所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
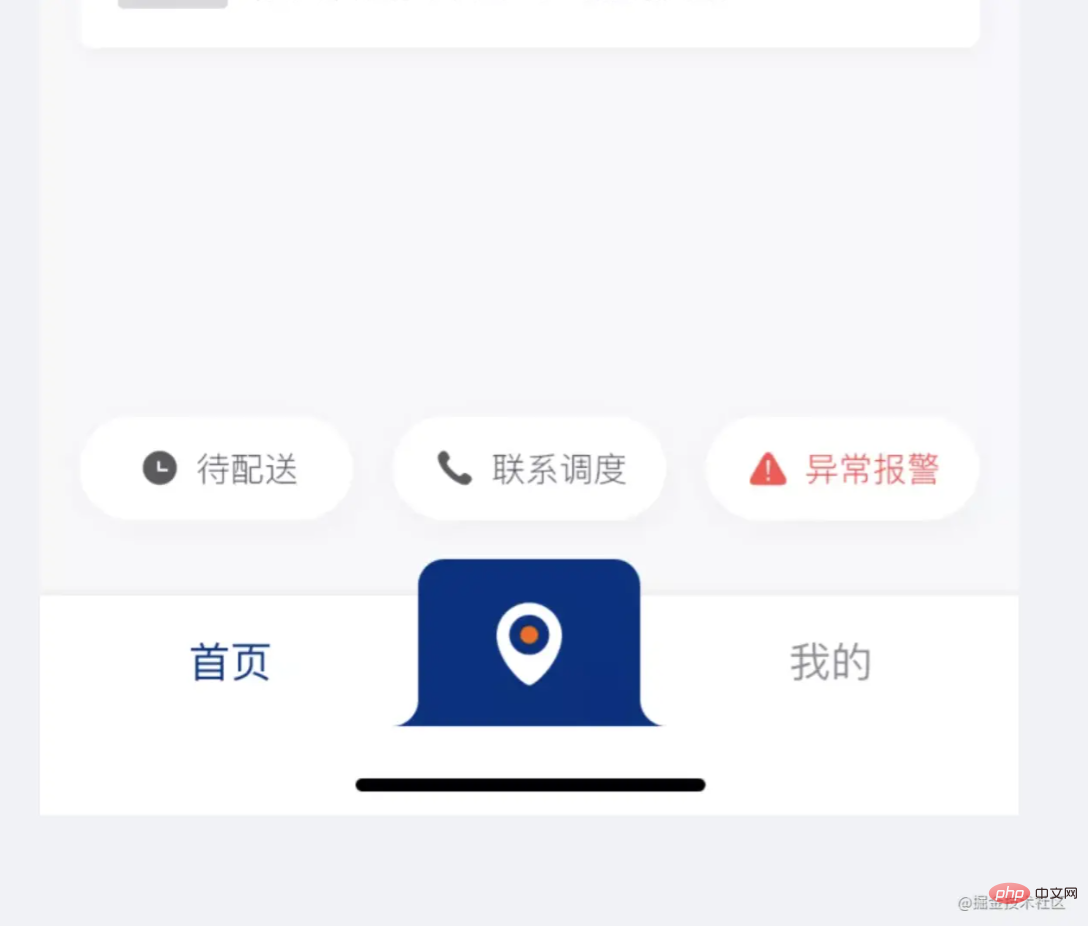
近日需求,设计稿如图

要实现一个特殊的底部导航栏,采用官方提供的自定义tabbar组件,添加底部tab页面,切换图片闪屏。【相关学习推荐:小程序开发教程】
解决采用swiper轮播图+自定义组件
{{item.text}}
登录后复制Component({
data: {
selected: 0,
color: "#999999",
selectedColor: "#032F82",
list: [
{
type: 'text',
text: "首页"
},
{
type: 'image',
icon: '../../image/icon_map.png',
iconSelect: '../../image/icon_map_select.png',
text: ''
},
{
type: 'text',
text: "我的"
}]
},
attached() {
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
this.setData({selected: data.index})
this.triggerEvent("setTab", data.index)
}
}
})登录后复制.jtab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100rpx;
background: white;
display: flex;
align-items: center;
padding-bottom: env(safe-area-inset-bottom);
box-shadow: 0px -2rpx 2rpx rgba(153, 153, 153, 0.1);
}
.jtab-bar-item {
text-align: center;
flex: 1;
height: 100rpx;
}
.jtab-bar-item .jtab-text {
height: 100rpx;
line-height: 100rpx;
}
.jcover-img-bigicon {
position: fixed;
bottom: 0rpx;
width: 210rpx;
height: 128rpx;
padding-bottom: env(safe-area-inset-bottom);
margin: 0 auto;
right: 0;
left: 0;
}登录后复制使用的两张图片:


{{item}}
登录后复制这里使用catchtouchmove="swipperStop" swipperStop是个空函数来处理,禁止手动滑动
.jswipper-block {
height: calc(100vh - 170rpx);
background: #F7F8F9;
}登录后复制/**
* 页面的初始数据
*/
data: {
background: ['demo-text-1', 'demo-text-2', 'demo-text-3'],
currentTab: 0
},
setTabbar({detail}) {
this.setData({currentTab: detail})
},
// 轮播图 禁止手动滑动 catchtouchmove="swipperStop"
swipperStop(){
},登录后复制暂完。
更多编程相关知识,请访问:编程视频!!
以上就是小程序如何自定义tabbar组件,实现底部tab切换的详细内容,更多请关注zzsucai.com其它相关文章!
