所属分类:php教程
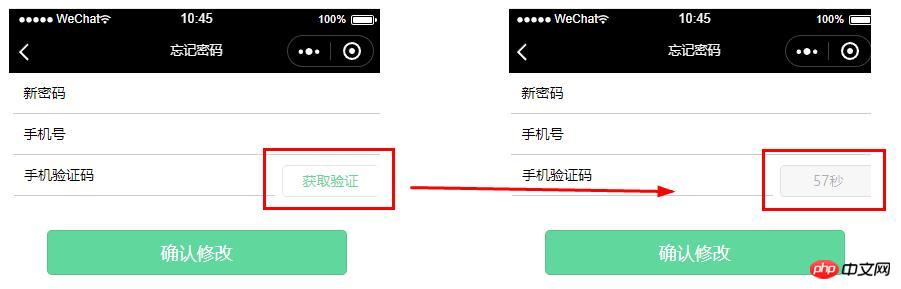
首先我们来看看效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
wxml代码:
登录后复制wxss代码:
/* pages/forgetpwd/forgetpwd.wxss */
input{
padding-left: 20rpx;
border-bottom: 1rpx solid #ccc;
height: 80rpx;
line-height: 80rpx;
width: 95%;
margin: 0 auto;
font-size: 28rpx;
}
.input-verify{
width: 67%;
margin-left: 10rpx;
float: left;
}
.verify-btn{
width: 26%;
height: 65rpx;
float: right;
line-height: 65rpx;
background: #fff;
color: #5FD79D;
margin: 20rpx 10rpx;
font-size: 28rpx;
}
.confirm-btn{
width: 80%;
height: 90rpx;
margin: 150rpx auto;
background: #5FD79D;
color: #fff;
}登录后复制js代码:
// pages/forgetpwd/forgetpwd.js
var interval = null //倒计时函数
Page({
/**
* 页面的初始数据
*/
data: {
time: '获取验证码', //倒计时
currentTime: 60
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
getPwd:function(e){
console.log(e.detail.value)
},
/**
* 确认修改
*/
confirm_btn:function(){
wx.redirectTo({
url: '/pages/login/login',
})
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新发送',
currentTime:60,
disabled: false
})
}
}, 1000)
},
getVerificationCode(){
this.getCode();
var that = this
that.setData({
disabled:true
})
},
})登录后复制总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是微信小程序如何实现获取验证码后倒计时效果?(代码示例)的详细内容,更多请关注zzsucai.com其它相关文章!
