所属分类:php教程
由于微信小程序没有提供类似 Image 这样的 JS 对象,要实现图片的预加载要麻烦一些, wxapp-img-loader自定义组件可以在微信小程序中实现图片预加载功能。
使用
1、下载 wxapp-img-loader项目源代码(https://github.com/o2team/wxa...),将 img-loader 目录拷贝到你的项目中
2、在页面的 WXML 文件中添加以下代码,将组件模板引入
登录后复制3、在页面的 JS 文件中引入组件脚本
const ImgLoader = require('../../img-loader/img-loader.js')登录后复制4、实例化一个 ImgLoader 对象,将 this(当前 Page 对象) 传入,第二个参数可选,为默认的图片加载完成的回调方法
this.imgLoader = new ImgLoader(this)
登录后复制5、调用 ImgLoader 实例的 load 方法进行图片加载,第一个参数为图片链接,第二个参数可选,为该张图片加载完成时的回调方法。图片加载完成的回调方法的第一个参数为错误信息(加载成功则为 null),第二个参数为图片信息(Object 类型,包括 src、width 及 height)。
this.imgLoader.load(imgUrlOriginal, (err, data) => { console.log('图片加载完成', err, data.src, data.width, data.height)
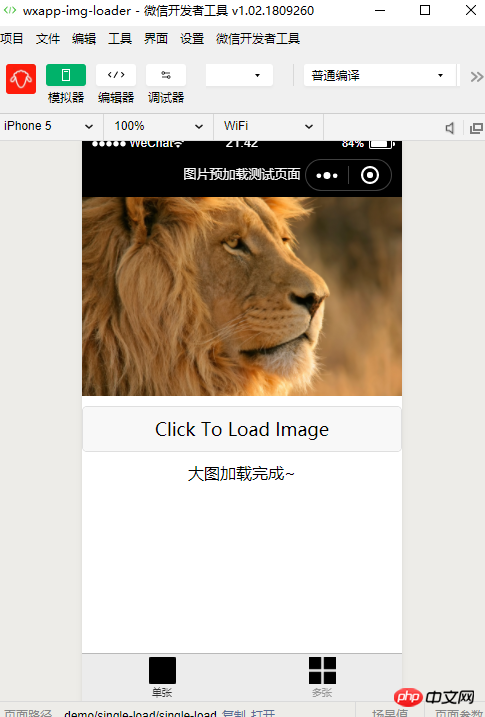
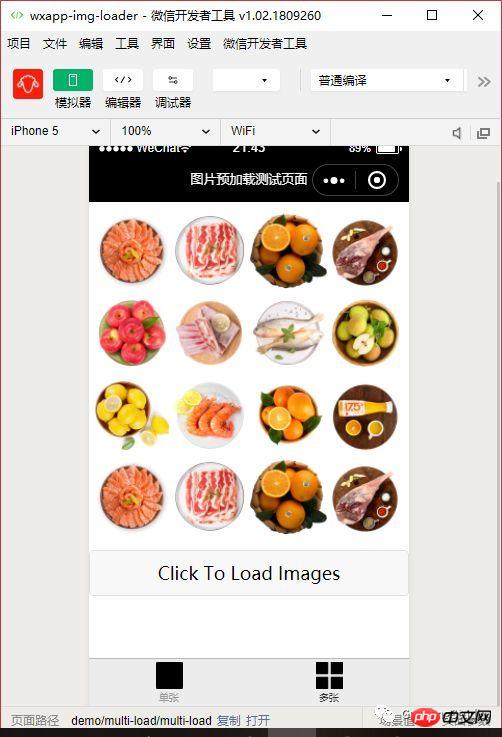
})登录后复制wxapp-img-loader组件可以加载单张图片、也可以加载多张图片。
运行效果: 程序员必备接口测试调试工具:立即使用

Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步

其他
wxapp-img-loader项目地址:https://github.com/o2team/wxa...
以上就是微信小程序中图片预加载组件 wxapp-img-loader的使用介绍的详细内容,更多请关注zzsucai.com其它相关文章!
