所属分类:php教程
小程序实现页面跳转的方法:1、使用导航组件,标签,页面链接来实现;2、给页面布局加监听bindtap事件,并在方法里面,通过【wx.navigatorTo】来实现跳转;3、通过【wx.redirectTo】实现跳转。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序开发】
小程序实现页面跳转的方法:
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
跳转到新页面
登录后复制参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
跳转
登录后复制在my.js中实现跳转
jump:function(){
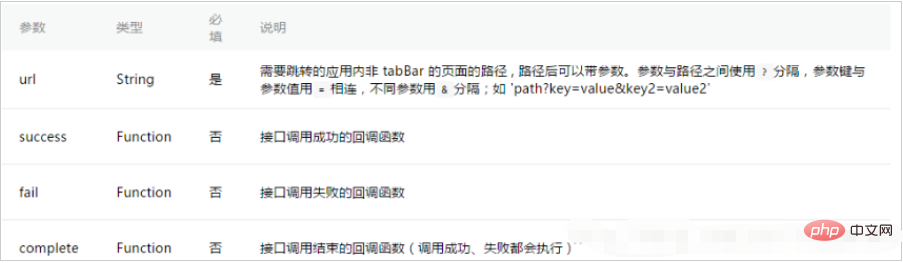
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}登录后复制参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}登录后复制参数如下

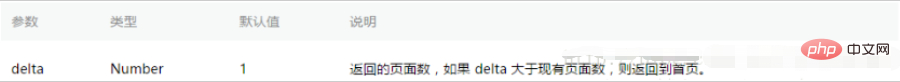
4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})登录后复制
相关学习推荐:微信公众号开发教程
以上就是小程序如何实现页面跳转的详细内容,更多请关注zzsucai.com其它相关文章!
