所属分类:php教程
小程序引入css文件的方法:1、在小程序项目中创建一个目录装css文件;2、将css文件改名成“**.wxss”;3、在“app.wxss”中使用“@import "css文件的路径";”语句进行引入即可。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
微信小程序 怎样导入外部css
1:下载好外部css文件
2:创建一个目录装css文件

3:将文件改名成 **.wxss;

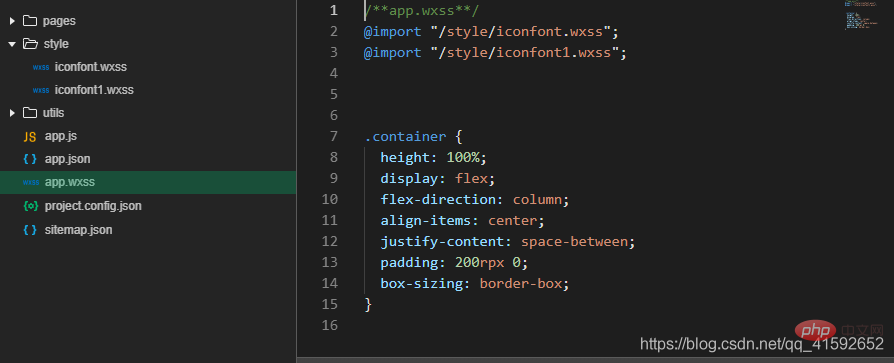
4:在app.wxss中导入就行
代码如下:
@import "/style/iconfont.wxss";
登录后复制
更多编程相关知识,请访问:编程教学!!
以上就是小程序如何引入外部css的详细内容,更多请关注zzsucai.com其它相关文章!
