所属分类:php教程
示例代码1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })登录后复制在代码中第9行声明了var that =this;第17行使用了that。
如果不声明var that =this,且that改成this,代码如下!
示例代码2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
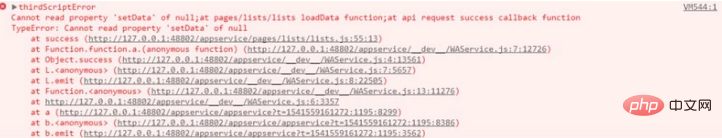
21 })登录后复制此时运行代码就会报以下错误!
程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
从报错中得知setData这个属性读不到,为何读不到?这跟this关键字的作用域有关!
this作用域分析:
1.在Page({})里面,this关键字指代Page({})整个对象
2.因此可以通过this关键字访问或者重新设置Page({})里data的变量
3.然而在loadData函数中使用了wx.request({})API这个方法导致在wx.request({})里没办法使用this来获取Page({})对象
4.虽然在wx.request({})里没法使用this获取Page({})对象,但是可以在wx.request({})外面先把this存在某个变量中,所以就有了var that =this 这个声明。此时that指代Page({})整个对象,这样子就可以在wx.request({})里使用that访问或者重新设置Page({})里data的变量
推荐教程:《JS教程》
以上就是微信小程序开发中var that =this的基本用法的详细内容,更多请关注zzsucai.com其它相关文章!
