所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:微信小程序开发教程】
如果在Ubuntu上使用apt-get安装了Node.js,需要先手动移除:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
登录后复制安装NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
登录后复制或
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
登录后复制安装完毕后,将以下代码加到~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc中:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm登录后复制测试:

使用淘宝镜像
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
登录后复制查看本地所有可以用的 Node.js 版本
$ nvm list
登录后复制查看服务器端可用的 Node.js 版本
$ nvm ls-remote
登录后复制*安装 `8.` LTS 版本 (长久维护版本) **
$ nvm install 8.16.2
登录后复制设置默认版本
$ nvm use 8.16.2
$ nvm alias default 8.16.2
登录后复制使用淘宝进行加速 NPM
$ npm config set registry=https://registry.npm.taobao.org
登录后复制将 NPM 更新到最新
$ npm install -g npm
登录后复制检测版本
$ npm -v
登录后复制第一种方法:安装稳定版1.19.1
配置仓库:
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
登录后复制安装:
sudo apt-get update && sudo apt-get install --no-install-recommends yarn
登录后复制第二种方法: 通过npm安装
npm install --global yarn
登录后复制然后在终端中设置PATH环境变量(即把以下代码添加到 ~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc)
export PATH="$PATH:`yarn global bin`"
登录后复制最后运行命令测试Yarn是否安装成功:
yarn --version
登录后复制
下载项目和初始化
git clone https://github.com/cytle/wechat_web_devtools.git
cd wechat_web_devtools
# 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/`
./bin/wxdt install
登录后复制安装Wine
sudo apt-get install wine-binfmt
sudo update-binfmts --import /usr/share/binfmts/wine
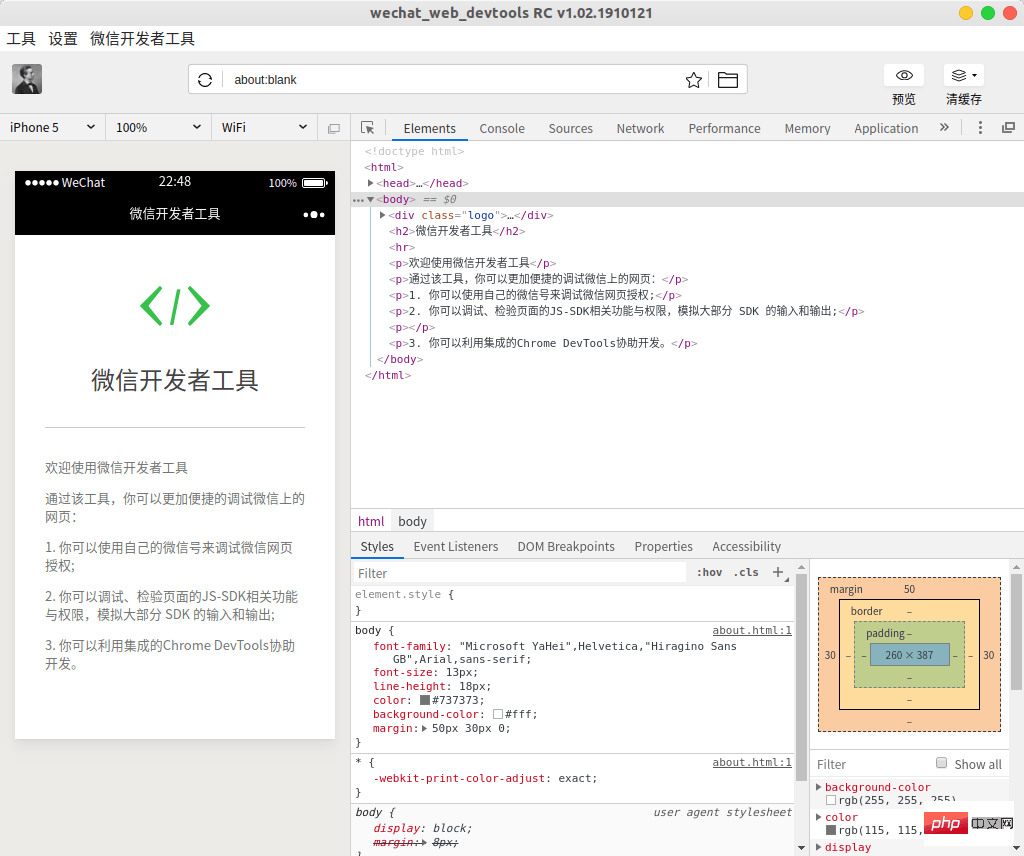
登录后复制启动ide,开发和调试网页
./bin/wxdt # 启动
登录后复制
安装wepy-ci
WePY 是一个小程序组件化开发框架,开发风格接近 Vue.js,更贴近于 MVVM 架构模式,相比小程序原生开发要更加的方便快捷。
yarn global add wepy-cli
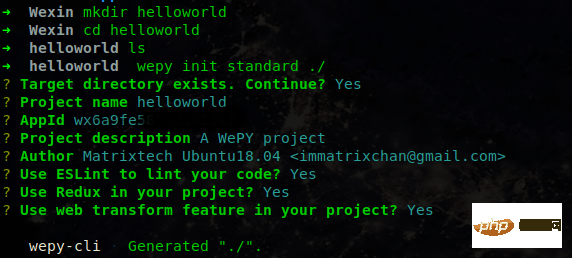
登录后复制初始化项目
mkdir helloworld
cd helloworld
helloworld wepy init standard ./
登录后复制
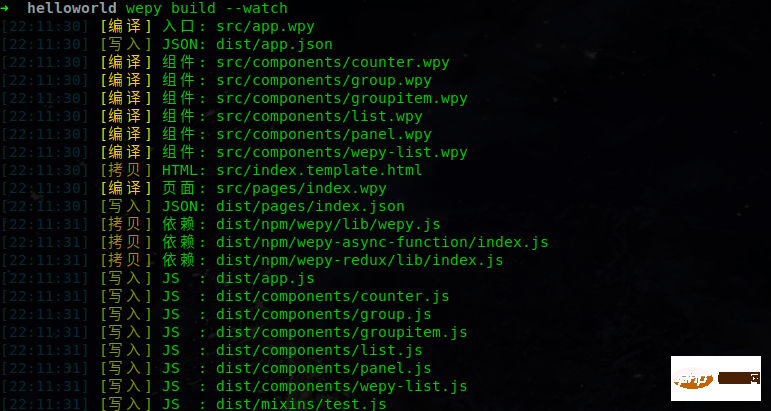
对项目进行编译,并持续监听代码变化**
wepy build --watch
登录后复制
相关学习推荐:微信公众号开发教程
以上就是学习在Ubuntu 18.04 上搭建微信小程序和公众号应用开发环境的详细内容,更多请关注zzsucai.com其它相关文章!
