所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
文章背景:
在开发小程序的过程中,有时我们需要设计一个 “好友代付” 的功能。该功能的目的就是通过点击按钮,来引导微信用户转发此页面到微信好友或微信群中,让对方来帮你付款。
(学习视频分享:编程视频)
知识讲解
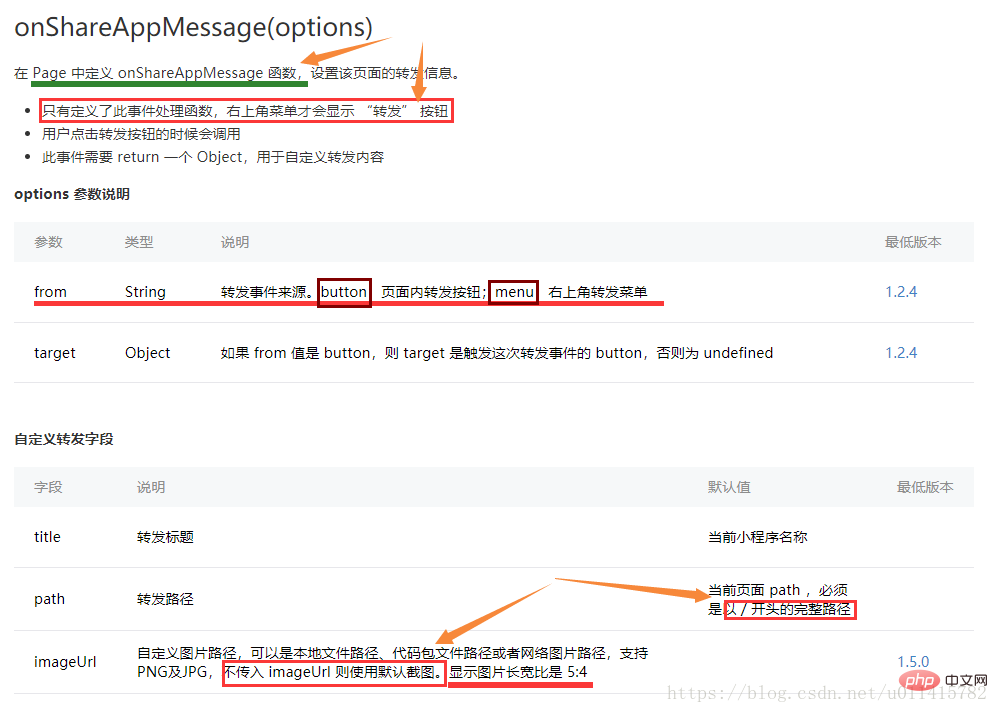
首先,开发前的重要一步就是,阅读小程序官方文档 —— 小程序转发功能对应接口

梳理讲解:
1.要拥有转发功能,必须要在当前页面的"js"代码中,定义"onShareAppMessage()"函数
2.要知道转发功能的使用有两种方式
#其一是自定义按钮进行点击触发,
#其二就是点击右上角菜单的那个“转发”按钮
3.转发操作完成后,要进行回调函数的处理 #一般Toast提示语句即可
完整接口代码解释:
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},登录后复制代码实现操作
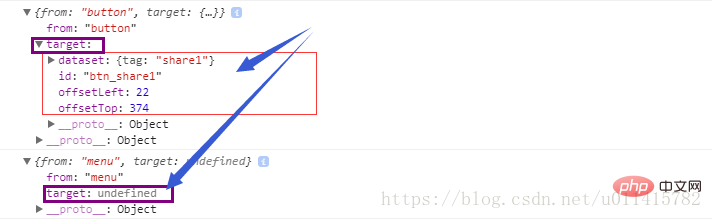
一. 此处,实际展示一下不同转发方式所打印的 options 参数信息
首先,在 wxml 页面中,设计一个 open-type="share"的按钮
登录后复制那么不同的转发发起方式,打印出的options 参数信息如下:

