所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
在开发小程序中,有时候在小程序中有很多漂亮的图片,用户想要下载,但是长按保存没效果,截图?又显得太low,所以,给用户个好的体验,给用户进行图片下载的功能。
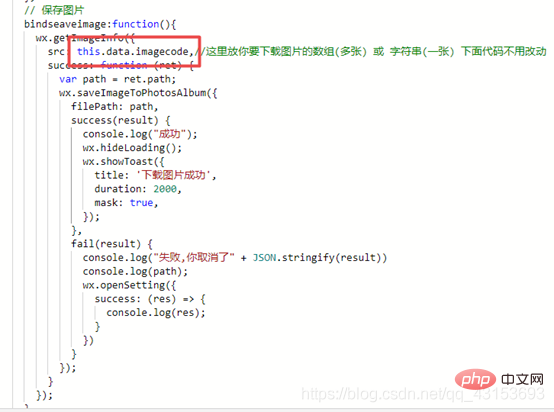
如下所示,在页面触发这个方法就可以,红色区域的就是图片的路径。

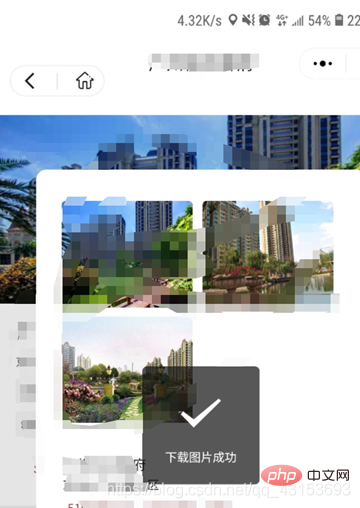
效果图如下:
bindseaveimage:function(){
wx.getImageInfo({
src: this.data.imagecode,//这里放你要下载图片的数组(多张) 或 字符串(一张) 下面代码不用改动
success: function (ret) {
var path = ret.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success(result) {
console.log("成功");
wx.hideLoading();
wx.showToast({
title: '下载图片成功',
duration: 2000,
mask: true,
});
},
fail(result) {
console.log("失败,你取消了" + JSON.stringify(result))
console.log(path);
wx.openSetting({
success: (res) => {
console.log(res);
}
})
}
});
}
});
}登录后复制更多编程相关知识,请访问:编程教学!!
以上就是浅谈小程序中实现图片下载功能的方法的详细内容,更多请关注zzsucai.com其它相关文章!
