所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
本文介绍在百度智能小程序开发中,如何将溢出的文本显示为省略号。
目前在移动端开发的展示界面中,如果一段文本的数量过长,受限于屏幕的宽高等因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号。
接下来我们来看一下对于下面这一段文本内容,我们可以如何实现行文本溢出的样式吧:
悠悠竹林,万顷翠色,几多清幽和宁静,自然没有城市的喧嚣和杂乱。若有雨徐徐飘落,在绿绿的枝叶上腾起袅袅轻烟,如雾,如云,更似一幅水墨丹青,流芳沁馨,不知泊了谁的梦怀。更醉人的是那动听的雨声,疏疏落落,潇然成音成曲。此时,雨为纤指竹为弦,清风流韵,细弹心语,听雨的人,便是知音。
1.在js文件中,输入文本内容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});登录后复制2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号:
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 超出部分显示省略号 */登录后复制
1.在js文件中,输入文本内容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});登录后复制2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号,多行文本溢出:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5; /* 指定显示文本的行数 */
overflow: hidden; /* 超出隐藏 */
登录后复制
1.在js文件中,输入文本内容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});登录后复制2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号,多行文本溢出:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5; /* 指定显示文本的行数 */
overflow: hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 超出部分显示省略号 */
登录后复制
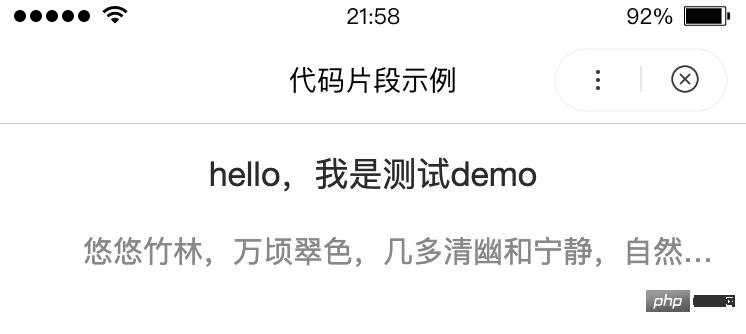
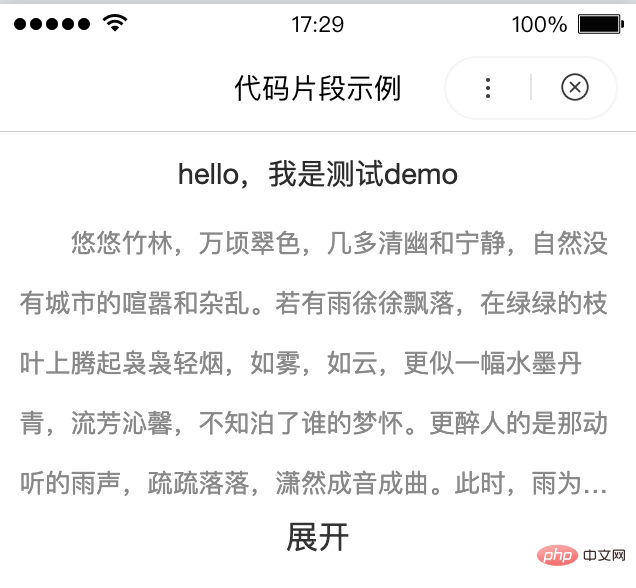
点击展开, 显示全部内容以及收起按钮;点击收起,折叠内容并显示展开按钮,更多详细内容可在工具中导入代码片段查看:swanide://fragment/598981d541fda485a1715266effc213a1590053197948 。
1.在swan文件中输入文本内容,并设置按钮:
hello,我是测试demo
悠悠竹林,万顷翠色,几多清幽和宁静,自然没有城市的喧嚣和杂乱。若有雨徐徐飘落,在绿绿的枝叶上腾起袅袅轻烟,如雾,如云,更似一幅水墨丹青,流芳沁馨,不知泊了谁的梦怀。更醉人的是那动听的雨声,疏疏落落,潇然成音成曲。此时,雨为纤指竹为弦,清风流韵,细弹心语,听雨的人,便是知音。
{{isShow ? '收起' : '展开'}}
登录后复制2.在css文件中设置文本显示行数:
.title {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding: 25rpx;
}
.title_txt {
font-size: 34rpx;
color: #2b2b2b;}
.content {
text-indent: 2em;
height: auto;
overflow: hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 超出部分显示省略号 */
display: -webkit-box;
-webkit-line-clamp: 5; /* 指定显示文本的行数 */
-webkit-box-orient: vertical;
line-height: 30px; /* 规定的行高 */
padding: 0 25rpx;
font-size: 30rpx;
color: #888;}
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}
.btn {
text-align: center;
color: #333;}登录后复制3.在 js文件中设置默认收起状态:
/**
* 默认收起状态,isShow作为控制显隐的开关
* 点击按钮isShow的状态值取反即可。
* 获取行数的计算方式:
* 行数 = 内容高度/ 行高
*/
Page({
data: {
isShow: false,
lineNum: 5
}, open() {
this.setData({
isShow: !this.data.isShow
});
}, onShow() {
const query = swan.createSelectorQuery();
query.select('.content').boundingClientRect();
query.exec(res => {
const LineHeight = 30; // 行高
const LineNum = res[0].height / LineHeight; // 行数 if (LineNum < 5) {
this.setData({
lineNum: LineNum
});
}
});
}
});登录后复制
推荐文章:《PHP》《小程序开发》
以上就是小程序文本溢出时,如何显示为省略号?的详细内容,更多请关注zzsucai.com其它相关文章!
