所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
用微信小程序实现banner轮播图
在前端工程师的工作中,banner是必不可少的,那缺少了DOM的小程序是如何实现banner图的呢?如同其他的框架封装了不同的banner图的方法,小程序也封装了banner的方法,来让我一一道来:
推荐学习《小程序开发》
一:准备工作
我用两张图吧,如下所示:


二:编写xsml代码(即html)
在这里我们要是用<swiper></swiper>标签来进行包裹,他有如下属性:

 这些属性足够我们使用,我们为了是xsml页面简洁,所以我在这里使用了for循环,将使用到的资源放进js中进行循环。而且为了使数据可进行双向绑定,所以他的属性值我打算放到js中进行配置。我的xsml代码如下:
这些属性足够我们使用,我们为了是xsml页面简洁,所以我在这里使用了for循环,将使用到的资源放进js中进行循环。而且为了使数据可进行双向绑定,所以他的属性值我打算放到js中进行配置。我的xsml代码如下:
登录后复制三:js的配置
由于是双向绑定,所以我们只要在js中进行配置需要的参数即可。由于我的两张图片使用的是1.jpg和2.jpg,所以我只需要在js中进行一个小小的循环即可,这个分情况而定,你么也可以把图片的地址直接放到数组里面;最后改好了之后记得setData一下,,不然没效果,js代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
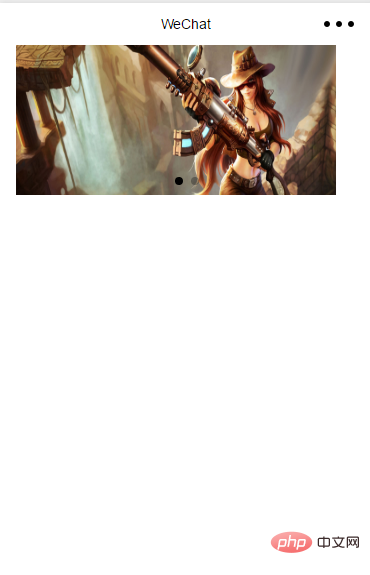
})登录后复制好了,,我们来看一下最终效果:

一些小的细节点还需要大家自己去调一下xsss的代码。
更多相关教程,请关注PHP中文网!
以上就是用微信小程序实现banner轮播图的详细内容,更多请关注zzsucai.com其它相关文章!
