所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
新手必备的微信小程序开发指南
前言:本文主要讲解微信小程序开发流程,环境配置以及注意事项,减少新手走弯路
确保服务器公网网络正常,且指向公网IP的域名已备案,状态正常
由于微信小程序API必要得备案域名才能访问,所以域名需要通过ICP备案(具体如何备案,这里不做说明)
确保80和443端口已开放,且没有被占用
如果对端口号不太理解,请查看这个
https://blog.csdn.net/qcx321/article/details/52234259
①、使用telnet命令测试80和443端口是否已开放
如下图:

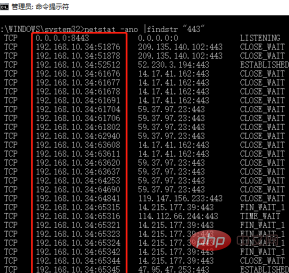
②、使用netstat命令测试80和443端口是否有被占用;
netstat -ano | findstr "80"
netstat -ano | findstr "443"
如下图

确保HTTPS可用
微信小程序业务域名需要https才能设置,开发时可以先设置不校验域名有效性
网页地址:https://mp.weixin.qq.com
微信小程序开发账号可以从此地址注册
AppID也叫开发者ID,是公众号,小程序唯一开发识别码,配合开发者密码进行开发(简单来说,是小程序应用ID)
① 由微信小程序开发后台地址输入账号密码后,扫码进入(需要用公众号绑定的管理员微信扫码)

② 在左侧的菜单,点击开发目录

③ 在开发目录下点击开发设置,就可以看到AppID

AppSecret也叫开发者密码,与appid二者配合使用,可调用公众号的接口能力。(主要是后台用来拿微信用户的openID)
AppSeret只能以生成的方式来获取。生成后,微信小程序管理页面是不为开发账户保存AppSeret的,所以AppSeret要妥善保管好。如果丢失或忘记,可重置并生成。
①、AppSecret的获取与《2.2.2 AppID获取步骤》基本一致

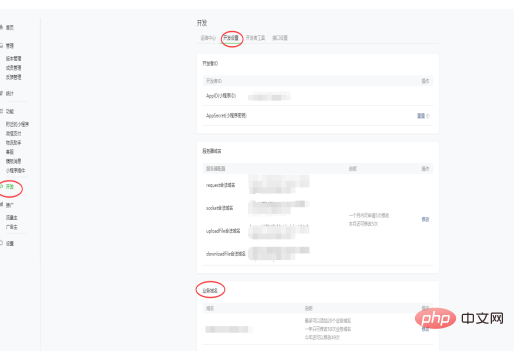
业务域名的添加/修改在 左侧列表--开发目录--开发设置--业务域名里面
如下图

①、业务域名配置必要使用80端口;
②、业务域名必须通过备案;
③、域名配置完成后,网页会提示要下载校验文件(是一个.txt文件),将其放在tomcat的根目录下,重新启动tomcat即可。
另外有部分人可能不懂业务域名是什么,简单来说,业务域名可以实现Web页面嵌入小程序中。
地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
环境配置没什么太大要求,建议安装在D盘
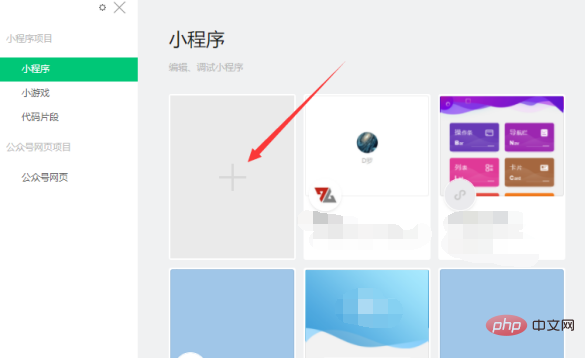
①、打开小程序Web开发者工具,点击+号

②、填写项目名称、目录,appid(前面有说到如何获取),开发模式选小程序即可,语言我这里选择JS

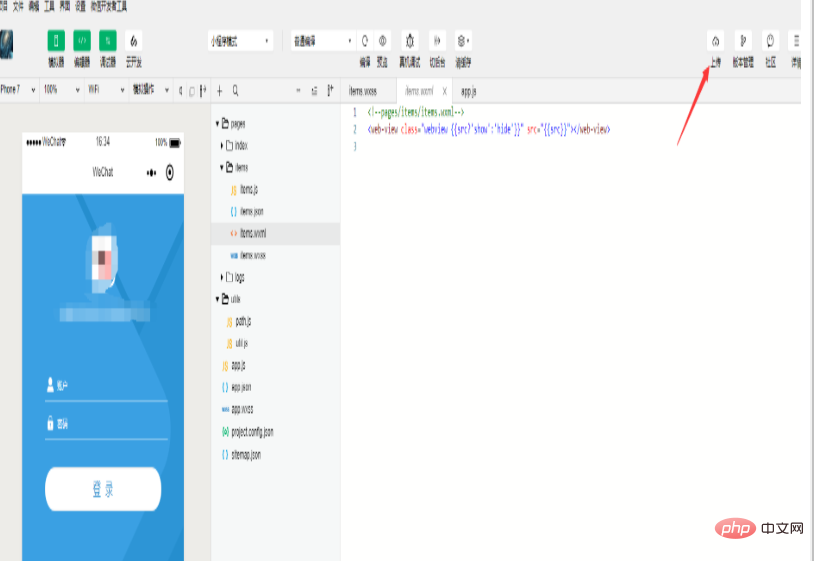
③、微信小程序的编辑工具模式跟web差不多,前端开发的同学,基本很容易就上手,开发完成的界面,点击上传,就可以上传到申请的小程序管理账号中(提示一下,管理账号中,需要把开发者的微信授权)

好了,本来还想写一下上线发布流程及注意事项的,但想到那部分相对比较简单,新手多看下文档就明白,就写到这里吧。
本文转自:https://blog.csdn.net/qq_35787700/article/details/90481119
推荐教程:《微信小程序》
以上就是新手必备的微信小程序开发指南的详细内容,更多请关注zzsucai.com其它相关文章!
