所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
微信小程序怎样手机预览
1、打开你的微信小程序开发工具,点击添加项目,可以使用测试号来创建项目;
推荐学习:小程序开发
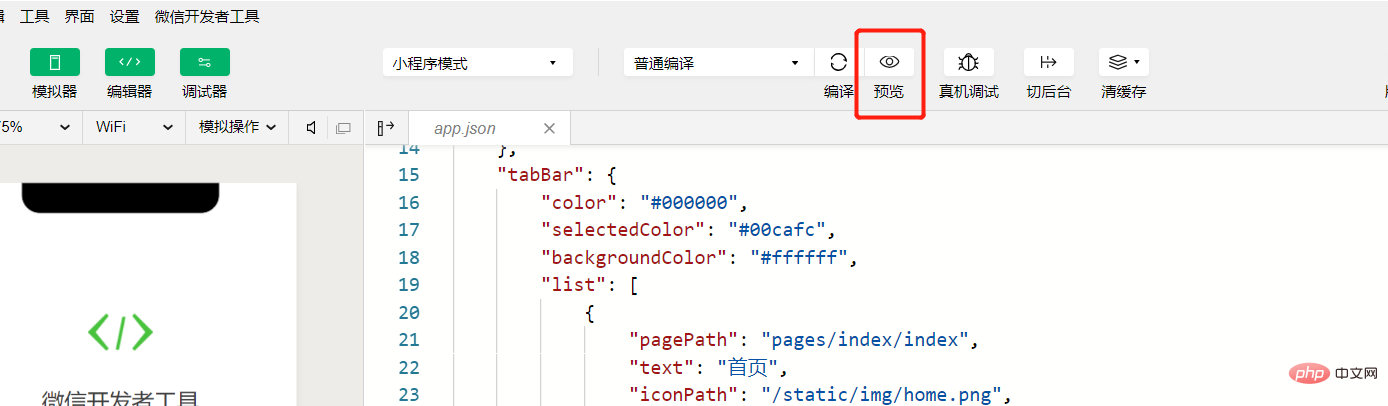
2、点击开发者工具【工具栏】中的【预览】

3、接着会自动编译并上传代码,生成一个二维码链接

4、最后用开发人员(就是你登陆这个开发工具时,扫描登陆二维码用的那个微信)的微信扫描该二维码,就可以在手机上预览你的小程序了。
PHP中文网,大量laravel教程,欢迎学习!
以上就是微信小程序怎样手机预览的详细内容,更多请关注zzsucai.com其它相关文章!
