所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB 。localStorage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据。
数据常用于哪里?
对于数据需求较小的历史记录、购物车事件等都可以使用 storage 进行缓存, Storage 将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容 可以参照微信小程序开发手册中的Storage
如何使用异步接口进行数据缓存?
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个异步接口。
OBJECT参数说明:

示例代码
wx.setStorage({ key:key,
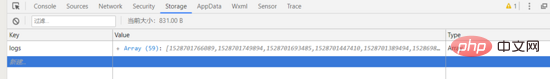
data:value })登录后复制当 setStorage 之后可以去到开发者工具里面查看 这是没有保存值的情况

可以看到是没有 key 值的 那么当我们去进行输入搜索
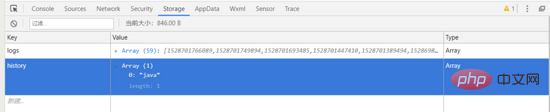
最后再去 storage 中查看

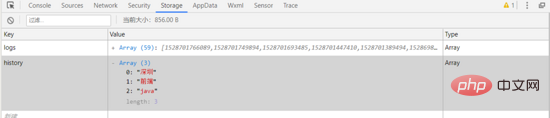
获取到了一个 key 为 history 的 Array 数组 那么再去看看storage

得到了一个数组而且没有被覆盖,那么怎么实现的呢? 先来看看js代码
search.js
设置data
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},登录后复制首先去获取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},登录后复制进行搜索和缓存数据到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
}, 登录后复制将 storage 中的 key 值设为 hisotry
wx.setStorage({
key: \'history\',
data: that.data.history,
)}登录后复制定义一个数组 history 空数组去获取 storage 中的值,首先是去查询有没有该 key 值,如果没有则 fail ,那么 history 依然为空数组
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})登录后复制返回得到 history 之后再去将 inputsearch 的值添加到 history 中
这里有个误区可能你会将输入的值inputsearch push到一个新的空数组,然后再将这个新数组push到history数组中,但这个方法显然不可行,你添加之后新数组将会存放在history数组的第一个下标的数组下,对于history数组也就只有两个值
好了,回到我要说的,那么如何将 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,这里应该使用 unshift 应该将每个新增值存放在 history 的第一个位置,这是其实就是一个用户体验问题了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})登录后复制好了,这样就不会出现“覆盖掉”原来的 key 值的问题了
推荐:《小程序开发教程》
以上就是微信小程序如何缓存获取数据?的详细内容,更多请关注zzsucai.com其它相关文章!
