描述:更多教程资料进入php教程获得。
今天,小编将带大家一起学习做一个微信小程序,感兴趣的朋友一定要看看哦,希望你能有所收获。微信小程序开...
更多教程资料进入php教程获得。
今天,小编将带大家一起学习做一个微信小程序,感兴趣的朋友一定要看看哦,希望你能有所收获。
微信小程序开发流程:
- 进入微信公众平台,注册小程序账号:https://mp.weixin.qq.com/
- 下载微信开发者工具。下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
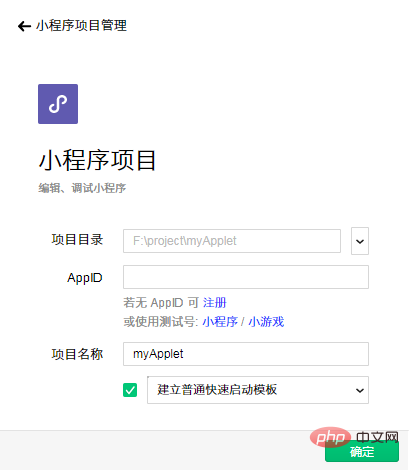
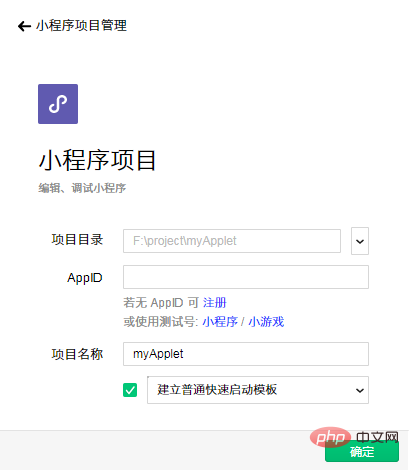
