所属分类:php教程
开发的小程序中有个用户中心,需求是用户可以点击按钮从而跳转到新链接。实际上在做这个需求的时候,并没有很好的方法,以往的一些经验,也不适用于小程序,查了一些资料,也没有头绪。最终的实现方法就是使用navigator组件,如果哪位有更好的方法,或者我的实现方法有缺陷,请在下方指出。
外链展示页面
首先建立一个目录,这个目录用来展示外链中的内容。因为是外链,所以要用到web-view(注意这个组件有一些特性,从下方链接中查看)。
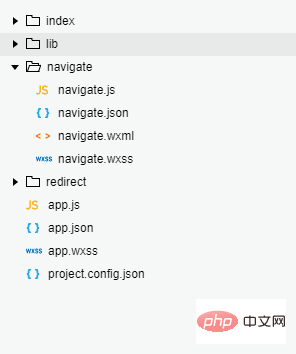
看一下目录结构,其中navigator就是展示外链的页面

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
登录后复制在navigator.js中,修改url中的值
onLoad: function (options) {
if (options.url) {
this.setData({
// 设置当前链接
url: options.url
})
}
},登录后复制用户中心
在用户中心,只需要将链接跳转到/navigator/navigator中,并且带上参数即可,看下实例
登录后复制上面的方法可以实现,当然实际项目要复杂些的,根据实际需求进行修改。
以上就是小程序开发之新页面链接打开的方法(代码示例)的详细内容,更多请关注zzsucai.com其它相关文章!
