所属分类:php教程
起因:意图是想实现类似于安卓viewpager那样的效果,想到了用微信小程序的swiper组件,但如果每个swiper-item里都只用一个wx:for来渲染数据的话实在是太慢了,就想到多层嵌套数据渲染来提高效率。
直接上代码
wxml:
----{{item.name}}----
----{{two.name}}----
----{{three.name}}----
-------------------------------------------
登录后复制js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
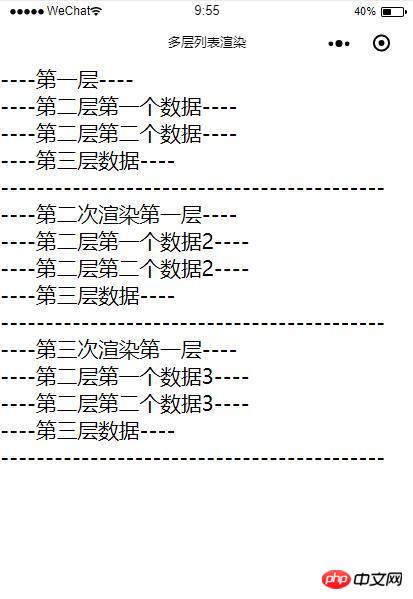
]登录后复制实现效果图:
程序员必备接口测试调试工具:立即使用

Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
如果你想取其中一个数组的某个字段的值,可以用以下写法:
var twodata = this.data.one[0].two
var text = twodata[1].name
console.log(text)登录后复制
以上就是微信小程序多层嵌套渲染列表及数据获取的代码的详细内容,更多请关注zzsucai.com其它相关文章!