- 创建一个新项目。在存放代码的地方新建一个空目录,打开微信开发者工具,选择该目录,填写AppID(在“微信公众平台->设置->开发设置”里可以找到)。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
- 小程序如何调用第三方接口。
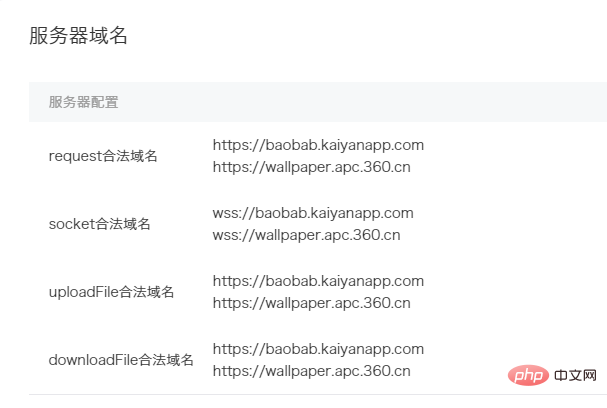
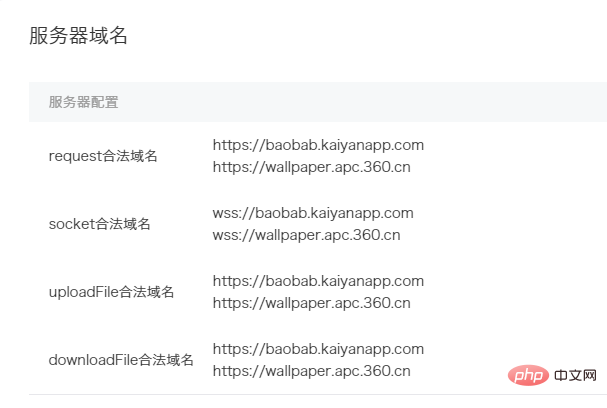
4.1、要想在小程序中调用接口必须先配置域名。进入“微信公众平台->设置->开发设置->服务器域名”。把需要使用到的域名添加进去。

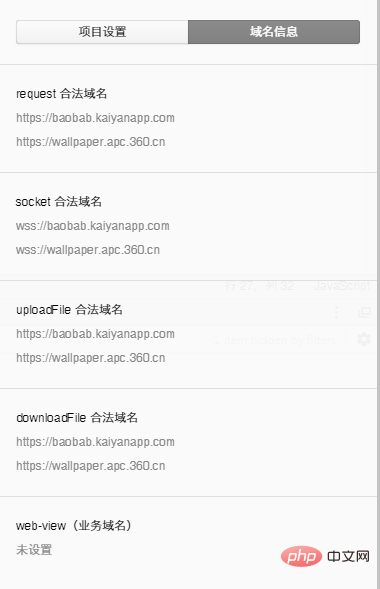
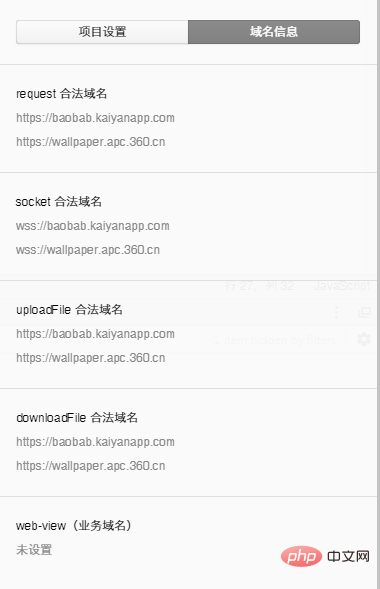
