所属分类:php教程
在做小程序时,做了一个关于车的项目,然后需要添加车辆信息、添加车牌号,使用车牌键盘输入,当时我把这个需求给砍了,然后在添加车辆信息时,老大看到数据库里我乱填的车牌号,又让我把他加上了^o^
程序员必备接口测试调试工具:立即使用

Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步

组件代码index.wxml
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
{{item}}
确定
登录后复制.carPlate{
position: fixed;
padding: 12rpx 12rpx 30rpx;
left: 0;
bottom: 0;
width: 100%;
/* height: 150px; */
font-size: 30rpx;
background: #fff;
box-sizing: border-box;
border-top: 1px solid rgb(211, 207, 207);
z-index: 200;
}
.wordList{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
}
.wordItem{
margin: 5rpx;
width: 70rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
border: 1px solid #eee;
border-radius: 10rpx;
}
.wordConfirm{
width: 130rpx;
color: #fff;
background: #473af0;
}
.wordClear{
width: 100rpx;
}
.clearImg{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}登录后复制Component({
properties: {
type: {
type: Number,
default: 1,
},
show: {
type: Boolean,
default: false,
}
},
data: {
cityKeyword1: '京沪浙苏粤鲁晋冀豫',
cityKeyword2: '川渝辽吉黑皖鄂湘赣',
cityKeyword3: '闽陕甘宁蒙津贵云',
cityKeyword4: '桂琼青新藏港澳台',
keyNumber: '1234567890',
wordList1: 'QWERTYUIOP',
wordList2: 'ASDFGHJKL',
wordList3: 'ZXCVBNM',
},
methods: {
handleClick(e) {
let value = e.currentTarget.dataset.item;
let type = e.currentTarget.dataset.type;
switch(value) {
case 'confirm':
this.triggerEvent('confirm');
break;
case 'delete':
this.triggerEvent('delete');
break;
default:
this.triggerEvent('change', { value, type });
}
}
}
})登录后复制
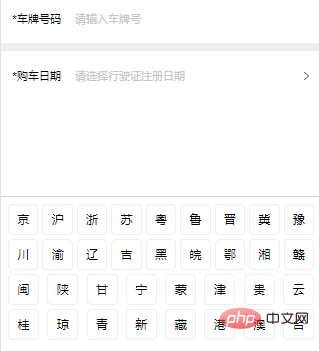
*车牌号码
{{carNo}}
请输入车牌号
登录后复制Page({
data: {
carNo: '',
translateSpace: 0,
inputType: 1, // 车牌输入类型,1简称,2数字或者字母,
showPlateInput: false,
},
/* 用于点击弹出键盘输入,space为键盘弹出后向上拉取的距离 */
handleClick(e) {
/* 150为键盘的高度 */
let space = -(e.currentTarget.offsetTop - 150);
/* regExp用于判断当前已输入的车牌号是否是中文,并让键盘显示中文还是英文输入 */
let regExp = /^[\u4e00-\u9fa5]+/;
let inputType = 1;
if(regExp.test(this.data.carNo)) {
inputType = 2;
}
this.setData({
translateSpace: space,
showPlateInput: true,
inputType
})
},
/* 键盘输入操作 */
handlePlateChange(e) {
let value = e.detail.value;
let type = e.detail.type;
let carNo = this.data.carNo;
carNo += value;
if(type == 1) {
this.setData({
inputType: 2
})
}
this.setData({
carNo
})
},
/* 点击键盘上的确定 */
handlePlateConfirm() {
/* isCarPlate用于判断输入的车牌号是否符合规范 */
if (!this.isCarPlate(this.data.carNo)) {
wx.showToast({
title: '请输入正确的车牌号',
icon: 'none',
duration: 2000
})
return false;
}
this.setData({
translateSpace: 0,
showPlateInput: false,
inputType: 1
})
},
/* 用于键盘输入删除 */
handlePlateDelete(e) {
let carNo = this.data.carNo;
carNo = carNo.substring(0, carNo.length - 1);
if(carNo.length == 0) {
this.setData({
inputType: 1
})
}
this.setData({
carNo,
})
},
/* 判断车牌号 */
isCarPlate(value) {
return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/.test(value);
}
})登录后复制.container{
height: 100vh;
background: #fff;
}
.translateView{
background: #eee;
}
.list{
margin-bottom: 20rpx;
background: #fff;
}
.list:last-child{
margin: 0;
}
.item{
display: flex;
padding: 0 26rpx;
width: 100%;
height: 116rpx;
box-sizing: border-box;
align-items: center;
border-bottom: 1px solid #eee;
}
.item:last-child{
border: none;
}
.label{
margin-right: 10rpx;
width: 140rpx;
}
.contentBox{
display: flex;
width: calc(100% - 150rpx);
height: 90rpx;
align-items: center;
justify-content: space-between;
}
.promptText{
color: #c7c7c7;
}
.inputBox{
width: 100%;
height: 80rpx;
line-height: 80rpx;
}登录后复制正在努力学习中,若对你的学习有帮助,留下你的印记呗(点个赞咯^_^)
推荐教程:《微信小程序》
以上就是微信小程序怎么使用车牌号输入法的详细内容,更多请关注zzsucai.com其它相关文章!
