所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
我们在浏览网页的时候,经常会使用到一键回到顶部的功能,使用这个功能可以让我们非常方便地回到网页顶部。尤其是一些比较长的网页,如果没有这个功能,简直让人无法想象。那么在小程序中该如何实现这个功能呢?
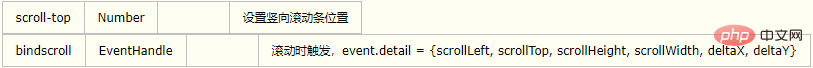
这里小程序有个组件是可以实现的,那就是scroll-view组件,他具有很多的属性,其中我们要利用到以下两个属性来处理:

通过滚动触发事件,获取距离文档顶部的scrollTop值,当达到一定条件【>300】的时候,显示gotop层,针对这个层写点击事件,重新设置scroll-top值,偶然间发现设置scroll-top的一个bug,如果我下一次设置的值和本次scroll-top值是一样的,那么文档并不会有任何动作。因此我的做法是在0和1之间切换设置,具体做法如下:
123456
----{{test}}
登录后复制JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
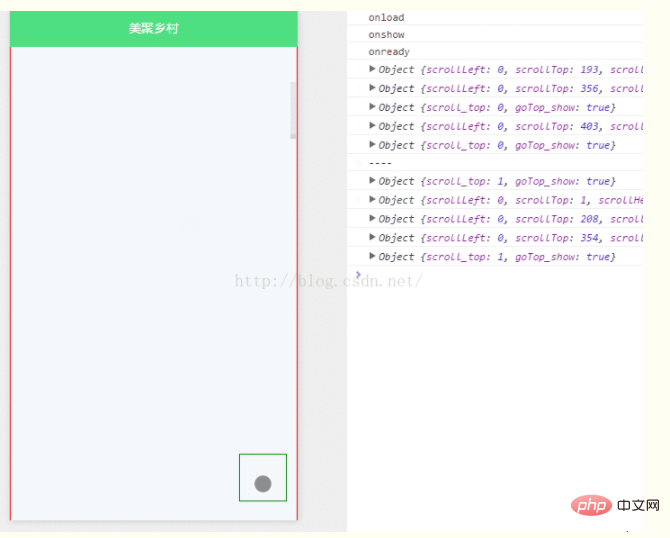
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
})登录后复制最终效果图:

相关推荐:小程序开发教程
以上就是利用scroll-view组件实现小程序回到顶部特效的详细内容,更多请关注zzsucai.com其它相关文章!