4.2、添加完后记得在“微信开发工具->详情->域名信息”中刷新。

4.3、小程序中默认校验https证书。如果使用http路径会报错,可以在“微信开发工具->详情->项目设置”勾选“不校验合法域名”。

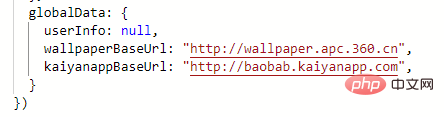
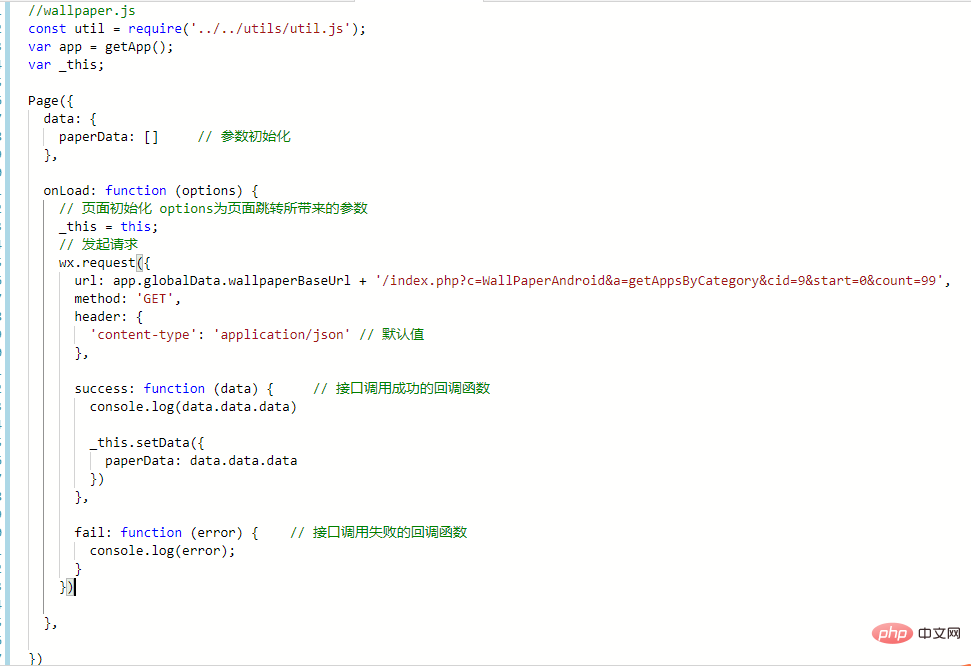
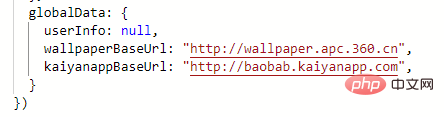
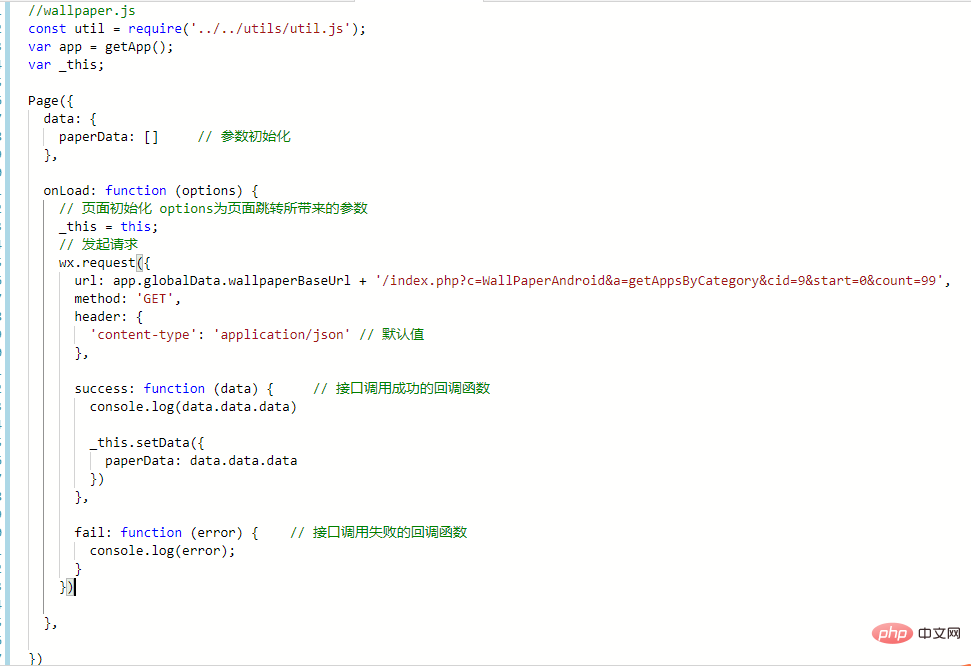
4.4、可以在app.js中配置公共参数信息。如配置路径前缀等信息。可以通过app.globalData.wallpaperBaseUrl取得配置值信息。

