所属分类:php教程
小程序绘制表格的方法:首先在小程序开发工具新建对应的界面,并插入多个view元素;然后添加class属性及view样式,并保存代码;接着设置表格的表头和表体的样式;最后保存代码并在模拟器中预览效果即可。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
小程序绘制表格的方法:
1、第一步,双击打开微信小程序开发工具,新建一个对应的界面,然后插入多个view元素,并添加class属性,如下图所示:

2、第二步,没有给这些view样式,然后保存代码并预览效果,结果出现从上到下排列,如下图所示:

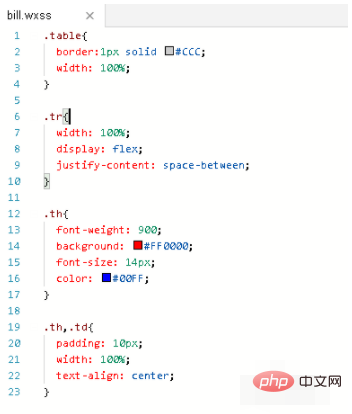
3、第三步,在对应的wxss文件中,设置表格的表头和表体的样式,如下图所示:

4、第四步,再次保存代码并在模拟器中预览效果,发现形成了表格,如下图所示:

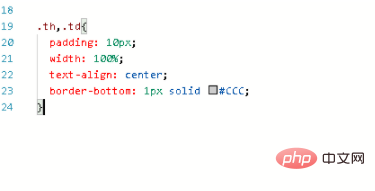
5、第五步,在th td添加一个border-bottom属性,设置底部边框属性,如下图所示:

6、第六步,结果发现最后一行的底部边框展示的有点粗,是因为table和td设置了边框,加粗了,如下图所示:

相关学习推荐:微信小程序开发教程
以上就是小程序怎么绘制表格的详细内容,更多请关注zzsucai.com其它相关文章!
