所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
前言:
一开始,打算在wxss文件中使用background-image:url()来设置背景图,但是却出现了报错了,提示:pages/me/me.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签小程序中设置区域背景图。对于在wxss文件中,存在本地资源无法获取的问题。
解决方案:
1、使用网络图片
我们可以把需要的背景图片上传到服务器上,然后使用背景图片地址。
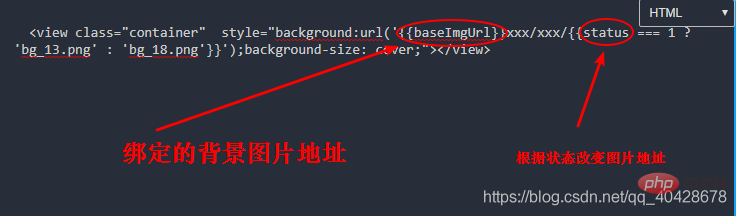
如果我们需要动态改变背景图片,我们可以设置行内样式style绑定变量从而做到动态改变背景图片;

2、利用base64格式的图片
我们可以用base64的图片做到设置背景图片
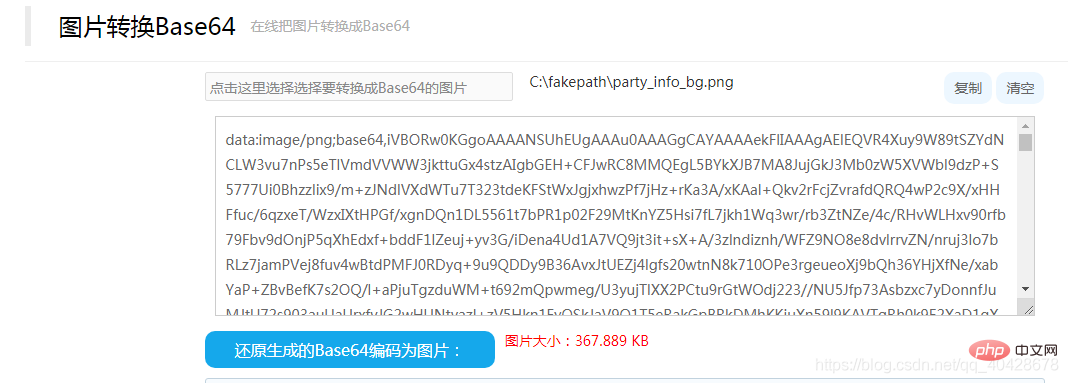
在这里我推荐一个在线转换的base64图片格式的地址http://imgbase64.duoshitong.com/
选择图片会转换成base64格式的图片

复制里面的代码放到background: url(base64转换的代码);这样既可做到设置背景图片也不用放到服务器上
(学习视频分享:php视频教程)
3、利用image标签做到设置背景图片
思路:我们只要利用css中的z-index改变层级既可做到变成背景图的样子
看代码
wxml:
//本地图片
登录后复制wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}登录后复制这样我们也可以做到背景图的效果。
相关推荐:小程序开发教程
以上就是小程序背景图片设置方法的详细内容,更多请关注zzsucai.com其它相关文章!
