所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
微信小程序怎么设置页面渐变
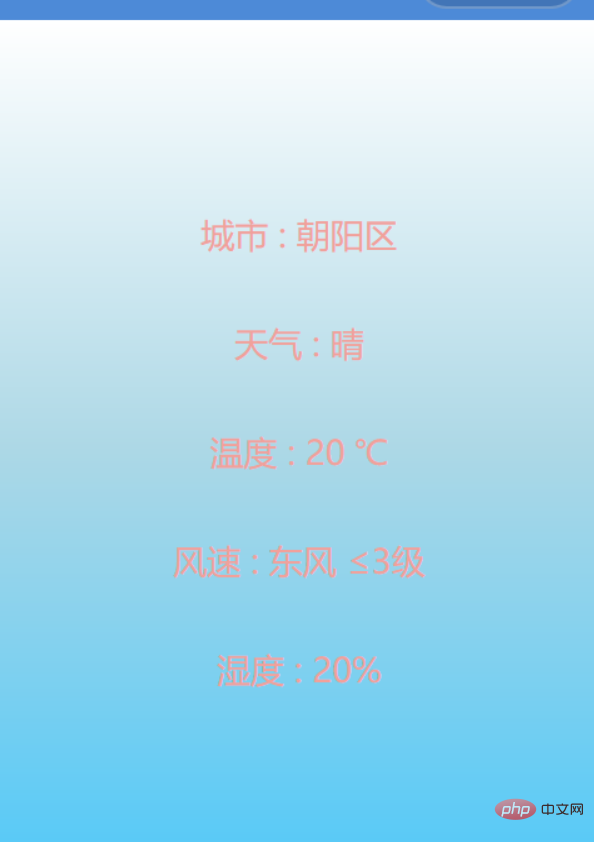
微信小程序设置页面背景颜色渐变可以使用css的-webkit-linear-gradient()来实现。
1、WXSS的代码:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}登录后复制top: 表示上下渐变,我们还可以设置为左右渐变(值为 left )
white: 是第一个颜色名
lightblue : 第二个颜色名
rgb(83, 201, 248) : 第三个颜色名 (我们也可以设置两种颜色)

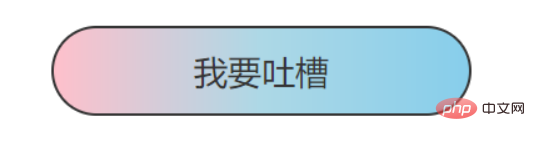
2、同样可以实现按钮的渐变:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}登录后复制
推荐学习:小程序开发
以上就是微信小程序怎么设置页面渐变的详细内容,更多请关注zzsucai.com其它相关文章!
