所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
微信支持自定义导航栏来实现灵活的底部导航栏,在官方文档中给出了简单的描述,但不是太具体,这里我通过手把手的具体代码实现,来帮助大家完成自定义底部导航栏的具体实现。【相关学习推荐:小程序开发教程】
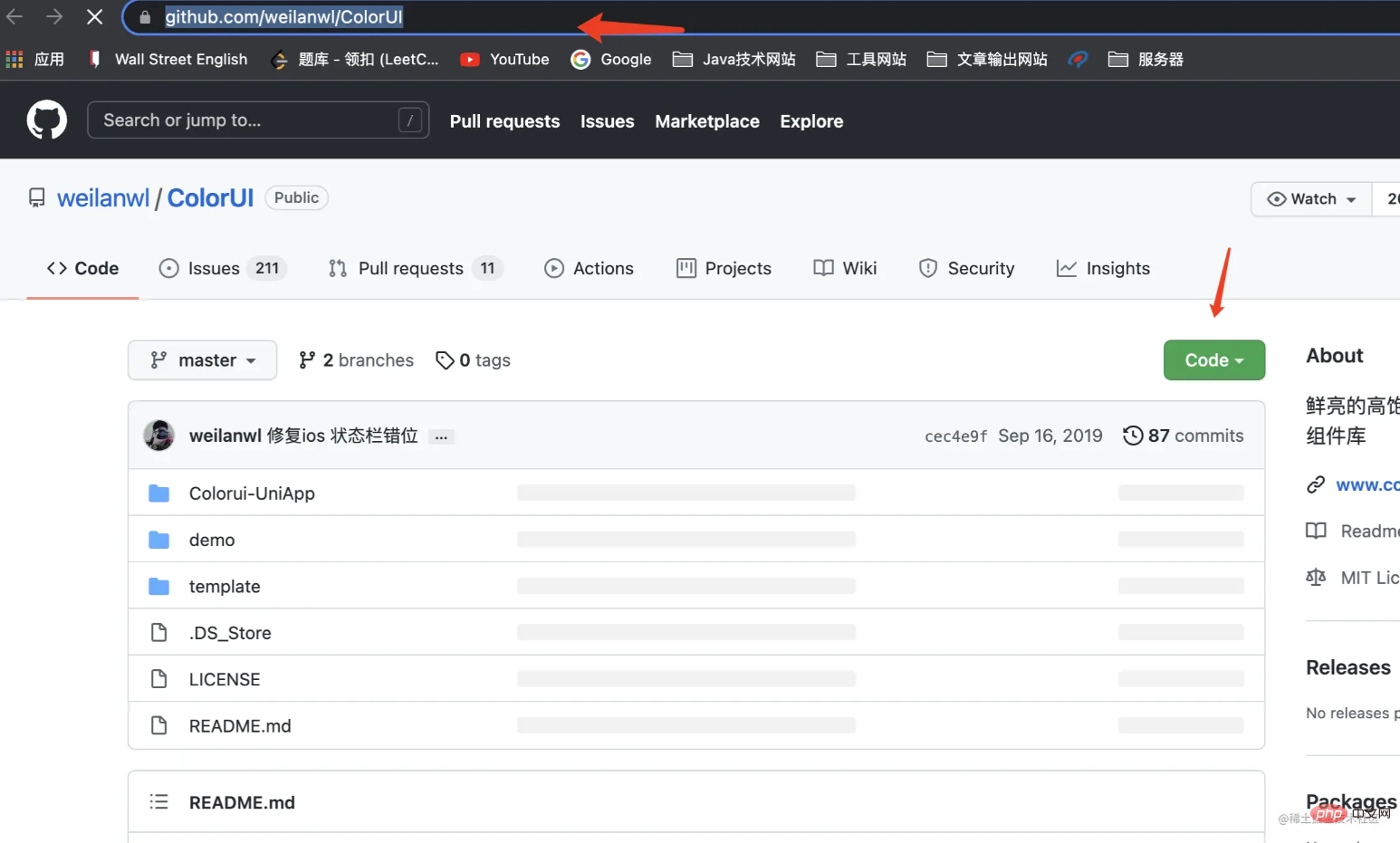
https://github.com/weilanwl/ColorUI
访问该网址,将colorui组件库下载下来

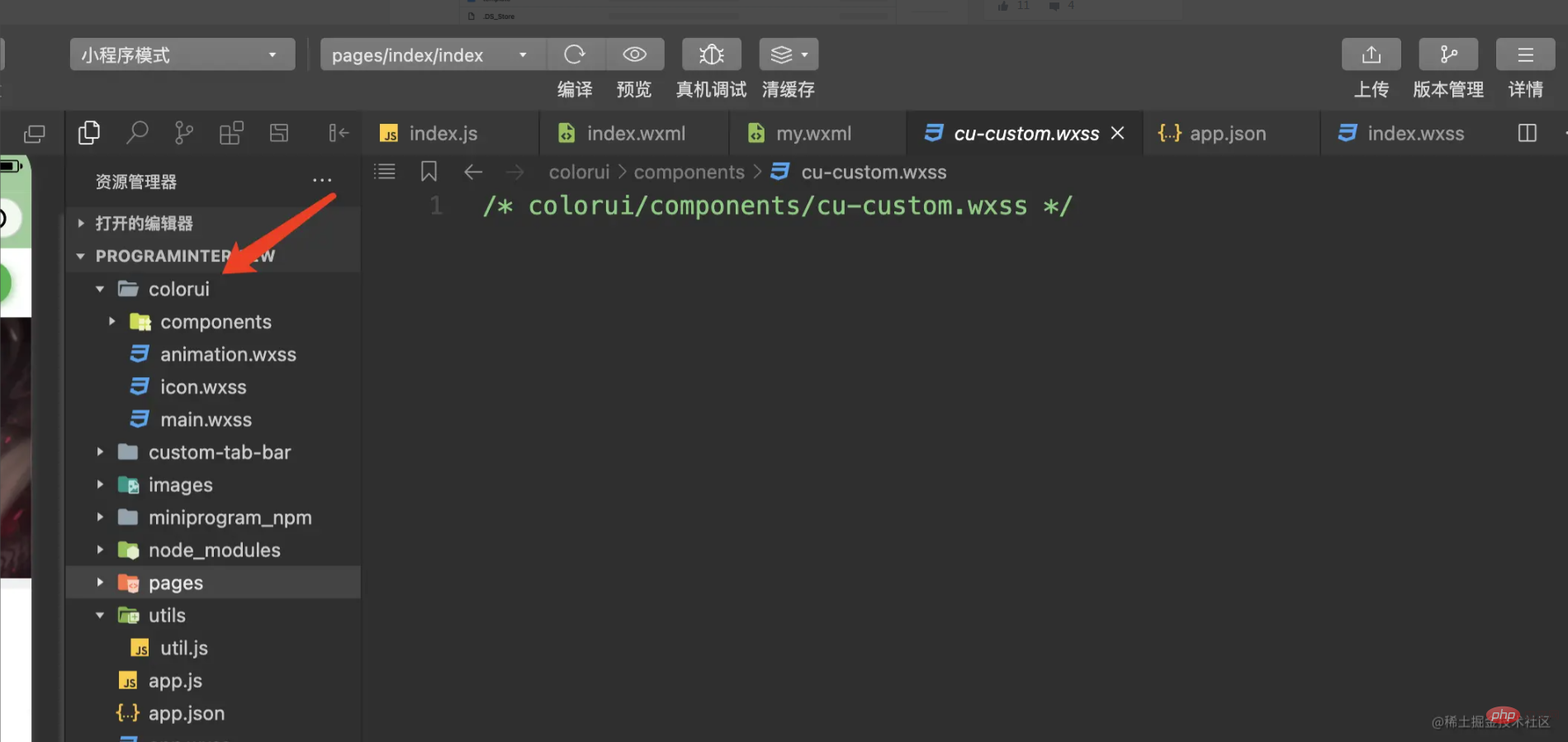
下载下来后,将demo文件夹中的colorui文件夹放入你的小程序项目中


设置引入
@import 'colorui/main.wxss';
@import 'colorui/icon.wxss';
@import 'colorui/animation.wxss';
登录后复制将上面这段代码放入app.wxss文件中(上面代码路径根据自己实际路径填写)
colorui就引入成功了,我这里是使用colorui的样式组件,其实用别的也一样,或者自己写底部导航栏的样式都可以
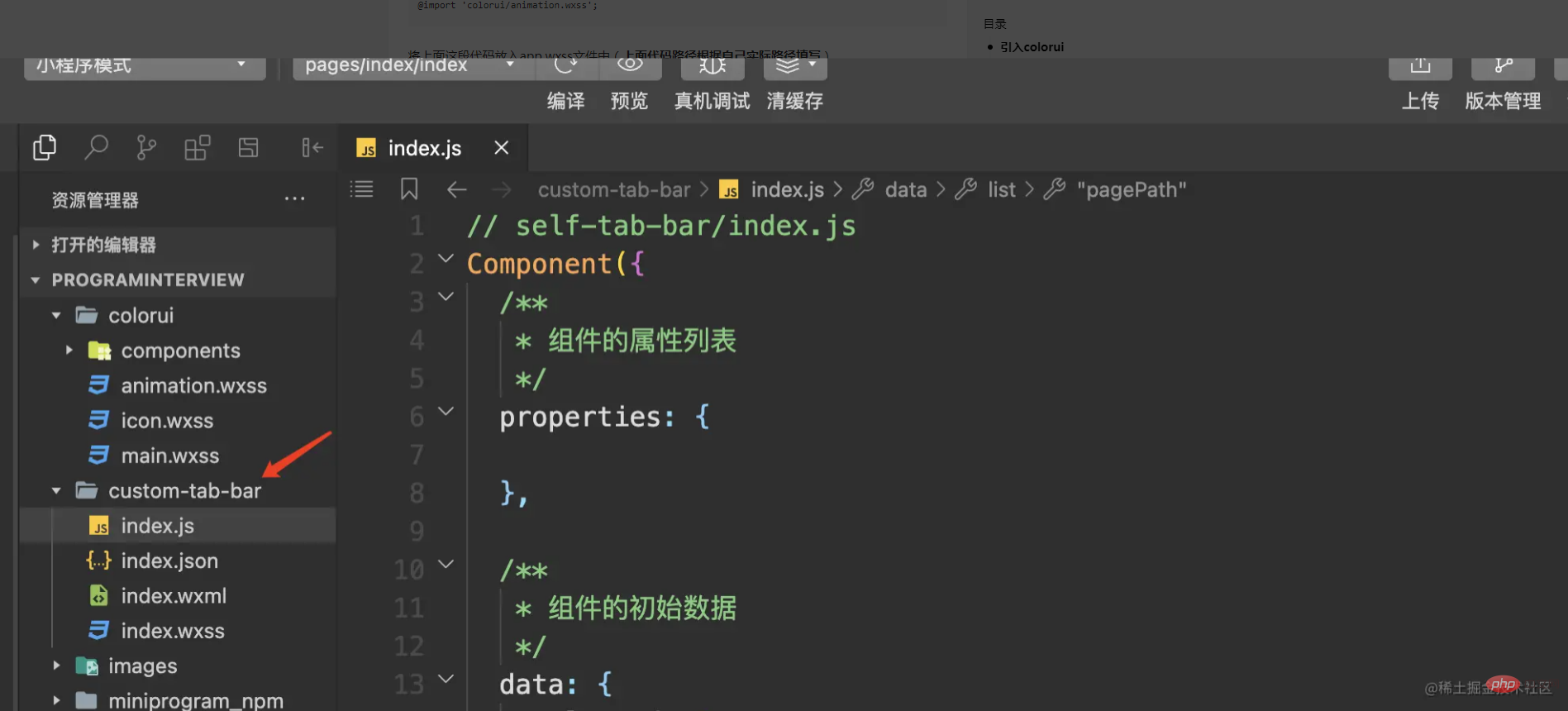
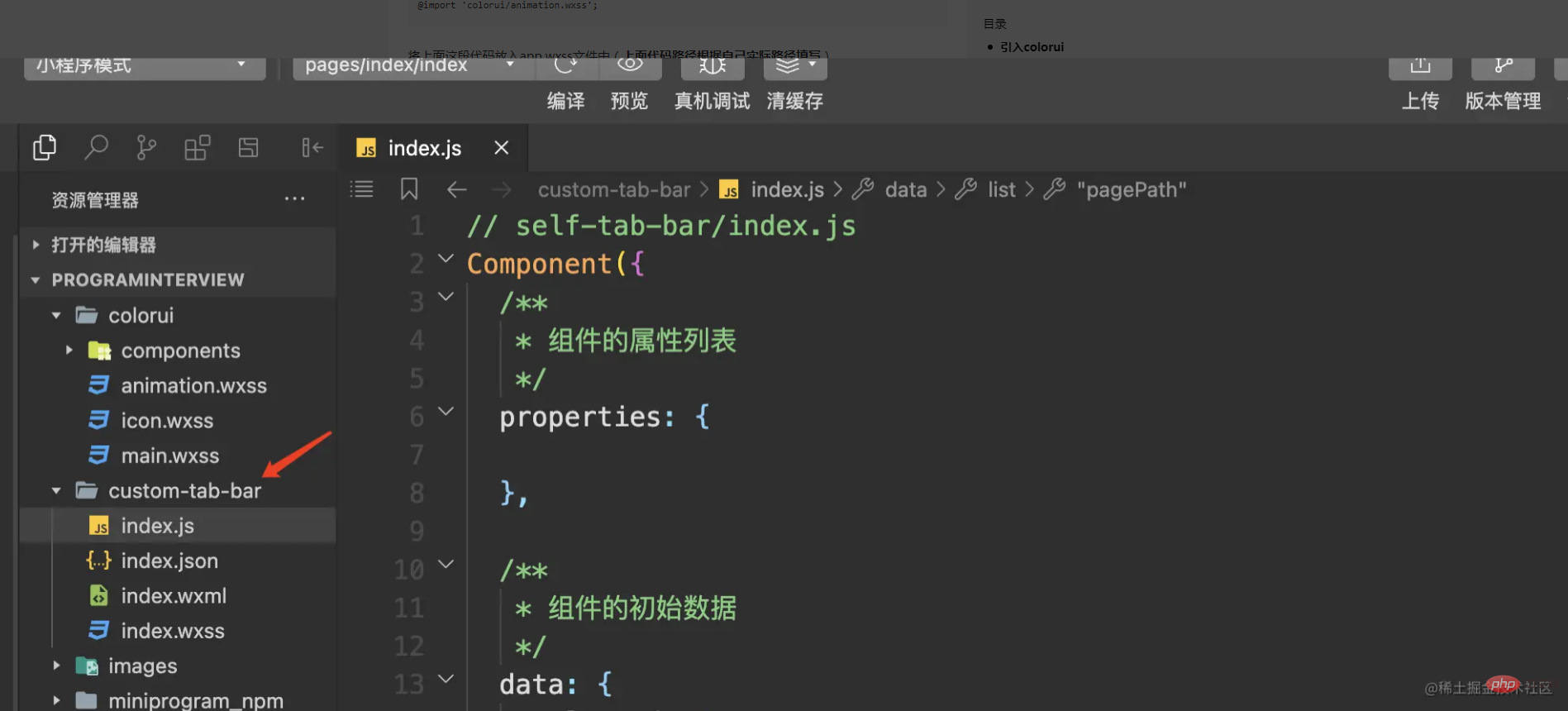
