程
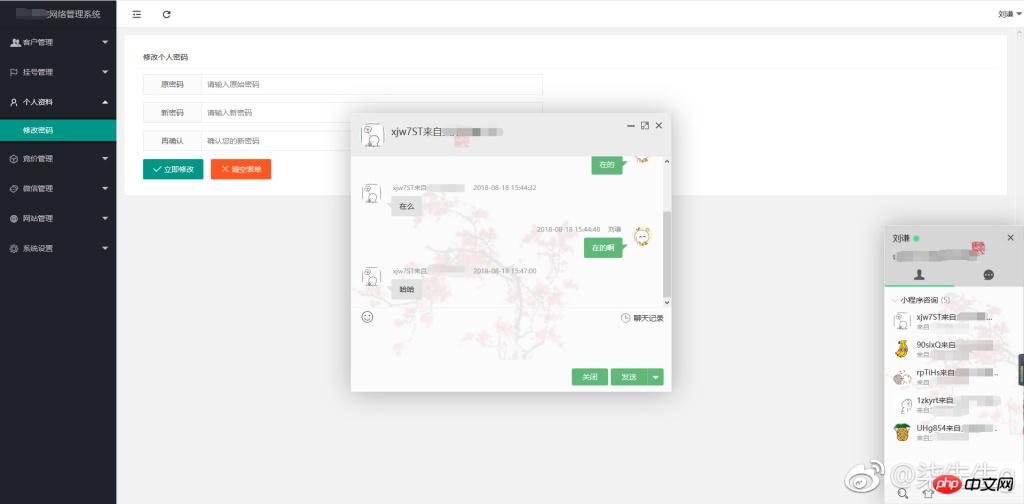
先看下效果图吧。

实现的功能:程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
1、小程序客服对话实时接收并推送到Layim
2、通过Layim可以实时回复小程序客服对话
3、可以添加多个小程序、可以添加多个客服
4、在线客服顺序分配对话,客服不在线则按照留言处理
5、自动回复功能
实现逻辑:
以微信访客的openid作为唯一标识符,新建一个layim用户并将其作为客服的好友。后端TP作做消息接收和转发的中间层。
实现步骤(重点说gateway部分):
1、安装TP,composer安装workerman、gateway
2、在tp的根目录创建server.php(其他名字都行)#!/usr/bin/env php
登录后复制
3、在tp的application目录下创建一个模块chat,创建Run的控制器,这里除了Events的命名空间,其他基本不需要改动,改动端口有点坑,建议就用gateway默认的
class Run
{
public function __construct()
{
//注册register
new Register('text://0.0.0.0:1236');
//初始化 bussinessWorker 进程
$worker = new BusinessWorker();
$worker->name = 'WebIMBusinessWorker';
$worker->count = 4;
$worker->registerAddress = '127.0.0.1:1236';
//设置处理业务的类,此处制定Events的命名空间
$worker->eventHandler = '\app\chat\controller\Events';
// 初始化 gateway 进程
$gateway = new Gateway("websocket://0.0.0.0:8282");
$gateway->name = 'WebIMGateway';
$gateway->count = 4;
$gateway->lanIp = '127.0.0.1';
$gateway->startPort = 2900;
$gateway->registerAddress = '127.0.0.1:1236';
$gateway->pingInterval = 55;
$gateway->pingNotResponseLimit = 1;
$gateway->pingData = '{"emit":"ping"}';//此处为心跳包数据
//运行所有Worker;
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}
}
}登录后复制4、创建Event.php的控制器类,Event.php是主要的逻辑处理类,这里我只简单说下我的onmessage方法:
public static function onMessage($client_id, $data){
$message = json_decode($data, true);
$message_type = $message['emit'];
switch($message_type) {
case 'init':
// uid
//根据token获取uid
$tokenCache = new TokenCache();
$user = $tokenCache->where('token','eq',$message['token'])->order('id DESC')->find();
if(!$user->uid||$user->date+$user->lifetimewhere('openid','eq',$user->uid)->where('type','eq',0)->find();
if(!$msgUser->id){
self::onClose($client_id);
}
//*客服上线,设置数据库状态字段为在线状态
$msgUser->status = 1;
$msgUser->save();
$uid = $msgUser->id;
// 设置session,这个$_SESSION我是为了下面的onclose方法里设置客服离线状态
$_SESSION = [
'id' => $uid,
];
// 将当前$client_id与uid绑定
Gateway::bindUid($client_id, $uid);
$msgService = new MsgService();
$msgService->checkLeavedMessage($uid);
return;
break;
case 'ping':
$pingData=[
'emit'=>'pong',
'data'=>$client_id
];
Gateway::sendToClient($client_id, json_encode($pingData));
return;
default:
echo "unknown message $data" . PHP_EOL;
}
} 登录后复制这里因为我用的是jwt验证,所以多绕了一层,先通过token找到layuiadmin的uid,再通过uid找到客服ID,把客服ID和client_id绑定,这样在后端php里就可以直接使用gateway::sendToUid来推送消息了。
5、tp后端,在需要推送消息的地方使用GatewayClient来主动推送消息。
这是接收消息的整个流程:微信开放接口请求消息推送接口url→php拿到数据,存库,通过GatewayClient主动推送到指定客服→前端拿到数据通过layim渲染到视图
其实这个Event.php我只做了两件事,一个是心跳检测,另一个就是登陆后将客服的ID和client_id绑定。
发送消息我用的是ajax的http方式发送,没有使用websocket。
未能实现的功能:
消息状态的处理,未读/已读
layim隐身/在线
目前只有文字消息,没有图片和卡片消息
相关推荐:
微信小程序机器人自动客服功能
微信公众平台开发:多客服接口说明
以上就是如何通过LayuiAdmin&LayIM&Thinkphp&Gateway实现小程序多客服接入系统的例子的详细内容,更多请关注zzsucai.com其它相关文章!
