所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
最近参与开发了公司的第一款小程序,开发体验基本类似于基于webview的混合式开发,可以调用官方强大的api,但也有一些坑或者说不习惯的地方。这篇文章从实用性出发,记录了开发过程中的一些问题:
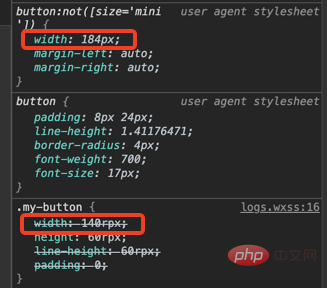
在使用button组件时,发现在class中设置width不生效,下面贴上代码:
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
}复制代码登录后复制经过微信调试工具排查后,发现user agent的样式优先级居然大于我们自己写的样式类,这在浏览器中基本是不可能发生的事情

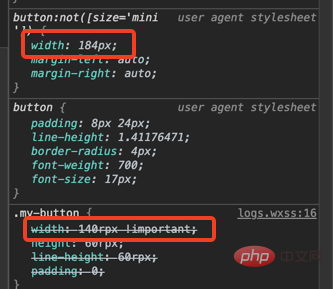
解决方案其实比较简单,给width添加!important的后缀或者style="width:140rpx"即可,修改后我们再看一下效果:


加上!important之后,其实宽度的实际效果已经符合我们的预期了,但是微信调试工具却仍然显示user agent样式优先,这应该算是调试工具的一个bug吧。
一般UI视觉稿中的基础组件,例如button,是有特定样式的:比方说背景色/字体。利用小程序的Component函数封装成组件,编写默认样式并接收外部传入的class,可以方便后续开发。
React有<tag {...props}></tag>这种写法,即组件接收props不做处理,只透传给下一个组件,但小程序不支持这种写法(苦搜无果,官方文档也没有说明)。
这就意味着我们需要把所有button组件支持的参数都罗列在properties中:
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},复制代码登录后复制*被禁用*{
box-sizing: border-box;
}复制代码登录后复制上面的代码在编译的时候就会报错,因为小程序禁用了这类选择器。大胆猜测具体原因:这类作用范围比较广的选择器和自定义组件的样式隔离产生了冲突??
那怎么去给小程序添加全局通用样式?看来只能自己把用到的标签都手动写一遍了,还好网上有现成的代码可以贴:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}复制代码登录后复制封装基础组件时,例如button,下面的写法应当避免:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},复制代码登录后复制复制代码
登录后复制这样封装出来的组件,会触发两次tap事件,一次是小程序自身触发的,一次是通过triggerEvent触发。
可以换一个非小程序内置的事件类型,比如click:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},复制代码登录后复制阻止tap事件冒泡也可以解决:
复制代码
登录后复制例如在一个组件中,监听一个String类型的参数,如果不为空则显示text标签,否则不显示:
// player.wxml{{ leftText }} 复制代码
登录后复制// index.wxml
登录后复制这种写法,leftText字段很明显已经传递了,但是依旧不显示text标签,当换一种写法后:
// player.wxml{{ leftText }} 复制代码
登录后复制这样就是正确的,符合我们的期望。
神奇吧?
InnerAudioContext用于播放音频,给它传入onTimeUpdate回调从而获取当前的播放进度。
但是当调用seek方法跳转到指定位置播放时,onTimeUpdate就不再被调用了。
小程序社区其实很多人已经提过这个问题,大概经历了1年半的时间可微信团队迟迟没有修复,只能暂时使用折中的办法来修复,解决方案其实很简单:
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},复制代码登录后复制先暂停播放,再执行seek方法,然后设置大概500ms的延时调用play方法。
本想在音频播放前拿到duration应该是实现不了了,网上关于调用onPlay、onCanplay的说法都不太靠谱,其中一个方案是这样的:
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});复制代码登录后复制且不说setTimeout设置多少毫秒合适,真机上是无效的。
因此还是老老实实的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});复制代码登录后复制如果说觉得每次onTimeUpdate都要计算一次很耗性能的话,可以自行实现只计算一次。
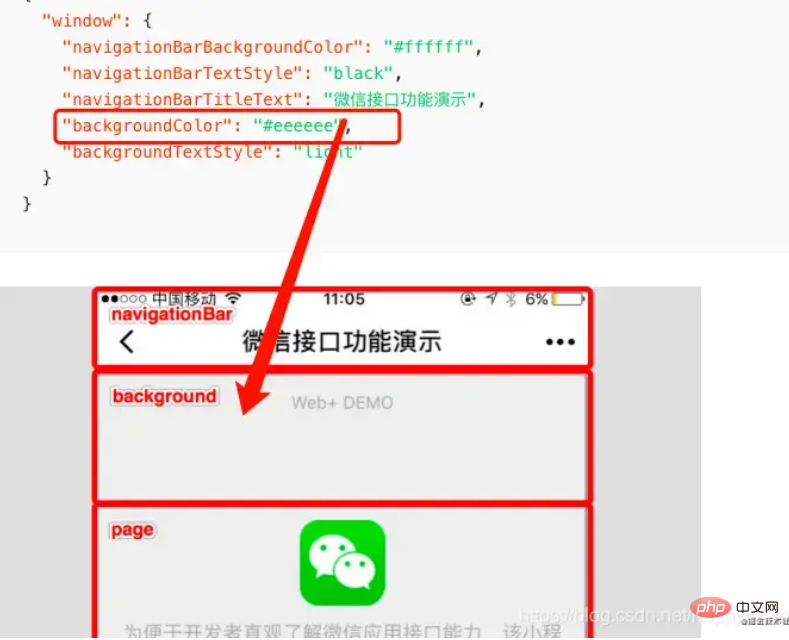
当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
page{ background: #f9fafb;
}复制代码登录后复制待更新...
相关免费学习推荐:微信小程序开发教程
以上就是记录微信小程序的踩坑(开发篇)的详细内容,更多请关注zzsucai.com其它相关文章!
