所属分类:php教程
在 app.json 中配置 "darkmode": true
// app.json
{
...
"darkmode": true
}登录后复制在根目录新建主题配置文件 theme.json, 并在 app.json 中配置路径引入
// app.json
{
...
"themeLocation": "theme.json"
}登录后复制theme.json 配置文件一共分为两个属性,light 和 dark,分别正常模式和暗黑模式。
theme.json 示例如下(仅供参考):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}登录后复制必须存在 light 和 dark 两个属性,里层命名自定义,没有严格要求。
app.json 中应用配置属性在配置属性以 @ 开头拼接 theme.json 中自定义的名字写入配置,示例如下
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
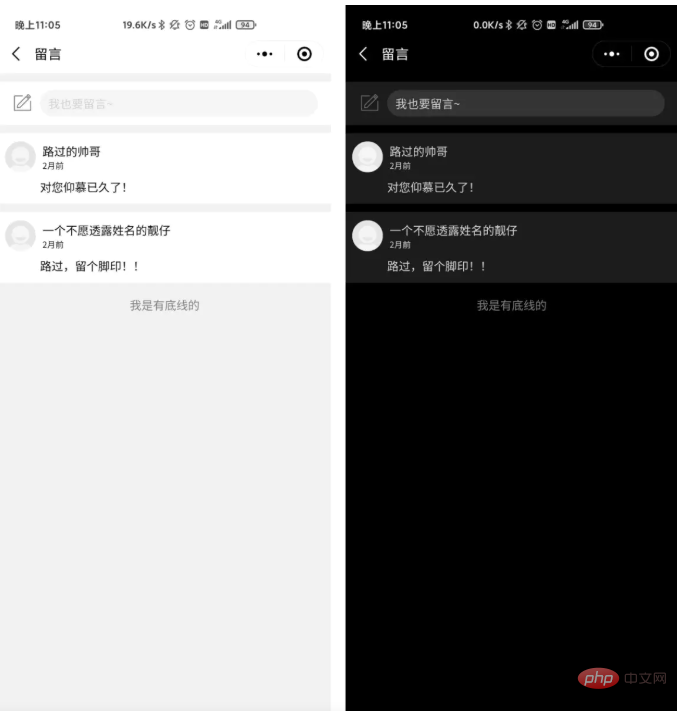
}登录后复制配置完些,接着手机开启暗黑模式(深色模式)后,小程序会根据你配置的颜色进行转换。
wxss 中,支持通过媒体查询 prefers-color-scheme 适配不同主题。
如下样式会在正常模式下页面背景为灰白色,暗黑模式下为黑色。
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}登录后复制
程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
推荐教程:《微信小程序》
以上就是微信小程序 暗黑模式的详细内容,更多请关注zzsucai.com其它相关文章!
