所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
在微信小程序的开发中,我们会经常遇到页面间数据传递或者相互影响的问题。在实际的开发过程中,可以通过以下几种方法来实现。
使用全局变量
全局变量实际上是定义了一个全局的对象,并在每个页面中引入。
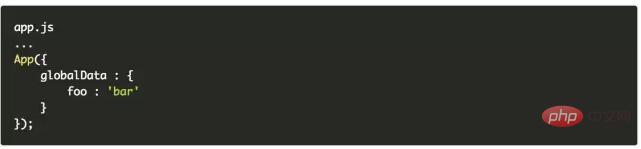
在初始化代码的时候,小程序会读取一个 app.js 的文件,在这里我们可以定义我们所需要的全局变量。

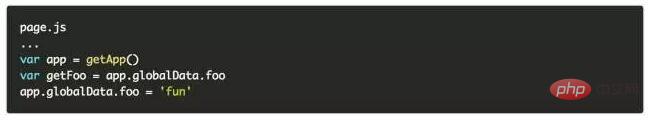
然后在页面中,可以通过 getApp()方法获取到全局应用对象,可以对全局变量进行读取并更改:

由于 app.js 在项目中是用来做基础配置的,因此不建议将很多变量放在这里配置。一般情况下会将一些持久化的常量配置在这里,对于经常需要变动的量不建议用这个方法。
使用本地缓存
本地缓存是微信小程序提供的一个功能,可以将用户产生的数据做本地的持久化,类似于 NoSQL,可以进行读取和修改的操作。
那么在不同的页面之间,如何利用它,进行数据的交互呢?
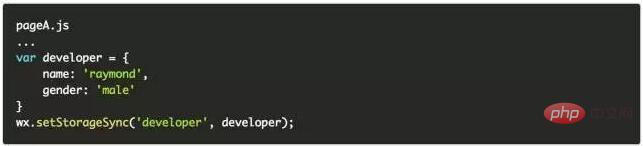
假设我们在 A 页面保存了用户的信息。

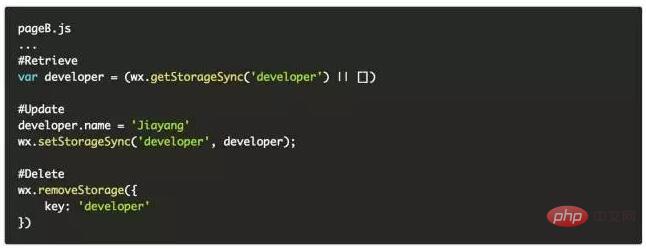
这样做,这个数据就存在了本地。当在 B 页面需要使用的时候,可以直接的获取到数据池中的数据,并进行 CRUD 操作:

需要注意的是,在回到 A 页面的时候,小程序需要重新读取数据。这时候,可以选择放在生命周期的 onShow 中对数据重新加载
父级往子级页面(模板)的数据传递
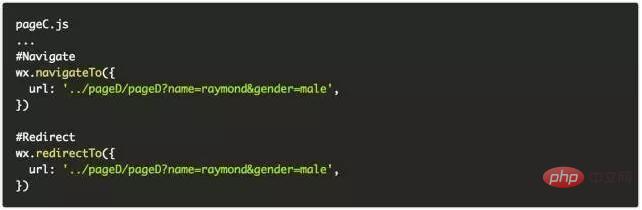
我们通常会在页面之间进行跳转、重定向的操作。这时候,我们可以选择将部分数据放在 url 里面,并在新页面 onLoad 的时候进行初始化。

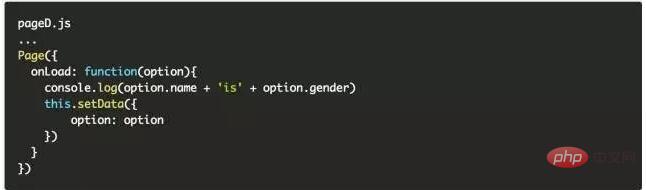
在 D 页面中,我们可以这样接收到到所传进来的参数:

wx.navigateTo 和 wx.redirectTo 不允许跳转到 tab 所包含的页面,只能用 wx.switchTab 跳转。需要注意的是,wx.switchTab 中的 url 不能传参数。
微信新提供的 wx.reLaunch 接口可以传入参数。
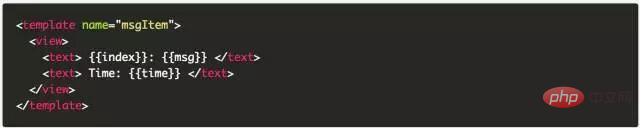
另外,在页面中我们通常会用到一些组件模板,因此在父子之间也会有相应的数据传递。
使用 name 属性,作为模板的名字。然后在这里面使用 is 属性,声明需要的使用的模板。

然后将模板所需要的 data 传入,如:

传入模板的除了变量,还可以是事件方法对象。例如,模板中的点击事件,可以传递到使用模板的元素中。
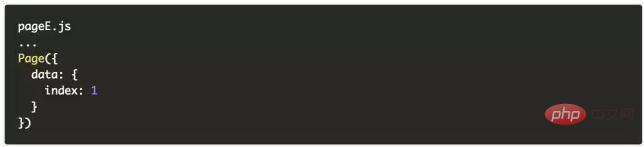
通过获取到页面对象进行数据操作
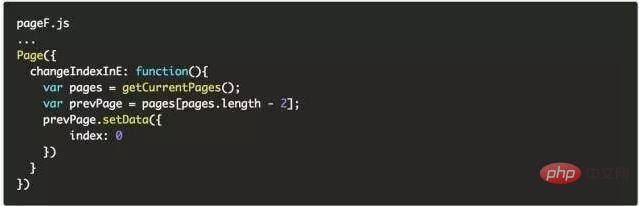
这个方法的精髓,是通过获取到其他页面的对象原型,然后通过原型方法 setData 对当前对象管理的 data 进行修改,示例如下:

当跳转到下一个页面 F 之后,假定在 F 中有操作需要对 E 中的数据有修改,则可以使用以下方法:

这个方法可以操作页面堆栈里面的页面的数据,可以做到让后一级页面对上级页面群的数据管理。
小结
在微信小程序中有以上并且不局限于以上几种的方式进行页面间数据传递、交互,在实际应用中可以组合使用。比如说:
一些常量,可以交由 app.js 管理;需要持久化的量可以放在本地保存。
涉及到下级页面或者模板元素的数据,可以通过传入参数的方式传入。
后级页面可以通过获取堆栈里的页面对象快速修改上级的数据。
在实际应用中结合使用,可以更好地管理小程序的数据。
推荐:《小程序开发教程》
以上就是微信小程序页面间传递数据的几种方法的详细内容,更多请关注zzsucai.com其它相关文章!