我们首先创建一个自定义组件文件夹**custom-tab-bar,**切记,自定义底部导航栏的文件夹名必须是这个,不能改成别的,否则小程序是识别不了的。

接着我们在Pages下面创建两个页面(home,my),用来当作导航栏的两个切换页面


不使用小程序默认的导航栏设置,就需要在app.json文件中设置tabBar的custom的属性为true
具体代码如下:
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/icon/basics.png",
"selectedIconPath": "images/icon/basics_cur.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/component.png",
"selectedIconPath": "images/icon/component_cur.png"
}
]
},登录后复制在这里需要注意的是,list也是需要设置的,list中pagePath就配置你需要配置的tab具体页面,这里我只设置了两个tab,所以就配了两个,配置了几个就要在这配几个,一个都不能少,list除了pagePath,其他字段可根据自己的需要进行增减。
导航栏组件具体实现
1、组件初始数据设置
**// custome-tab-bar/index.js**
/**
* 组件的初始数据
*/
data: {
selected: 0,
list: [{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/icon/basics.png",
"selectedIconPath": "/images/icon/basics_cur.png"
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/icon/component.png",
"selectedIconPath": "/images/icon/component_cur.png"
}
]
}登录后复制这里可以看到和app.json中的设置大致差不多,但是真正的list数据其实取得是这里的,而不会去取app.json的,这就是实现自定义组件的关键,所以大家可能就有疑问,既然用不到app.json,为什么还要在app.json中设置,我这里查了下,这是小程序的规范要求,我们只能遵从。
2、组件导航栏页面代码实现
{{item.text}}
登录后复制这里是使用的colorui的样式,我们根据list每条数据的索引位与选中的值进行比较来做到按钮的样式切换效果,通过switchTab切换事件来实现tab页的切换。
3、组件切换事件代码实现
/**
* 组件的方法列表
*/
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
}登录后复制调用微信提供的wx.switchTab方法完成url跳转,同时记录当时选中的索引值。
写到这里我们的组件这块的代码就写完了,接着具体页面也要针对按钮切换设置相应逻辑
4、tab具体页面代码实现
// pages/my/my.js
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow")
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1
})
}
},登录后复制通过onShow的页面生命周期函数来设置selected的值,因为我的页面是第二个tab,所以索引值设置为1.自定义组件 微信有新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例,就可以设置组件中selected的值。home页面也是同样的设置,索引值根据实际情况跳转一下即可。
通过上面代码的实现,整个自定义底部导航栏就实现了,其实整体实现还是比较简单的。让我们来看下效果

更多编程相关知识,请访问:编程视频!!
以上就是手把手教你怎么实现微信小程序自定义底部导航栏的详细内容,更多请关注zzsucai.com其它相关文章!
