所属分类:php教程
通常以串的整体作为操作对象,如:在串中查找某个子串、求取一个子串、在串的某个位置上插入一个子串以及删除一个子串等。在微信小程序中,string字符串可用''或""声明,可用length属性获取长度。常用方法可分为查找、截取和转换。
charAt(index) : 获取指定位置的字符(下标index从0开始);
charCodeAt(index) : 获指定的位置的字符的Unicode编码(下标index从0开始);
indexOf(searchvalue,start): 从字符串开头向后搜索子字符串,没有找到匹配的返回-1; searchvalue为需检索的字符串值, start为开始位置,默认为0。
lastIndexOf(searchvalue,start):从字符串尾向前开始搜索子字符串,没有找到匹配的返回-1; searchvalue为需检索的字符串值,start为开始位置,默认为最后一个字符处。
localeCompare(target): 用本地特定的顺序来比较两个字符串;
match(regexp): 存放匹配结果的数组;
search(searchvalue): 指定查找的字符串的起始位置; searchvalue为查找的字符串或者正则表达式。
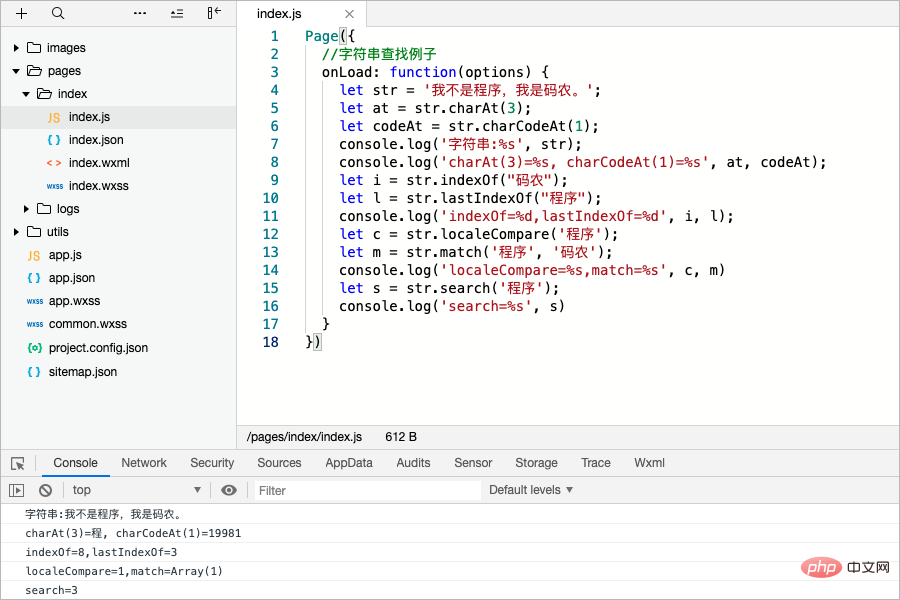
Page({ //字符串查找方法例子
onLoad: function(options) {
let str = '我不是程序,我是码农。';
let at = str.charAt(3);
let codeAt = str.charCodeAt(1);
console.log('字符串:%s', str);
console.log('charAt(3)=%s, charCodeAt(1)=%s', at, codeAt);
let i = str.indexOf("码农");
let l = str.lastIndexOf("程序");
console.log('indexOf=%d,lastIndexOf=%d', i, l);
let c = str.localeCompare('程序');
let m = str.match('程序', '码农');
console.log('localeCompare=%s,match=%s', c, m)
let s = str.search('程序');
console.log('search=%s', s)
}
})登录后复制
程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
slice(start,end): 提取字符串的某个部分,并以新的字符串返回被提取的部分。Start为必填项,要抽取的片断的起始下标,第一个字符位置为 0。end为可选项,紧接着要抽取的片段的结尾的下标。
split(separator,limit): separator字符串或正则表达式,为可选项。limit可选,默认为数组的最大长度。
substring(from,to): from必填项,正整数,规定要提取的子串的第一个字符在字符串中的位置。to可选。正整数,默认那么返回的子串会一直到字符串的结尾。
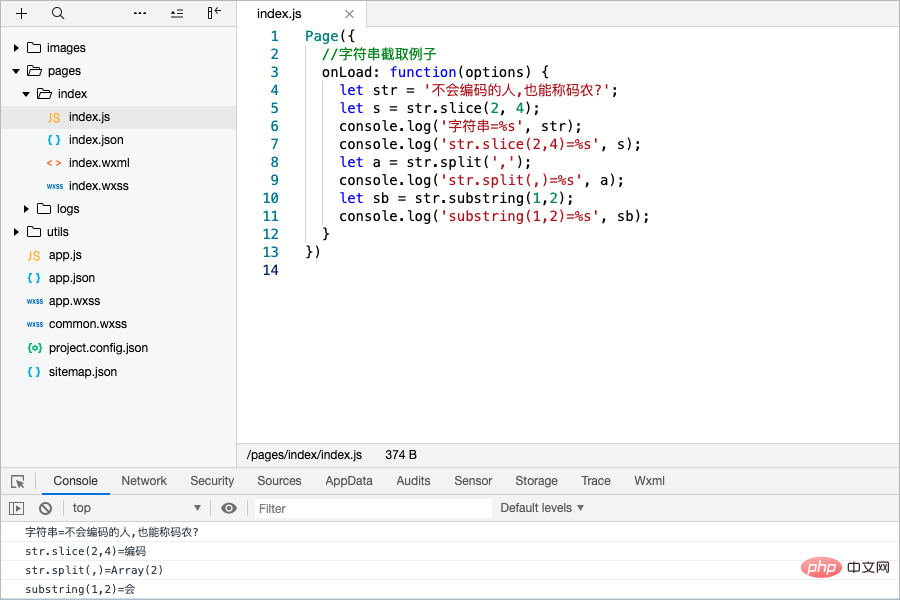
Page({ //字符串截取例子
onLoad: function(options) {
let str = '不会编码的人,也能称码农?';
let s = str.slice(2, 4);
console.log('字符串=%s', str);
console.log('str.slice(2,4)=%s', s);
