所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
小程序怎么实现视频播放
小程序实现播放视频可以使用微信提供的video组件来实现。
推荐学习:小程序开发

具体实现方法及步骤如下:
1、首先编写video.wxml文件
登录后复制注:通过button可以选取相册视频进行播放。
2、然后编写video.js文件
Page({
/**
* 页面的初始数据
*/
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
succes:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
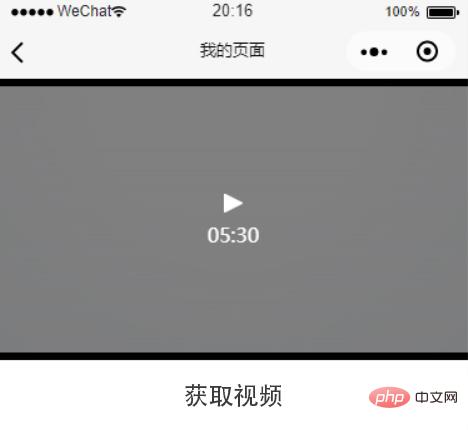
})登录后复制效果图:

PHP中文网,大量免费thinkphp教程,欢迎在线学习!
以上就是小程序怎么实现视频播放的详细内容,更多请关注zzsucai.com其它相关文章!