建议:
1. 建议不需要进行转发操作的页面 #(比如:个人中心,地址管理,订单列表等)
就不要定义"onShareAppMessage()"参数,以减少不必要的用户操作和后续状况处理
2. 个人推荐使用 "Button" 引导的转发方式,如果同一个页面有多个引导按钮,可以根据其 "target"中的"id" 进行区分
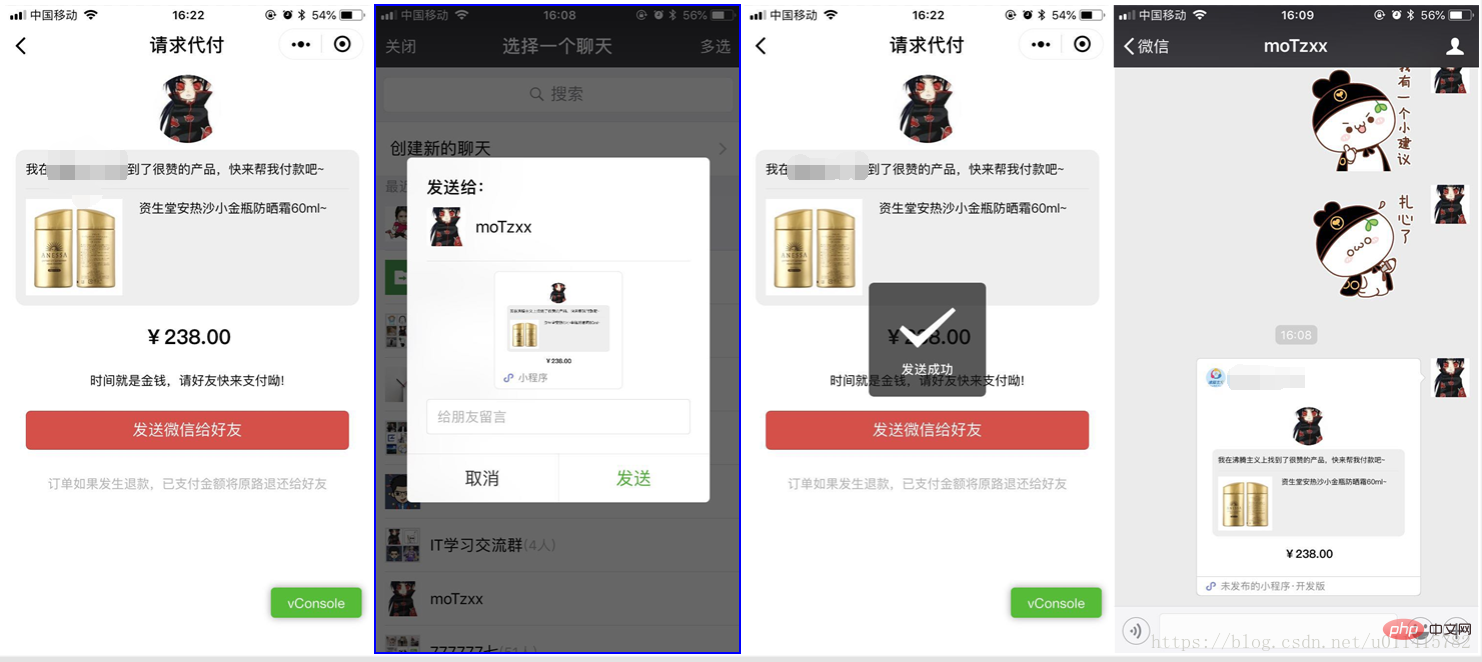
二、实际开发效果展示
通过前面的核心代码,我实现的效果如下:

提示:
个人发现
在微信官方提供的开发者工具中进行测试时,可以看到自己转发唤醒时拥有设置的描述语句(desc),
但是,我在真机"iphone7"手机上测试时,并不会有所显示,可从图片中看到 #(默认截取了我的一部分页面)
title 和 imageUrl 的设置是可以正常显示的
相关推荐:小程序开发教程
以上就是小程序转发功能的实现的详细内容,更多请关注zzsucai.com其它相关文章!