let a = str.split(',');
console.log('str.split(,)=%s', a);
let sb = str.substring(1,2);
console.log('substring(1,2)=%s', sb);
}
})登录后复制
toString()方法;数值、字符串、对象、布尔;都有toString方法;这个方法唯一能做的就是返回相应的字符串;其中null和undefined没有toString()方法;
String()属于强制转换, null转换的结果为null;undefined转换的结果为undefined;其余的如果有toString()方法,即调用该方法并返回相应的结果;
valueOf: 返回String对象的原始值, 隐式调用;
String.fromCharCode(n1, n2, ..., nX): 将 Unicode 编码转为一个字符;
toLowerCase: 用于把字符串转换为小写;
toLocaleLowerCase: 与 toLowerCase() 不同的是,toLocaleLowerCase() 方法按照本地方式把字符串转换为小写。只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
toUpperCase: 把字符串转换为大写。
toLocaleUpperCase: 与 toUpperCase() 不同的是,toLocaleUpperCase() 方法按照本地方式把字符串转换为大写。只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toUpperCase() 一样。
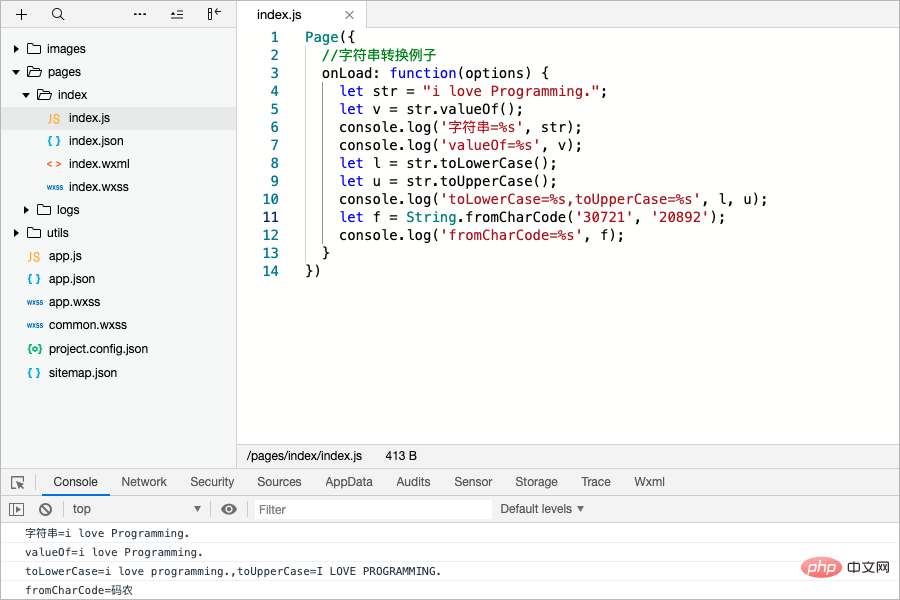
Page({ //字符串转换例子
onLoad: function(options) {
let str = "i love Programming.";
let v = str.valueOf();
console.log('字符串=%s', str);
console.log('valueOf=%s', v);
let l = str.toLowerCase();
let u = str.toUpperCase();
console.log('toLowerCase=%s,toUpperCase=%s', l, u);
let f = String.fromCharCode('30721', '20892');
console.log('fromCharCode=%s', f);
}
})登录后复制
concat(string1, ..., stringX): 连接两个或更多字符串,并返回新的字符串;
trim: 去除字符串两边的空白;
replace(searchvalue,newvalue): 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。
Page({ //字符串其他方法例子
onLoad: function(options) {
let str = " 我是程序猿";
let c = str.concat(',','我喜欢听歌.');
let t = c.trim();
console.log('concat=%s', c);
console.log('trim=%s', t);
let r = t.replace(/我/g,'你');
console.log('replace=%s',r);
}
})登录后复制
推荐教程:《微信小程序》
以上就是小程序之字符串的使用的详细内容,更多请关注zzsucai.com其它相关文章!