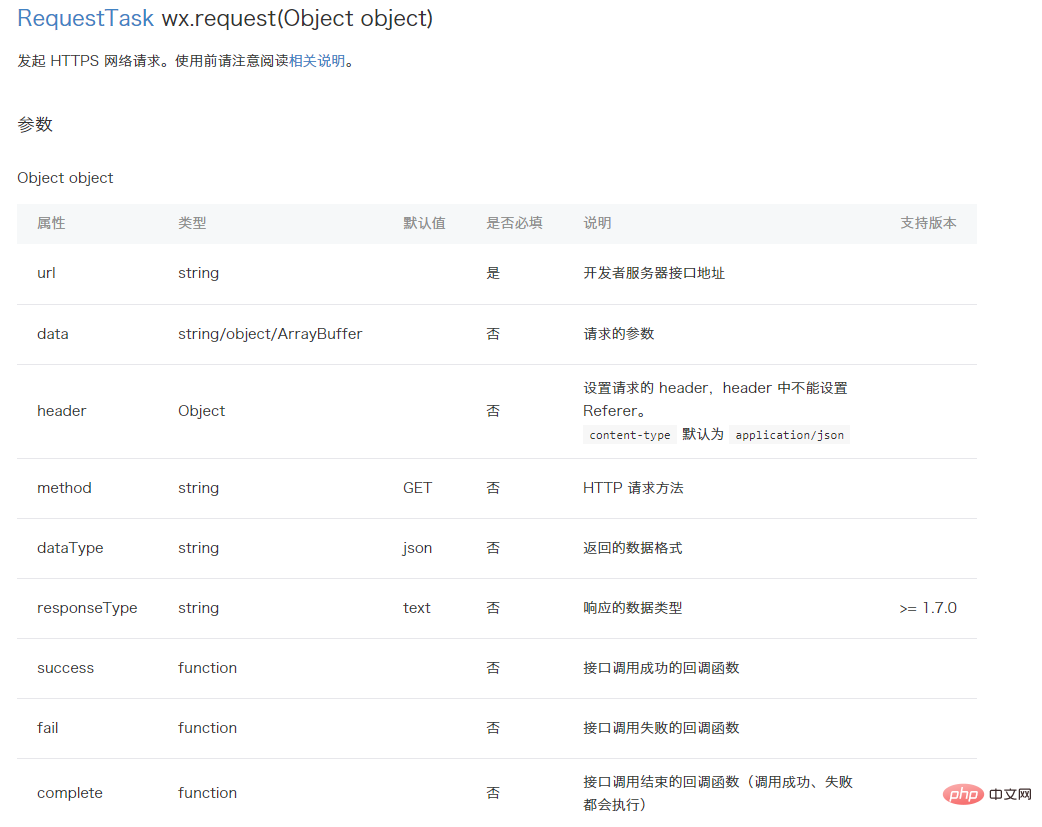
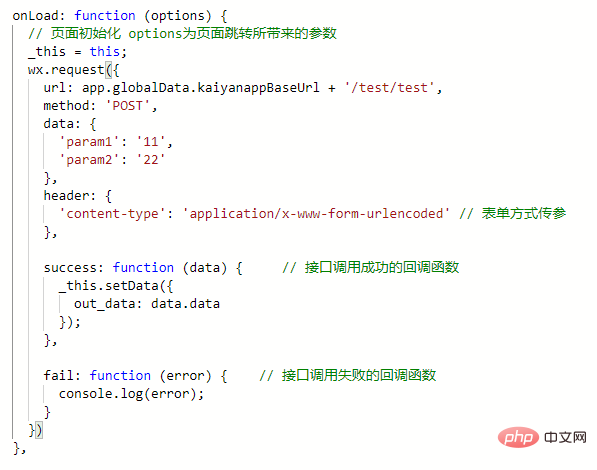
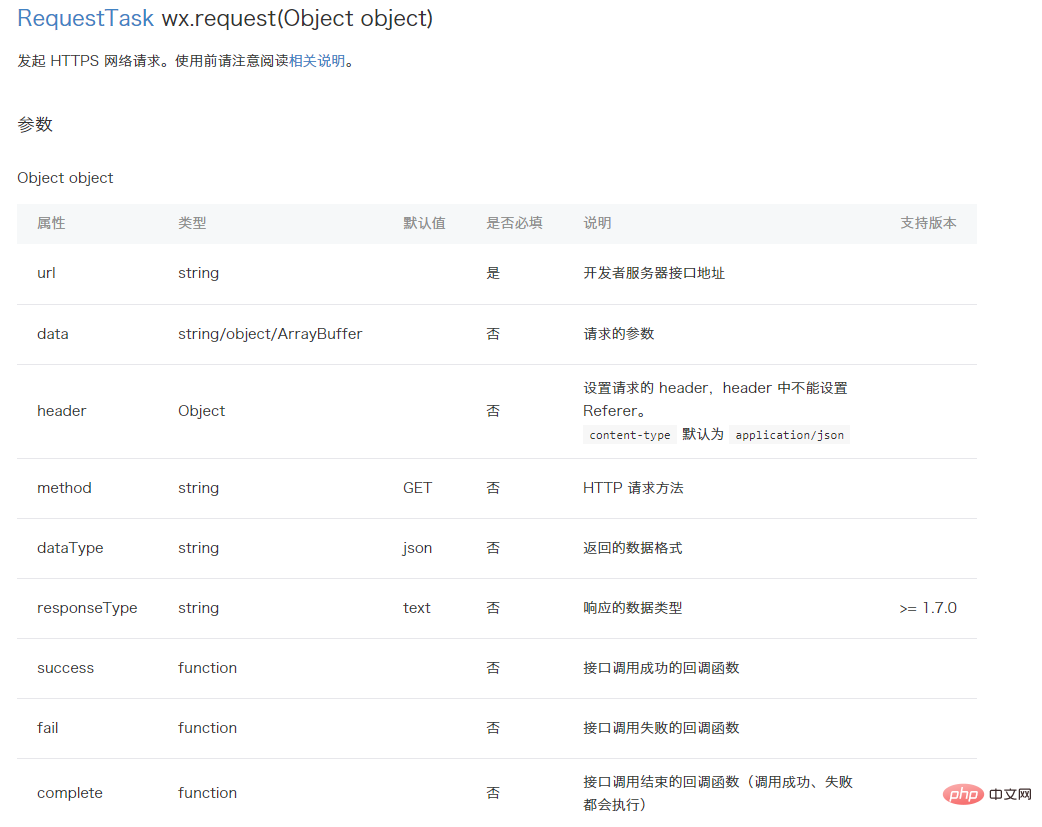
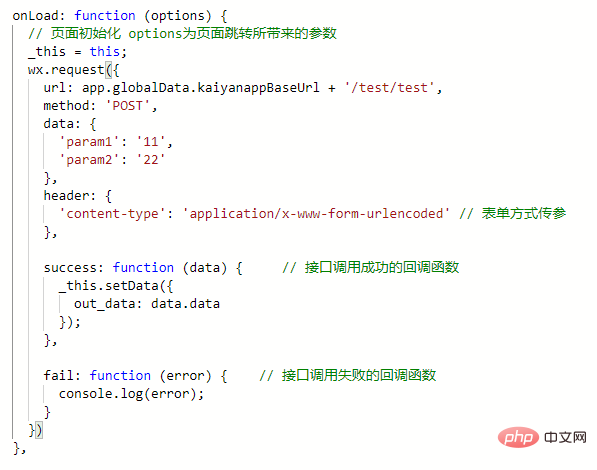
4.5、可以通过wx.request发起请求。


4.6、header中content-type默认为application/json,如果是post表单提交的请求,应该改为application/x-www-form-urlencoded。

相关教程:微信小程序视频教程
以上就是微信小程序入门级开发流程的详细内容,更多请关注zzsucai.com其它相关文章!