所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
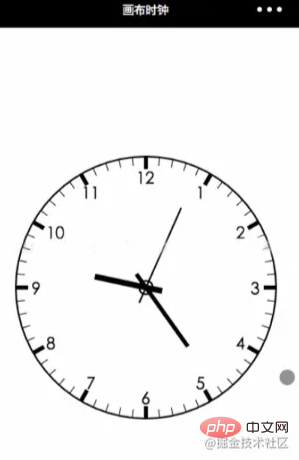
今天做的是一个微信小程序画布时钟,也就是传统的数字时钟。【相关学习推荐:小程序开发教程】

直接上图,效果如图。
123456789101112 onLoad: function(){ //将全局变量Index保存在that中,里面函数调用 var that = this //获取系统信息 wx.getSystemInfo({ //获取系统信息成功,将系统窗口的宽高赋给页面的宽高 success: function(res) { that.width = res.windowWidth that.height = res.windowHeight } }) },
登录后复制首先是要读取屏幕的宽高,这是为了以后计算出时钟的位置,让它能够摆在中心位置。
123456 onReady: function(){ //调用canvasApp函数 this.canvasClock() //对canvasAPP函数循环调用 this.interval = setInterval(this.canvasClock,1000) },
登录后复制onReady生命周期函数,监听页面初次渲染完成。然后再加上定时器,没一秒执行一次this.canvasClock函数。
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859 //重置画布函数 function reSet(){ context.height = context.height;//每次清除画布,然后变化后的时间补上 context.translate(width/2, height/2);//设置坐标轴原点 context.save();//保存中点坐标1 } //绘制中心圆和外面大圆 function circle(){ //外面大圆 context.setLineWidth(2); context.beginPath(); context.arc(0, 0, width/2-30, 0, 2 * Math.PI,true); context.closePath(); context.stroke(); //中心圆 context.beginPath(); context.arc(0, 0, 8, 0, 2 * Math.PI, true); context.closePath(); context.stroke(); } //绘制字体 function num(){ // var R = width/2-60;//设置文字距离时钟中心点距离 context.setFontSize(20)//设置字体样式 context.textBaseline = "middle";//字体上下居中,绘制时间 for(var i = 1; i < 13; i++) { //利用三角函数计算字体坐标表达式 var x = R * Math.cos(i * Math.PI / 6 - Math.PI / 2); var y = R * Math.sin(i * Math.PI / 6 - Math.PI / 2); if(i==11||i==12){//调整数字11和12的位置 context.fillText(i, x-12, y+9); }else { context.fillText(i, x-6, y+9); } } } //绘制小格 function smallGrid(){ context.setLineWidth(1); context.rotate(-Math.PI/2);//时间从3点开始,倒转90度 for(var i = 0; i < 60; i++) { context.beginPath(); context.rotate(Math.PI / 30); context.moveTo(width/2-30, 0); context.lineTo(width/2-40, 0); context.stroke(); } } //绘制大格 function bigGrid(){ context.setLineWidth(5); for(var i = 0; i < 12; i++) { context.beginPath(); context.rotate(Math.PI / 6); context.moveTo(width/2-30, 0); context.lineTo(width/2-45, 0); context.stroke(); } }
登录后复制上面这部分相对来说是固定的,也就是不会动的圆,刻度,数字等。不过因为每次画都需要清除一次画布,所以这一部分也需要再循环里面。
123456789101112131415161718192021222324252627282930313233343536 function move(){ var t = new Date();//获取当前时间 var h = t.getHours();//获取小时 h = h>12?(h-12):h;//将24小时制转化为12小时制 var m = t.getMinutes();//获取分针 var s = t.getSeconds();//获取秒针 context.save();//再次保存2 context.setLineWidth(7); //旋转角度=30度*(h+m/60+s/3600) //分针旋转角度=6度*(m+s/60) //秒针旋转角度=6度*s context.beginPath(); //绘制时针 context.rotate((Math.PI/6)*(h+m/60+s/3600)); context.moveTo(-20,0); context.lineTo(width/4.5-20,0); context.stroke(); context.restore();//恢复到2,(最初未旋转状态)避免旋转叠加 context.save();//3 //画分针 context.setLineWidth(5); context.beginPath(); context.rotate((Math.PI/30)*(m+s/60)); context.moveTo(-20,0); context.lineTo(width/3.5-20,0); context.stroke(); context.restore();//恢复到3,(最初未旋转状态)避免旋转叠加 context.save(); //绘制秒针 context.setLineWidth(2); context.beginPath(); context.rotate((Math.PI/30)*s); context.moveTo(-20,0); context.lineTo(width/3-20,0); context.stroke(); }
登录后复制最后这一步是最难的,难点在于计算时针,分针,秒针之前的关系。不过这些都是数学公式,只要把角度都计算好了,剩下的东西就好办了。
原文地址:https://juejin.cn/post/7008355969600061447
作者:诗一样的代码
更多编程相关知识,请访问:编程视频!!
以上就是手把手教你使用小程序创建画布时钟(实例)的详细内容,更多请关注zzsucai.com其它相关文章!
