所属分类:php教程
微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
相关学习推荐:微信小程序开发
微信小程序设置页面的方法:
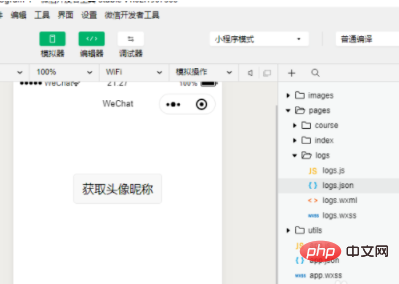
1、首先从本地电脑中打开微信开发者工具。

2、然后打开项目文件目录。

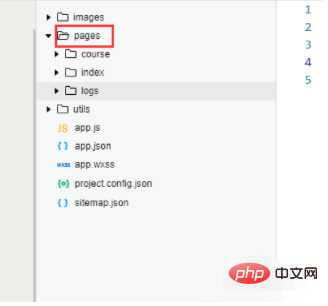
3、点击“pages”文件夹。

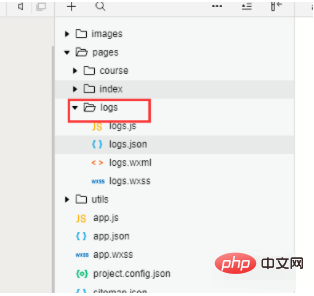
4、展开pages文件夹,点击其中给一个页面文件夹。

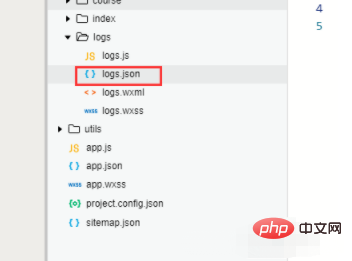
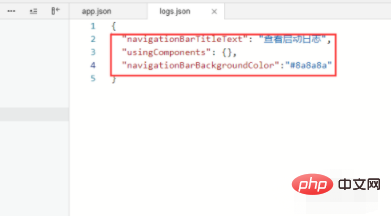
5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

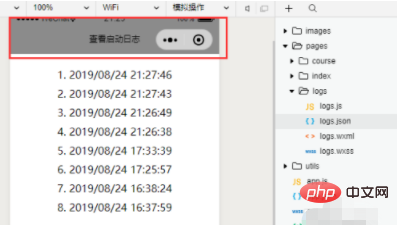
7、保存设置,然后来到效果预览区域进行预览。

以上就是微信小程序怎么设置页面的详细内容,更多请关注zzsucai.com其它相关文章!
