所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
要开发,首先自然需要有一个账号。在浏览器搜索“微信公众平台”,或者直接访问https://mp.weixin.qq.com/,可以看到账号分三类:服务号,订阅号和小程序。前两者这里不多说,直接点击小程序进去注册即可。
相关免费学习推荐:微信小程序开发
小程序本身已经提供了很多接口,可以满足开发者大部分需要。但是如果已经有实现了的服务,那么在小程序里只需要调用服务接口就可以了(甚至可以用已经写好的网页)。如果正好有这方面的需求,那么首先需要在小程序控制台做相关的配置
进入菜单 设置——》开发设置。
首先在开发者ID可以获取appID和秘钥(AppSecret)。appid是小程序的唯一标识,在开发中需要用到。
进入菜单 设置——》开发设置。
在服务器域名做相关的配置。 其中request合法域名就是java的服务接口部署的服务器域名,如果有上传下载文件等特殊的需求,也可以配置相应的服务器。我的小程序用到了引用的web-view,所以还配置了业务域名。如果是在测试环境,可以用ngrok映射一个域名,但是需要注意,微信公众号和小程序的域名都必须用https协议,所以不管是自己生成还是购买,都是必须装SSL证书的。
有关生成SSL证书的操作,可以看我另外一篇文章(也是转载别人的),可以点这里
设置——》关联设置 可以将小程序和公众号以及开放平台绑定到一起。当然这样做是有意义的,比如公众号支持在菜单里跳转小程序,小程序中也可以跳转进入公众号。最重要的原因是微信的unionid的使用机制,如果要获取用户的unionid,就必须将公众号和小程序绑定到开放平台。这里要说一点我遇到的问题,就是如果用户只用了你的小程序,而没有关注你的公众号,那么还是无法获取到unionid的。
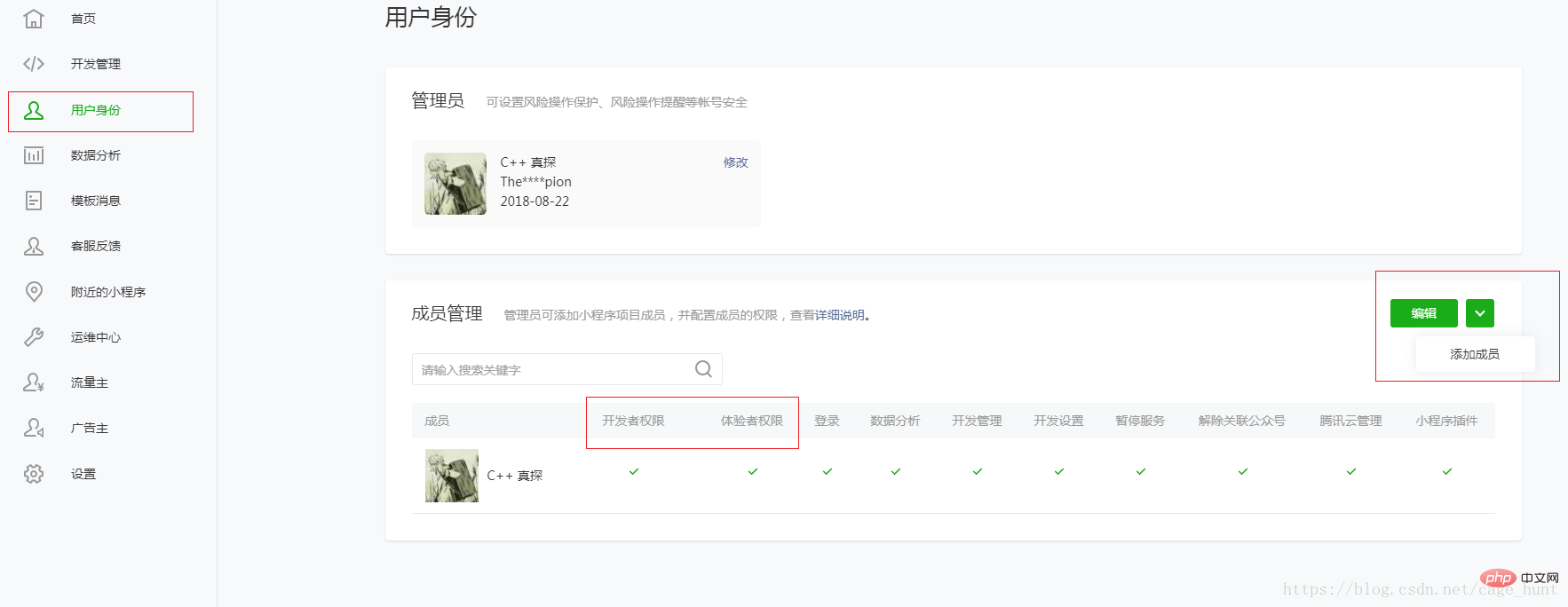
如果需要一个团队时,那么需要保证成员们有开发的权限,进入小程序首页,点击 用户身份 ,可以添加用户成员,给其赋予相关的权限即可,一般情况下,赋予以下几种应该就可以满足了
微信公众平台官网提供 微信web开发者工具,直接下载安装就可使用。这里可以直接看官方文档安装开发者工具。
根据这个链接,创建一个简单的小程序,然后就可以看一下项目的构成。具体的细节可以看文档,这里只说几个我个人认为值得注意的点。
根据文档说的,这个文件是保存一些个性化的设置,其中 appid 这个属性就是上面提到的appid。根据这个东西,项目完成之后,从开发工具向小程序控制台上传时才会知道项目的身份,即它属于哪个账号。当然了,如果把这个值改一下,那开发人员根本就打不开这个项目。
所有页面都必须写进pages数组,注意不能写后缀。因为开发者没创建一个wxml文件,都会自动生成js,json和wxss文件,所以pages数组中的元素,只需要根据文件名就会找到这四个不同类型的文件。
tabBar对象就是定义的导航菜单,需要把点击导向的页面定义在list数组中。
这个文件有一个globleData对象,里面定义小程序的全局变量,可以在任何页面去使用,比如可能需要在这里定义baseurl,或者用户信息等公共数据。需要注意,如果要使用app.js定义的内容,首先需要在使用的页面获取应用实例 const app = getApp(),然后可以使用例如 app.globleData.全局变量名 的用法。
相关免费学习推荐:微信小程序开发教程
以上就是java语言开发微信小程序的记录的详细内容,更多请关注zzsucai.com其它相关文章!
