所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
微信小程序的使用方法和一些避雷踩坑的问题,希望能够给大家提供帮助
下载地址:https://github.com/ecomfe/echarts-for-weixin
二、使用步骤
1.引入项目依赖
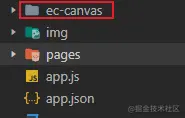
将微信小程序版 echarts 从 github 上拉下来后,将文件里的 ec-canvas 文件复制一个到自己项目里,实际就是微信小程序版 echarts 的依赖文件。
【相关学习推荐:小程序开发教程】

2.引入库
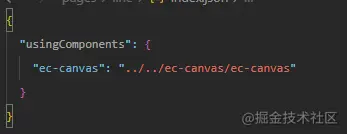
在使用的 echarts 的页面的 json 文件中引入 echarts ,引入的路径根据自己的项目结构来引入
在全局配置文件 app.json 里引入也可以,这样就全部页面通用,不用一个个页面引入,当多个页面使用 echarts 时,比较方便

在使用的 echarts 的页面的 js 文件中引入 echarts ,引入的路径根据自己的项目结构来引入

使用方法
wxml中使用组件<ec-canvas>,id 和 canvas-id 都可以自行命名
登录后复制js 代码
关于 option 配置,可自行去官网看文档或者参照示例,https://echarts.apache.org/zh/option.html#title
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
function initChart(canvas, width, height, dpr) {
//主要是这个 echarts 的创建
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
// option 的配置可以根据自己的需求去 echarts 官网查看配置的属性方法
var option = {
backgroundColor: "#ffffff",
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: ['20%', '40%'],
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武汉'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '广州'
}, {
value: 38,
name: '上海'
}]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});登录后复制css 代码
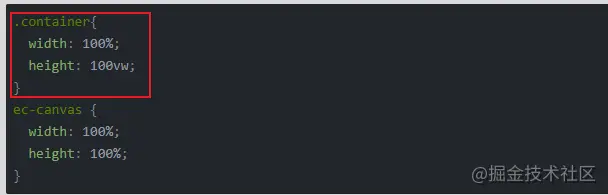
.container{
width: 100%;
height: 100vw;
}
ec-canvas {
width: 100%;
height: 100%;
}登录后复制1、关于引入依赖,引入库,按照官方的使用方法使用后,echarts 图不显示的问题
解决办法:html在使用 echarts 时,外层包裹着的 view 标签也要设置宽高 (官方的方法样式里没有设置外层元素的宽高,在官方的示例中又可以显示,这就误导了很多人会掉坑)

2、关于 devicePixelRatio 的作用
可以看到官方代码里初始创建 echarts 时,代码如下图,当你设置了 devicePixelRatio 后,echarts的图表在微信开发者工具中看到的 echarts 图表像素是很差的,用手机预览的时候,是很清晰的,当把 devicePixelRatio 去掉后,微信开发者工具中看到的 echarts 图表像素变得很清晰,手机看到的是像素变差了,所以这个应该是根据设备的像素单位来适配图表的像素吧

更多编程相关知识,请访问:编程视频!!
以上就是微信小程序中echarts的用法和可能遇见的坑,快来收藏避雷!!的详细内容,更多请关注zzsucai.com其它相关文章!
