所属分类:php教程
微信小程序组件里没有下拉框,正好要用到,记下来以后参考
wxml代码:
选择接收班级
{{grade_name}}
{{item}}
登录后复制wxss代码:
/* 顶部 */.top{
width: 100vw;
height: 80rpx;
padding: 0 20rpx;
line-height: 80rpx;
font-size: 34rpx;
border-bottom: 1px solid #000;
}.top-text{
float: left}/* 下拉框 */.top-selected{
width: 50%;
display: flex;
float: right;
align-items: center;
justify-content: space-between;
border: 1px solid #ccc;
padding: 0 10rpx;
font-size: 30rpx;
}/* 下拉内容 */.select_box {
background-color: #fff;
padding: 0 20rpx;
width: 50%;
float: right;
position: relative;
right: 0;
z-index: 1;
overflow: hidden;
text-align: left;
animation: myfirst 0.5s;
font-size: 30rpx;
}.select_one {
padding-left: 20rpx;
width: 100%;
height: 60rpx;
position: relative;
line-height: 60rpx;
border-bottom: 1px solid #ccc;
}/* 下拉过度效果 */@keyframes myfirst {
from {
height: 0rpx;
}
to {
height: 210rpx;
}}/* 下拉图标 */.top-selected image{
height:50rpx;
width:50rpx;
position: absolute;
right: 0rpx;
top: 20rpx;
}登录后复制js代码:
/**
* 页面的初始数据 */
data: {
select:false,
grade_name:'--请选择--',
grades: [ '猛犸机器人1班', '猛犸机器人2班', '口才1班',
]
},/**
* 点击下拉框 */
bindShowMsg() { this.setData({
select: !this.data.select
})
},/**
* 已选下拉框 */
mySelect(e) {
console.log(e) var name = e.currentTarget.dataset.name this.setData({
grade_name: name,
select: false
})
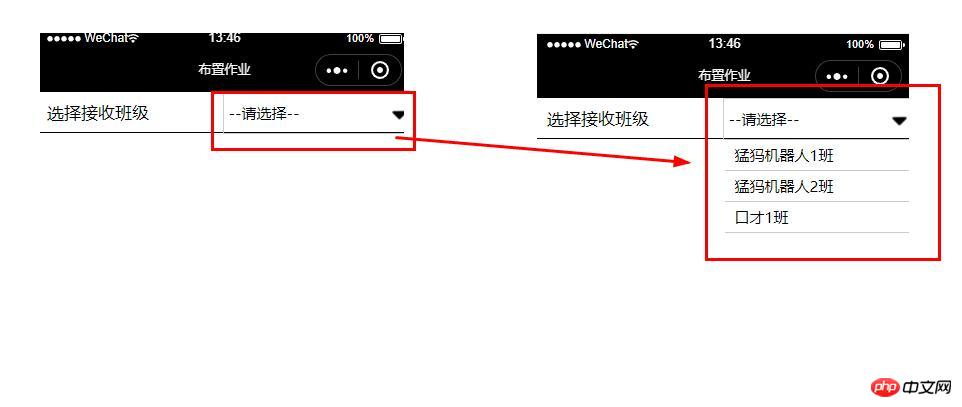
},登录后复制效果展示:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是微信小程序如何实现下拉框效果?(代码示例)的详细内容,更多请关注zzsucai.com其它相关文章!
