所属分类:php教程
小程序生成二维码的方法:首先新建代码片段,并下载【weapp.qrcode.min.js】文件拷贝到小程序目录下面;然后导入【weapp.qrcode.min.js】文件,并设置【canvas-id】;最后调用qrcode方法生成二维码。

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
本文操作环境:Windows7系统,小程序开发工具V1.02.1909111版本,Dell G3电脑。
相关学习推荐:小程序开发教程
小程序生成二维码的方法:
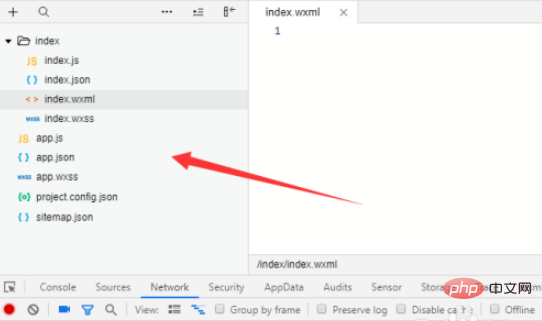
1、首先打开开发工具,新建一个小程序代码片段,如下图所示

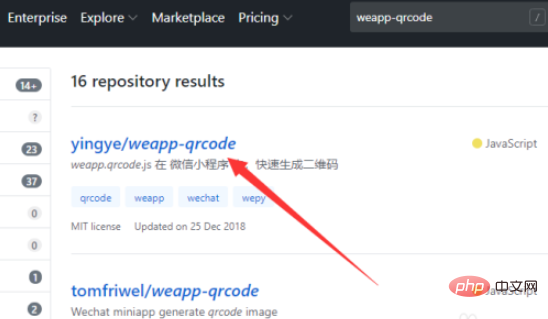
2、接着打开github,搜索weapp-qrcode,选择第一个选项,如下图所示

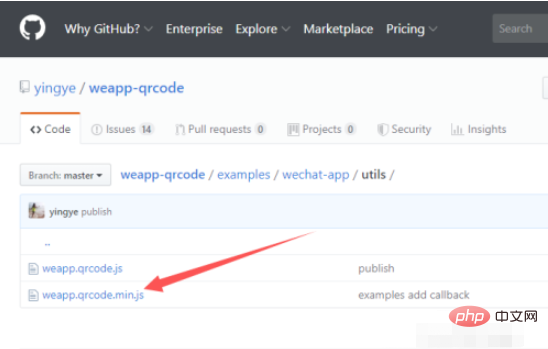
3、然后进入到详情界面,下载weapp.qrcode.min.js文件,如下图所示

4、接着将weapp.qrcode.min.js文件拷贝到小程序目录下面,如下图所示

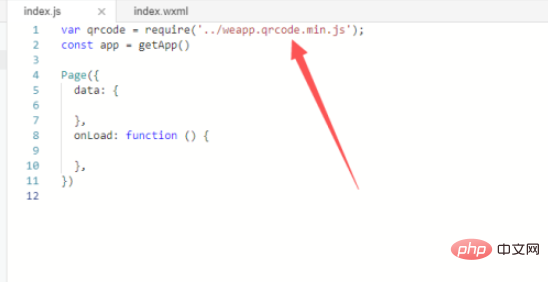
5、然后打开小程序的index.js文件,在顶部导入weapp.qrcode.min.js文件,如下图所示

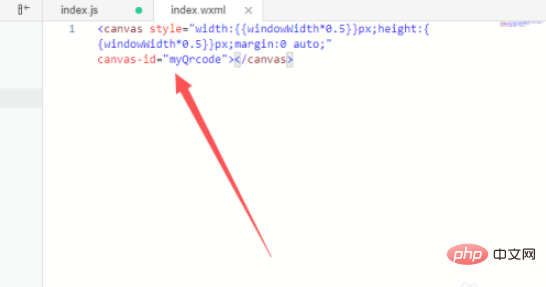
6、接着打开wxml文件,声明一个canvas,并且设置一个canvas-id,如下图所示

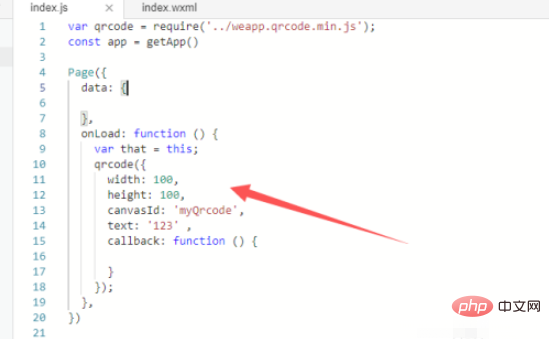
7、然后在index.js文件中调用qrcode方法生成二维码,text属性就说二维码的内容,如下图所示

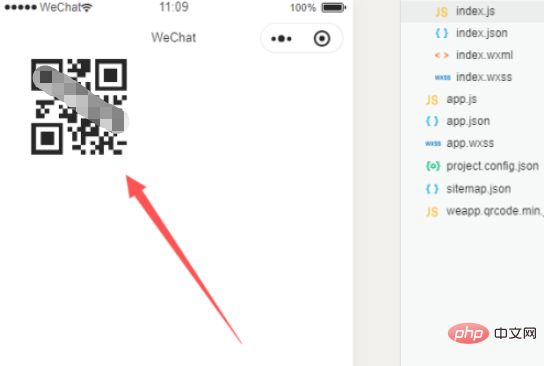
8、最后运行小程序就可以看到生成的二维码了,扫描即可读出text的内容,如下图所示

以上就是小程序怎么生成二维码的详细内容,更多请关注zzsucai.com其它相关文章!
